About
In TestComplete, you create automated tests for mobile applications running on devices managed by the BitBar mobile device cloud or by a private Appium server. The easiest way to create a test is to record it. You can also write script tests and create keyword tests manually from scratch or modify recorded tests.
Before creating tests
Make sure that all requirements and prerequisites are met:
1. Plan your test
-
Decide on the purpose of your test.
-
Consider what steps your test should contain and over which application parts these steps are to be performed.
-
Think of what the outcome of the steps will be and how your test will verify the outcome.
2. Connect to the mobile device and start a testing session
For your tests to be able to access your mobile application, connect to the server that manages the device, install the application to the target device, and open a testing session for it:
In the BitBar device cloud
-
Click Show Mobile Screen on the TestComplete toolbar.
Note: If the button is hidden, you can make it visible as it is described in Customizing Toolbars and Menus.
-
TestComplete will open the Mobile Device Screen and then show the Select BitBar Device dialog.
-
If the current TestComplete project does not have a BitBar API key specified, to connect to the BitBar device cloud dialog, enter the API key.
-
Select the mobile device and a tested application for which you want to open a testing session:
-
If the selected device is not available, TestComplete will not be able to connect to it. To command TestComplete to search for a replacement device, select the Connect to another device when the selected one is not available check box. On the Device Cloud > Mobile page of your project, you can set the search criteria for the replacement devices.
-
In the Application drop-down list box, select a mobile application for which you want to open a testing session. The application file must be either stored in the BitBar Files Library or added to the Tested Applications of the current TestComplete project. In the latter case, click Upload to BitBar to upload the application file to the BitBar Files Library and then select it in the list.
For iOS only: To be able to launch and stop the tested application from tests or by using the Mobile Device Screen window of TestComplete, specify the bundle ID of the application when connecting to the device. It is the bundle ID that was used to compile the specified .ipa file. Add the
bundleIdcapability to the list of desired capabilities on the View more BitBar parameters > Custom Parameters tab.
-
-
To get more advanced options, click View more BitBar parameters:
-
On the Parameters tab, you can filter the device list by the device type, the version of the operating system running on the devices, their screen resolution, and their location.
-
By default, when a device is disconnected, the testing session on it is closed, and the device is restored to its initial state. Until the device is restored, it will remain unavailable. To keep the session alive to be able to reconnect to it, select the Keep the device available for quick reconnection check box. The session will be available for reconnection for up to 60 seconds.
-
If needed, on the Custom parameters tab, you can specify additional capabilities to be used for the testing session. Specify the capabilities in the JSON format. For example:
JSON
{
"bitbar_project": "Automated tests",
"bitbar_description": "Testing the Orders app"
}The JSON code will be validated as you are typing it.
Note: The capabilities you specify on the Custom capabilities tab can overwrite values specified on the Parameters tab.
For the list of available capabilities, see the BitBar Documentation - Desired Capabilities.
-
-
Click OK.
On mobile devices managed by a private server
-
Click Show Mobile Screen on the TestComplete toolbar.
Note: If the button is hidden, you can make it visible as it is described in Customizing Toolbars and Menus.
-
TestComplete will open the Mobile Device Screen and then show the Select BitBar Device dialog.
-
In the dialog, click Local Appium.
-
In the Server URL text box, enter the URL address of your Appium server.
-
In the Application Path text editor, specify the full path to the application that you want to install on the target mobile device and from which you want to open a testing session. If your application is added to the list of tested applications in your TestComplete project, you can click the down-arrow button and select the application path from the drop-down list. You can also type the path manually, or you can click the ellipsis button and browse for the needed application file.
Specify the application path relatively to the Appium server location.
You can also specify the application path using the
appcapability in the Parameters editor. Theappcapability value will override the Application Path value. -
In the Parameters editor, enter the capabilities that describe a testing session you want to open, in the JSON format. The dialog will validate the JSON code as you are typing.
For information on all available capabilities, see Appium Desired Capabilities.
-
Click OK.
