TestComplete samples (both built-in and additional) are located in the <Users>\Public\Public Documents\TestComplete 15 Samples folder.
Some file managers display the Public Documents folder as Documents.
About
Starting from version 14.4, TestComplete introduces a new, cross-platform, approach to web testing. The main idea of cross-platform web tests is to create a single web test on your local computer once and then reuse it in a wider range of web browsers. This includes not only those browsers that TestComplete supports directly, but also the ones, like Safari, running in a broad range of environments — Windows, Linux, Unix, Mac OS, and mobile Android and iOS that TestComplete does not support.
This way you can:
-
Create web tests easily by recording user actions with TestComplete.
-
Use TestComplete testing features like:
-
Debugging web tests,
-
Special operations for simulating user actions over web elements and controls,
-
The mapping of web objects used in your tests,
-
Identifying web objects by text they render on the screen using OCR (optical character recognition),
-
Data-driven web tests,
-
and so on.
-
-
Run tests with a wider range of browsers, operating systems, and platforms.
-
Run web tests in remote environments where neither TestComplete nor TestExecute is installed.
-
Maintain your test environments easily.
Video Tutorials
|
|
|
Requirements
For creating tests and running tests on a local computer
-
An active license for the TestComplete Web module.
-
The Web Testing plugin must be enabled in TestComplete (it is installed and enabled by default).
-
As you record your web tests on your local computer where TestComplete is installed, the computer must have at least one of the following browsers installed:
-
Microsoft Edge 83 - 103 (Chromium-based)
Note: TestComplete does not support the non-Chromium version of Edge.
-
Microsoft Internet Explorer 11 (both 32- and 64-bit versions)
Note: The Modern UI (Metro) version of Internet Explorer 11 is currently not supported.
-
Google Chrome 103 (both 32- and 64-bit versions)
If you have a TestComplete version earlier than 12.42, your version of the SmartBear Test Extension will be incompatible with newer versions of the Chrome web browser. To test web applications in Chrome 103, you will have to upgrade your TestComplete to some later version. We recommend using version 15.47.
If you use a later version of Google Chrome, check whether a patch is available for it.
Chrome running in Modern UI (Metro) mode is currently not supported.
-
Mozilla Firefox 91 - 102.1 ESR, 94 - 102 (both 32- and 64-bit versions)
If you use a later version of Firefox, check whether a patch is available for it.
Your web browser must be prepared in a special way. See Preparing Web Browsers.
-
-
If you use OCR (optical character recognition) in tests, your local computer must also meet the appropriate requirements. See Optical Character Recognition - Requirements.
-
For your tests to search for replacement objects if tested objects are not found (self-healing mode), your computer must meet the appropriate requirements. See Self-Healing Tests.
You will also be able to run these tests on your local computer in one of the browsers that TestComplete supports directly.
For running tests in device clouds
-
TestComplete 14.8.
-
An active license for the TestComplete Web Module.
-
The Web Testing plugin and the Cross-Platform Web Testing plugin must be enabled in TestComplete (they are installed and enabled by default).
-
To run tests in various browsers and on various devices, you must have a device cloud that manages them. It can be:
A private hub with Selenium Grid configured. It can be Selenium Grid running on your local computer or on a remote computer in your network. To learn more about installing and configuring Selenium Grid, see selenium.dev.
A device cloud provided as a service by BitBar.
-
The device cloud must be accessible from the computer where TestComplete is installed.
If there are any firewalls or proxies in your network, make sure that they allow traffic to the device cloud. If needed, configure the firewall as described in TestComplete and Windows Firewall.
-
Your tested web application must be accessible from your device cloud.
If you use the BitBar device cloud and your tested web application resides behind a firewall in your local network or on your local computer, consider opening a secure tunnel between your environments and your tested application. See Access Web Applications Behind a Firewall.
-
If you use OCR (optical character recognition) in tests or if your tests run with the self-healing mode enabled, your remote environments must have access to the TestComplete optical recognition service residing at
https://ocr.api.dev.smartbear.com. In addition, if you have firewalls or proxies in your testing environments, they must allow traffic through port 443. The tests use this port to communicate with the recognition service.Note: Environments provided by the SmartBear device clouds meet this requirement by default.
