This topic provides an overview of how to create and record web tests with TestComplete. It also describes additional preparations that are required before creating web tests.
Basic Concepts
With TestComplete, you can record and play back user actions against web applications or you can create tests manually from scratch. It is usually easier to record a test first and then modify and enhance the recorded test as this approach does not require extensive development experience.
When you record a test, you interact with the tested web application as an end-user would: navigate through the page’s controls, follow the links, input desired text into the page’s forms and fields, and so on. TestComplete captures all actions you performed in the application and adds them to the test.
After the recording is over, you can easily modify the recorded operations if necessary.
Preparing for Recording
Selecting the recording mode
To simulate recorded actions over your web application, TestComplete does not rely on screen coordinates. It recognizes individual web elements on a web page and simulates user actions by calling methods and properties it provides for tested objects. There are several ways TestComplete can locate web elements on a web page:
-
By using XPath expressions or CSS selectors.
-
By using internal identification properties that TestComplete provides.
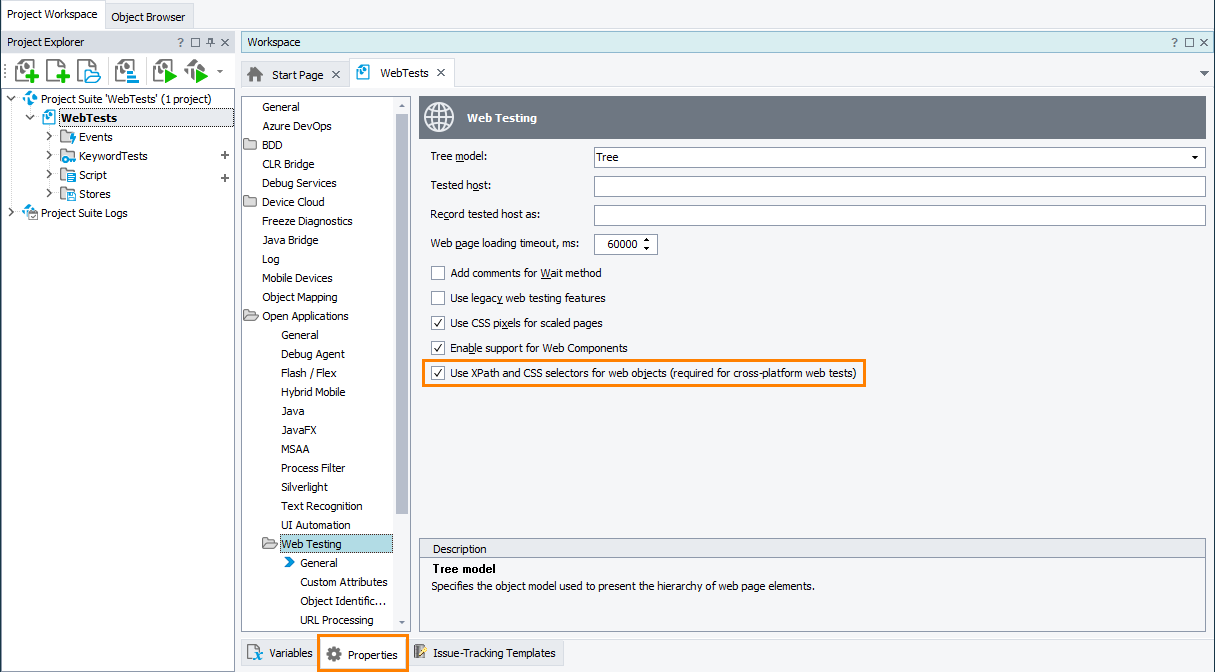
The way TestComplete locates web elements on a web page depends on the Use XPath and CSS selectors for web objects option. It is enabled by default. You can control the option on the Properties > Open Applications > Web Testing > General page of your project:
You can also set the option when you create a new project.
 Having this option enabled is critical if you are creating a cross-platform web test (a test you will run in multiple web browsers managed by Selenium Grid, see About Cross-Platform Web Tests).
Having this option enabled is critical if you are creating a cross-platform web test (a test you will run in multiple web browsers managed by Selenium Grid, see About Cross-Platform Web Tests).
 If you enable this mode in a legacy project that already has tests that locate web objects by internal identification properties, such tests will be incompatible with the new mode and may fail. To run such tests successfully, disable this mode.