After TestComplete connects to a testing session, you can access your tested mobile application from TestComplete:
-
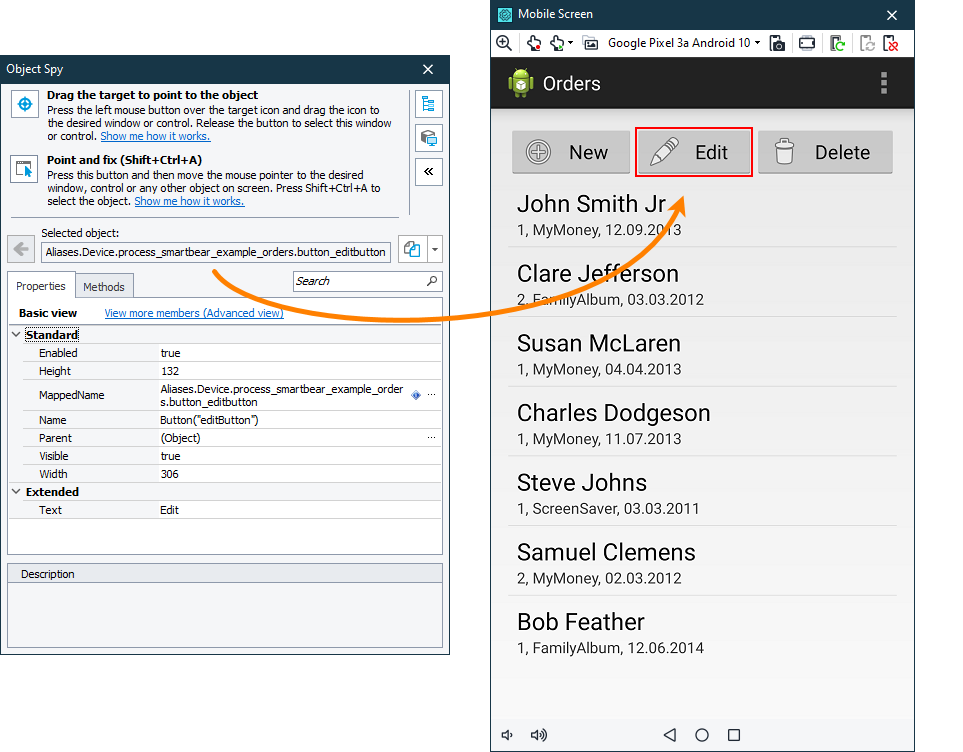
You can view and explore your application in the Mobile Screen window and capture individual objects with the Object Spy:
-
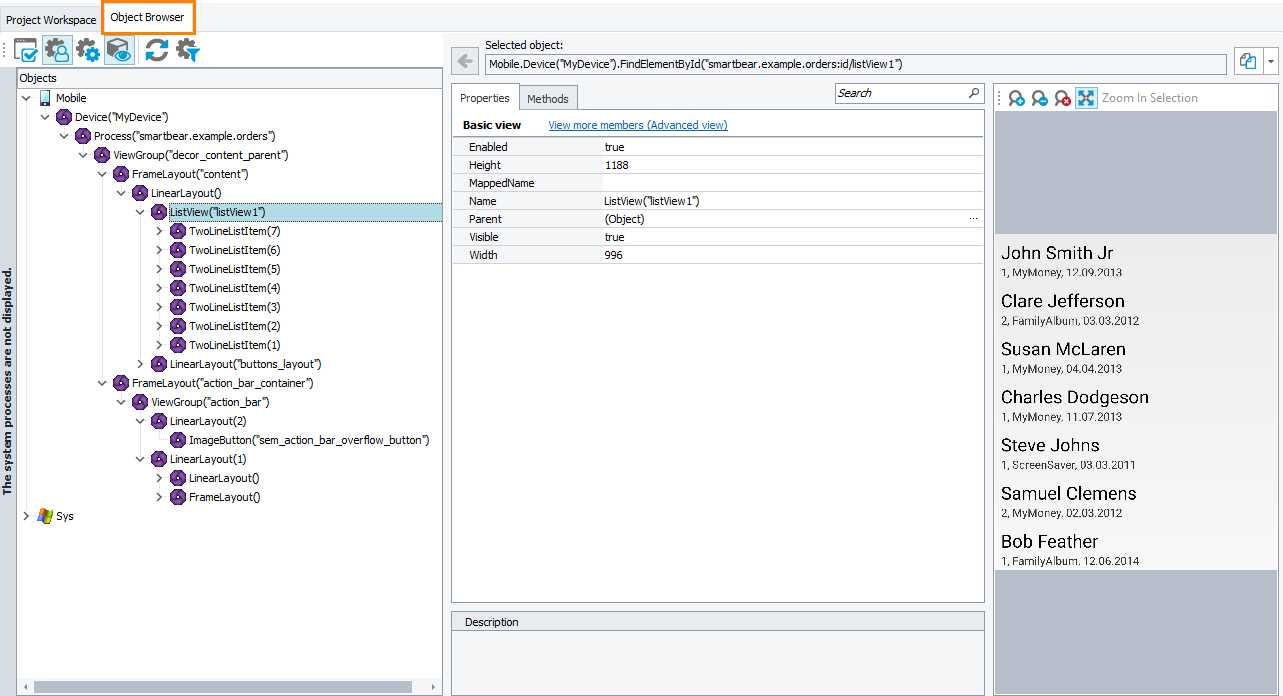
You can explore your application and its object hierarchy in the Object Browser:
Note: The Object Browser shows the image of selected objects, which makes the search easier.