How it works
In TestComplete, cross-platform web tests rely on using XPath expressions and CSS selectors to identify web elements on web pages. On your local computer, you record a test that uses XPath expressions and CSS selectors, then modify the test to run in remote environments, and run the test:
-
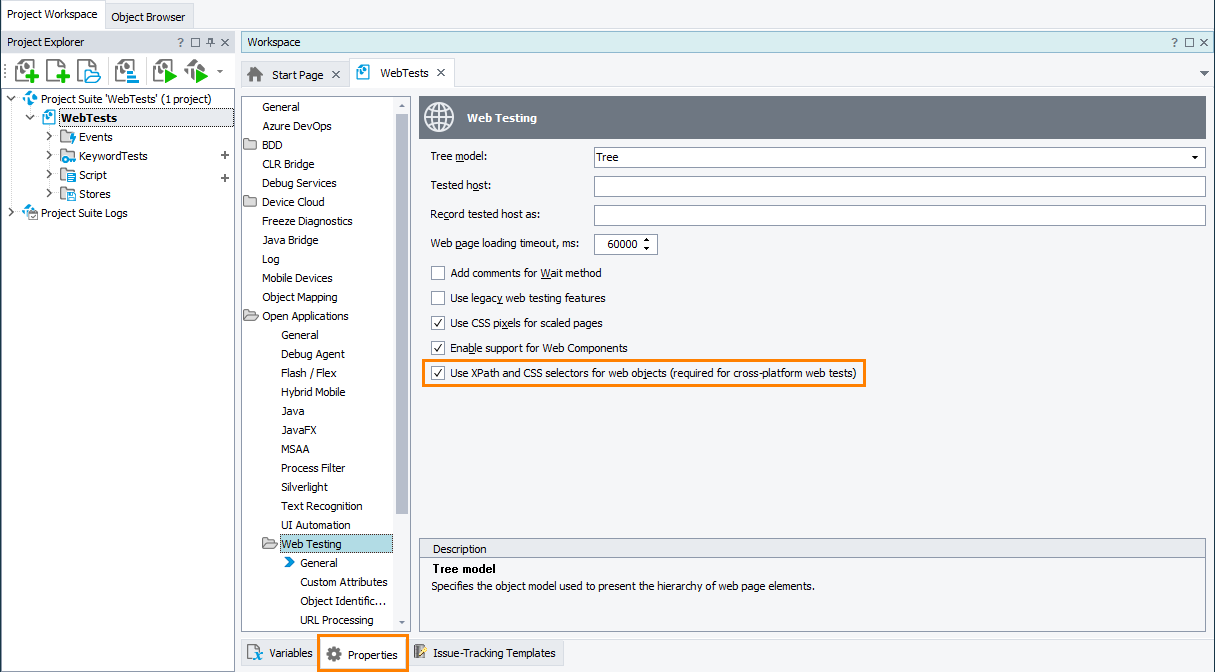
Open the Properties > Open Applications > Web Testing page of your project and make sure that your project is configured to use XPath expressions and CSS selectors to locate web objects:
-
Record a web test on your local computer in one of the browsers that TestComplete supports.
Note: The choice only affects the test recording. You can then run the test in any web browser, including those that TestComplete does not support directly, like Safari, and so on.
To learn more about recording cross-platform tests, see Creating and Running Cross-Platform Web Tests.
-
Remove all local-browser-dependent commands (if any) from the recorded test. For instance:
-
From your keyword test, remove the Run Browser operation.
-
From your script test, remove the
Browsers.Item().Runmethods. -
Remove any operations that interact with the browser own interface, for example, with its File menu or with standard dialogs called from the browser.
-
-
To your test, add instructions that will connect to your device cloud and launch a web browser there:
If you use a SmartBear device cloud
In keyword tests
To your test, add the Run Remote Browser operation and configure it to run the needed mobile or desktop browser.
In scripts
Use the Generate Run Code dialog to generate code for running the needed mobile or desktop browser and insert the generated code into your test.
If you use any other provider
-
Use capabilities to describe remote environments in which you want to run the recorded test. Which capabilities you can use depend on your Selenium Grid provider. Please view your provider documentation for the list of available capabilities.
-
Use the
Browsers.RemoteItem(server, capabilities).Runmethod to run a web browser in the described environments. Here, capabilities is an object that describes the target remote environment and server is the URL of your Selenium Grid hub.
-
-
Iterate through remote browsers and run your recorded test in each of them. For an example, see Iterate Through Remote Testing Environments.
To run tests in various browsers and on various devices, you must have a device cloud that manages them. It can be:
-
A private hub with Selenium Grid configured. It can be Selenium Grid running on your local computer or on a remote computer in your network. To learn more about installing and configuring Selenium Grid, see selenium.dev.
-
A device cloud provided as a service by BitBar.
-
-
After the test run is over, the test results will be available on your local computer.