If you enable this mode in a legacy project that already has tests that locate web objects by internal identification properties, such tests will be incompatible with the new mode and may fail. To run such tests successfully, disable this mode.
The selected mode affects both tests that do use name mapping to address tested objects and tests that do not.
Preparing Web Browser
Various web browsers may provide unique features and dialogs. If when recording a test you interact with such a dialog or use such a feature, the resulting test will record those interactions. As a result, this can make your tests browser-dependent. Therefore, we recommend that you minimize the influence of your web browser's unique features on recorded tests by configuring the browser in a special way. In addition, some web browsers must be configured in a special way to allow the test engine to access their content during test recording and test playback.
To learn how to prepare your web browsers for testing, see the following topics (depending on the web browser you are going to use):
Launching Web Browser
After all of the required preparations are made, you can start recording a web test. For this purpose, click  Record Keyword Test or
Record Keyword Test or  Record Script on the Test Engine toolbar. TestComplete will switch to the recording mode and display the Recording toolbar on screen.
Record Script on the Test Engine toolbar. TestComplete will switch to the recording mode and display the Recording toolbar on screen.
After the recording starts, open the desired web browser and navigate it to the desired web page. Note that TestComplete detects a browser launch no matter how it was launched. For instance, you can use the Quick Launch trackbar or the browser desktop icon to run the needed browser. After the browser loads the specified web page, perform the actions you want the newly created test to perform. After all necessary actions are performed, stop the recording. For this purpose, select  Stop from the Recording toolbar.
Stop from the Recording toolbar.
TestComplete will convert all of the captured actions into test commands and show the generated test in the Workspace panel. Notice that the launch of the browser is recorded using special commands: the Run Browser operation in keyword tests and the Browsers.Item(...).Run line in scripts.
If you launched the browser before the recording started, TestComplete will not record the launch and the test will not contain any of the mentioned commands. However, if you need the test to run the browser automatically, you can manually add the needed command to the beginning of your test.
Attaching to Running Browser
One more approach used in web tests is attaching to the running web browser and navigating it to the desired web page. TestComplete supports attaching to running browsers from your tests and provides special commands for such cases. If you want your test to attach to the running browser, start the recording (see above) and switch to the running browser. Open the desired web page and perform all desired actions. After you stop the recording, TestComplete will maximize and show the generated test. Notice that attaching to the running browser is converted into the Navigate operation in keyword tests and the Browsers.Item(...).Navigate(URL) line in scripts.
However, creating such tests requires that the browser be launched before playing back the test as it does not contain commands for launching the browser. If you want your test to launch the browser, add the operations described in the previous section to the beginning of your test manually.
Ignoring Dynamic Parameters in URLs
Many web applications produce dynamic contents. This means that both the web page contents and the page address change dynamically. For instance, the URL of the tested web page can contain UserID or a similar parameter which is different for different users. To avoid problems with playing back web tests for such pages, TestComplete provides the Ignore dynamic URL parameters project property that lets you specify the list of URL parameters to be ignored during test recording. If this option is enabled, TestComplete replaces values of these parameters with the asterisk (*) wildcard. After that, TestComplete can play back the recorded actions without any difficulties.
For more information on ignoring dynamic parameters, see Ignoring Query String Parameters.
Known Issues
You may face some issues when creating and running web tests. To learn more, see Possible Issues With Web Testing.
To learn more about specifics of creating tests in various web browsers, see Considerations for Web Testing.
More information on Test Creation
After the test is recorded, you can enhance it by adding more advanced commands and verifications. For instance, you may need to add checkpoints to your test or run the recorded test with different user data. Also, you may need to perform such basic tasks as finding broken links on the tested web page, checking the ALT attribute and so on. For more information on the off-the-shelf solutions for common web testing tasks, see topics of the Web Testing - Examples and How To sections.
Also, refer to the help topics mentioned in the table below for more information on how to improve tests with TestComplete.
| Task | See topic… |
|---|---|
| Creating tests using recording | Recording Automated Tests |
| Creating tests manually | Keyword Tests and About Script Tests |
| Running tests | Running Tests |
| Specifics of the cross-browser tests creation | Cross-Browser Testing in TestComplete |
| Creating checkpoints for verifying application behavior and state | About Checkpoints |
| Running multiple test iterations using data from an external file | Data-Driven Testing |
See Also
Classic Web Testing
Testing Web Applications - Overview
Supported Web Browsers and Technologies
About Cross-Browser Testing in TestComplete

 Basic Concepts
Basic Concepts