3. Add test instructions to simulate user actions over a tested application
Record user actions
The easiest way to create a test is to record it:
-
Start recording in any way you find suitable. See Recording Automated Tests.
-
TestComplete will show the Recording toolbar.
-
In the Mobile Screen window of TestComplete, interact with your tested application as an end-user would: click the controls, input data into forms, and so on.
Note: We recommend that you use your local computer keyboard to record text input. Using the virtual keyboard to input text may cause performance issues during the test run.
-
Stop the recording.
TestComplete will process the recorded actions and generate the test. The images below show an example of a recorded mobile test:
|
A keyword test |
A script test |
A test consists of the sequence of operations that define various interactions with objects in the tested mobile application.
Add user actions manually
You can create tests from scratch, or you can modify recorded tests to make them more efficient. For example:
-
Add new operations, reorder operations and modify their parameters.
-
Delete or disable unneeded operations (for example, superfluous recorded operations).
-
Insert checkpoints for verifying objects and values in the tested application.
-
Create data-driven tests that run multiple test iterations using different sets of data.
In keyword tests
 The testing session must be opened on your mobile device, and the Mobile Screen window of TestComplete must be connected to the tested application.
The testing session must be opened on your mobile device, and the Mobile Screen window of TestComplete must be connected to the tested application.
-
In your keyword test, on the left of the test editor, expand the Test Actions category and find the On-Screen Action operation there.
-
Add the operation to the test, for example, by dragging it.
-
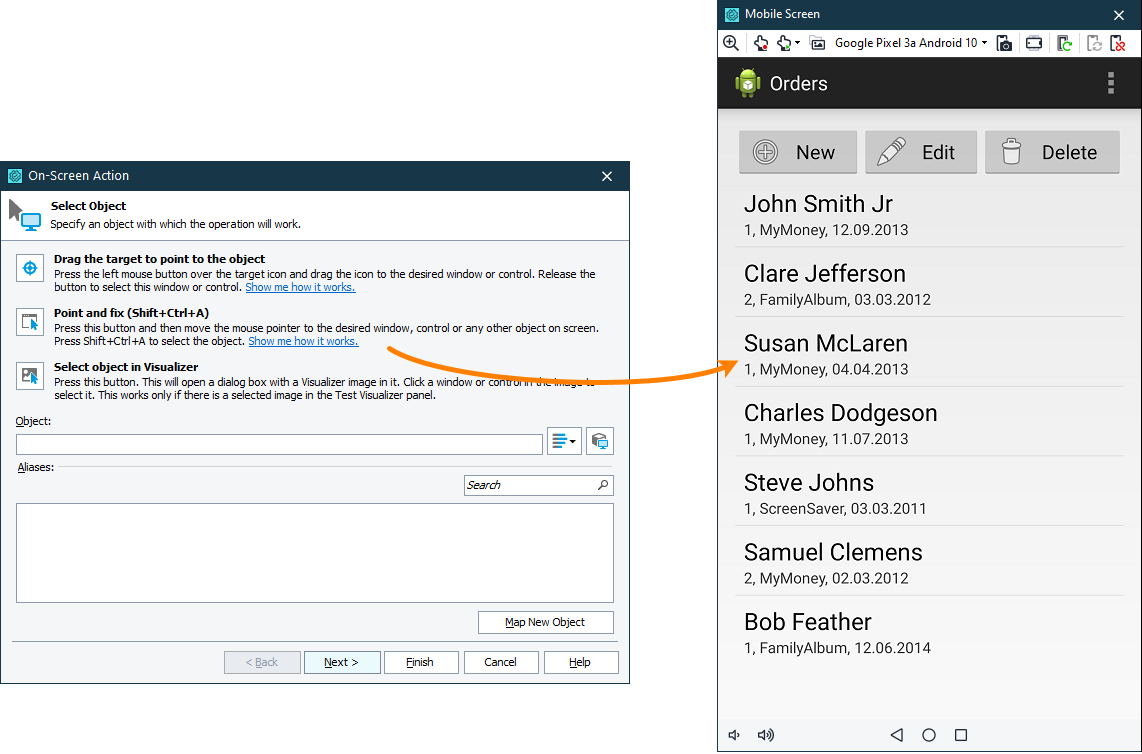
TestComplete will show a wizard asking you to specify the target test object. Specify the object by pointing it out in the Mobile Screen window:
-
Follow the wizard instructions to choose the action you want to simulate over the selected object.
-
Repeat the steps above to add more instructions.
-
If needed, add instructions that will verify the results of simulated user actions, for example, by comparing your tested application’s actual state with an expected state.
To check the object state, compare its properties with expected values by using the Property Checkpoint operation or the If … Then one.
To compare the object image with a baseline image, use the Region Checkpoint operation.
In scripts
 The testing session must be opened on your mobile device, and the Mobile Screen window of TestComplete must be connected to the tested application.