Addressing web objects in remote browsers
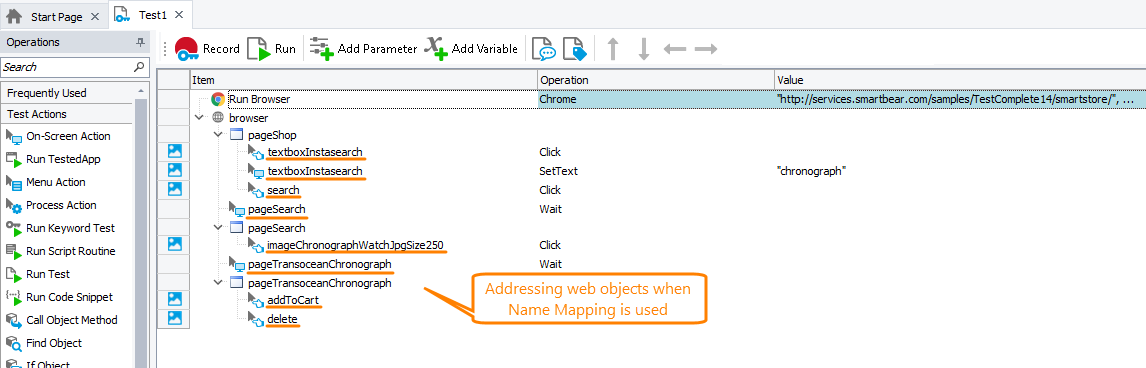
Using Name Mapping and Aliases
By default, when you record a test, TestComplete automatically adds objects with which you are interacting to the Name Mapping repository of your project. It, how it is called, “maps” the objects: assigns a custom name to them and specifies identification properties that will be used to locate the object on a web page. In cross-browser web tests, the criteria are the collection of XPath expressions and CSS selectors.
TestComplete uses names it assigns to mapped objects (such names are called aliases) to refer to them in tests:
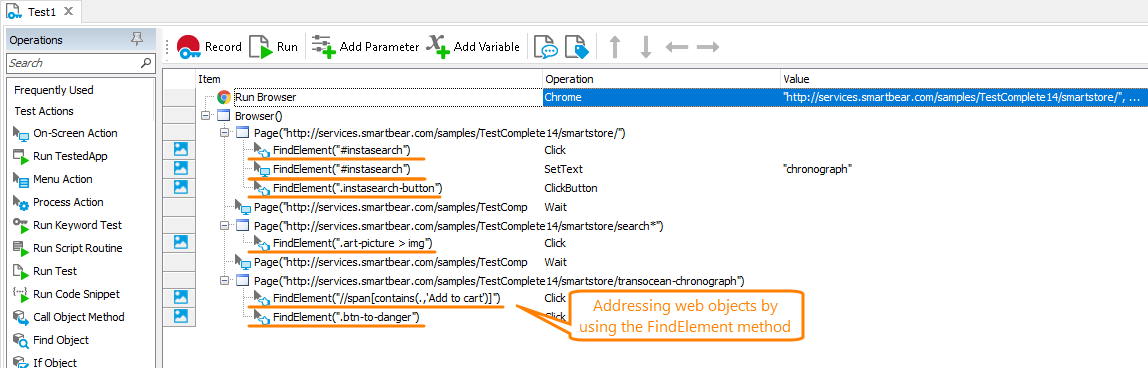
Without Name Mapping
To work with objects that are not added to the Name Mapping repository, you can address them using the FindElement (or WaitElement) method. It locates web elements by CSS selectors and XPath expressions.
To learn more, see Addressing Objects in Cross-Platform Web Tests.
Simulating user actions in tests
To simulate user actions in cross-platform web tests, you use special methods and properties that TestComplete provides for most common web elements, for example, Click, DblClick, SetText, Keys, and so on.
Supported controls
TestComplete supports standard web elements. That is, your tests can interact with elements implemented as standard tags, like p, div, table, input, and so on. See List of Web Objects.
In addition, TestComplete provides support for third-party web controls and frameworks. It can recognize custom controls implemented with these frameworks and libraries as standard web elements and interact with them.
SmartBear device clouds integration
TestComplete provides advanced support for BitBar which is a web service for running web tests in real mobile and real desktop web browsers. You can find detailed information on BitBar on its website:
TestComplete provides several features to simplify running web tests in SmartBear device clouds:
-
In keyword tests, you can use the Run Remote Browser operation and Remote Browser Loop operation to specify and run a single or multiple remote web browsers in a device cloud.