The testing session must be opened on your mobile device, and the Mobile Screen window of TestComplete must be connected to the tested application.
-
Explore your tested application either in the Object Browser or Object Spy and find the object with which you want to interact:
-
Get the identifier assigned to the object:
We recommend that you add the object to the Name Mapping repository and use the assigned short alias to address the object from tests. See Addressing Objects in Mobile Applications.
You can also write your own code to locate the needed object. For this, you can use various
FindElementmethods: -
Write the code that will simulate tested actions over the object. You can simulate the following actions:
-
Click -
Touch -
LongTouch -
Keys -
Drag
-
-
If needed, write code that will verify the results of simulated user actions, for example, by comparing your tested application’s actual state with an expected state. Get the object properties and compare them with expected values by using the
if … thenstatement or property checkpoints.
The script below shows how to simulate touching a list item in a mobile application:
JavaScript
{
…
var device = Mobile.Device("MyDevice");
var list = device.FindElementById("smartbear.example.orders:id/listView1");
var listItem = list.FindElementByClassName("android.widget.TwoLineListItem");
listItem.Touch();
…
}
Python
…
device = Mobile.Device("MyDevice")
list = device.FindElementById("smartbear.example.orders:id/listView1")
listItem = list.FindElementByClassName("android.widget.TwoLineListItem")
listItem.Touch()
…
VBScript
…
Set device = Mobile.Device("MyDevice")
Set list = device.FindElementById("smartbear.example.orders:id/listView1")
Set listItem = list.FindElementByClassName("android.widget.TwoLineListItem")
listItem.Touch
…
End Sub
DelphiScript
var device, list, listitem;
begin
…
device := Mobile.Device('MyDevice');
list := device.FindElementById('smartbear.example.orders:id/listView1');
listItem := list.FindElementByClassName('android.widget.TwoLineListItem');
listItem.Touch();
…
end;
C++Script, C#Script
{
…
var device = Mobile["Device"]("MyDevice");
var list = device["FindElementById"]("smartbear.example.orders:id/listView1");
var listItem = list["FindElementByClassName"]("android.widget.TwoLineListItem");
listItem["Touch"]();
…
}
4. Close the session and disconnect from the server
If needed, you can close your current testing session and disconnect from the mobile device. To do this, use the Mobile.Device(<Device_Name>).Disconnect method. To call the method from a keyword test, you can use the Call Object Method, Run Code Snippet, or Run Script Routine operation.

 Requirements
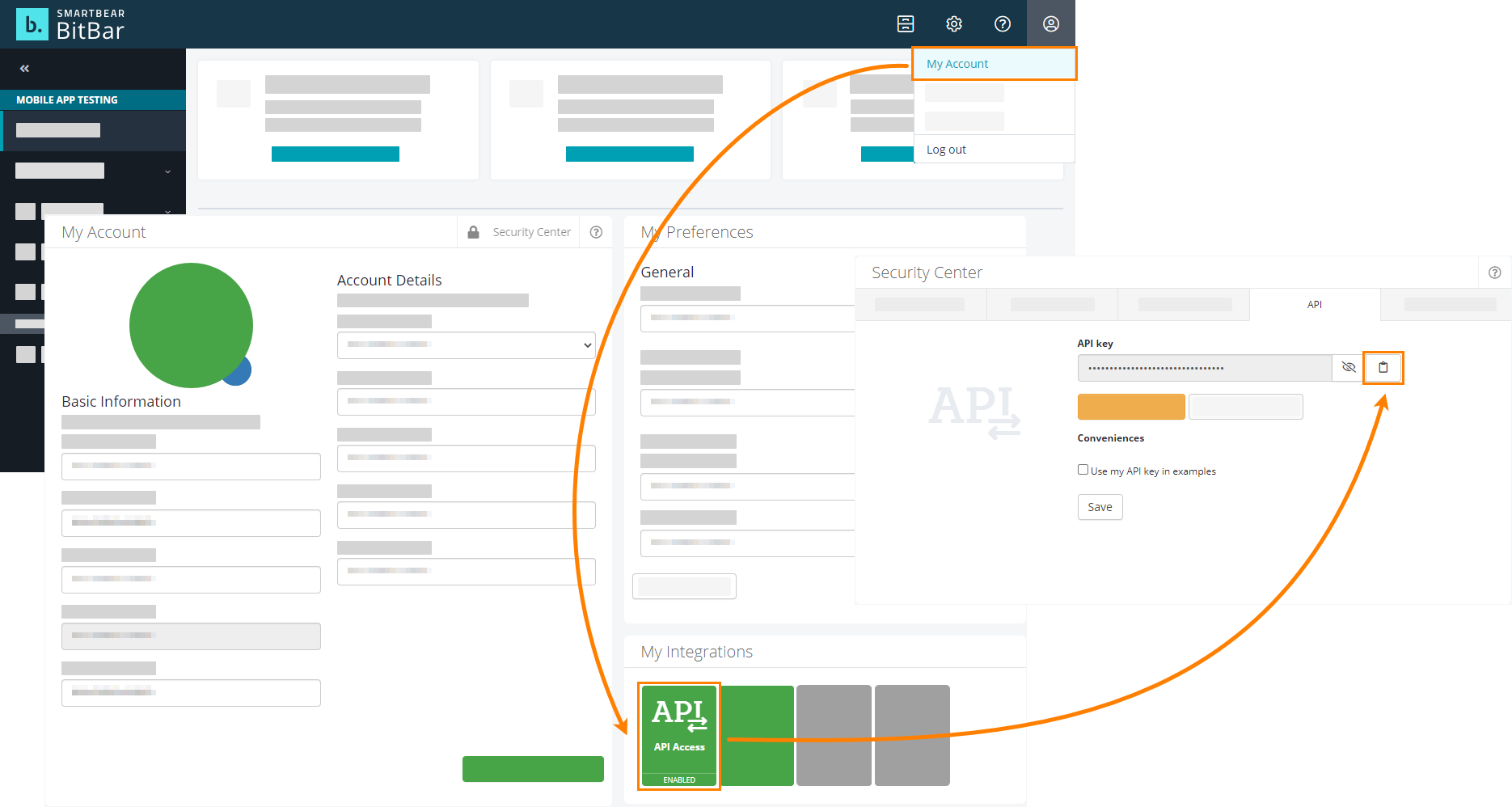
Requirements Learn how to get the API key
Learn how to get the API key to copy your API key to the clipboard.
to copy your API key to the clipboard.