-
In scripts, you can use the Generate Run Code dialog to generate code that will specify and run a mobile or desktop web browser in a device cloud.
-
You can store your device cloud account credentials directly in your TestComplete project not to specify them each time you connect to the cloud from your test (the credentials are stored in the encrypted form).
If you do not have a suitable device cloud account, you can sign up for a free trial directly from TestComplete.
-
If your tested web application resides behind a firewall in your local network or on your local computer, you can make it available to the device cloud by opening a secure tunnel between the application location and the cloud. See Access Web Applications Behind a Firewall.
Limitations
When creating cross-platform web tests, you may face a number of limitations. See Limitations.
Known Issues
When running your cross-platform web tests in remote environments, you may encounter a number of issues. For detailed information, see Known Issues.
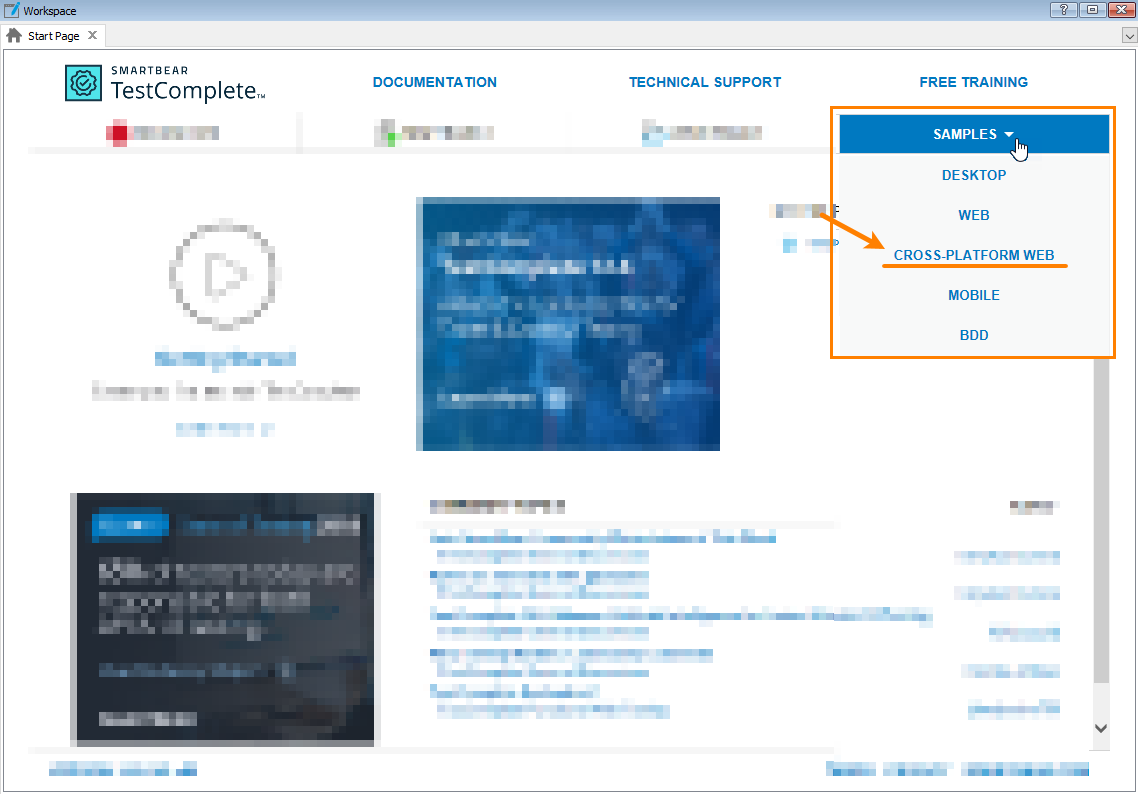
Sample project
TestComplete includes a sample cross-platform web test project that demonstrates how to connect to the BitBar device cloud and run web tests there. To open the project, select Samples > Cross-Platform Web on the TestComplete Start page:
You can also open the project file from your hard drive: <TestComplete 15 Samples>\Web\WebStore_CrossPlatform\WebStore_CrossPlatform_Sample_Project_Suite.pjs.
Note: To use the sample project, you need access to the device cloud managed by smartbear.com/product/bitbar/. If you do not have a smartbear.com/product/bitbar/ account, you can sign up for a free trial directly from the TestComplete IDE.
See Also
About Testing Web Applications (Classic Approach)
About Cross-Browser Testing in TestComplete


 If you use a SmartBear device cloud
If you use a SmartBear device cloud