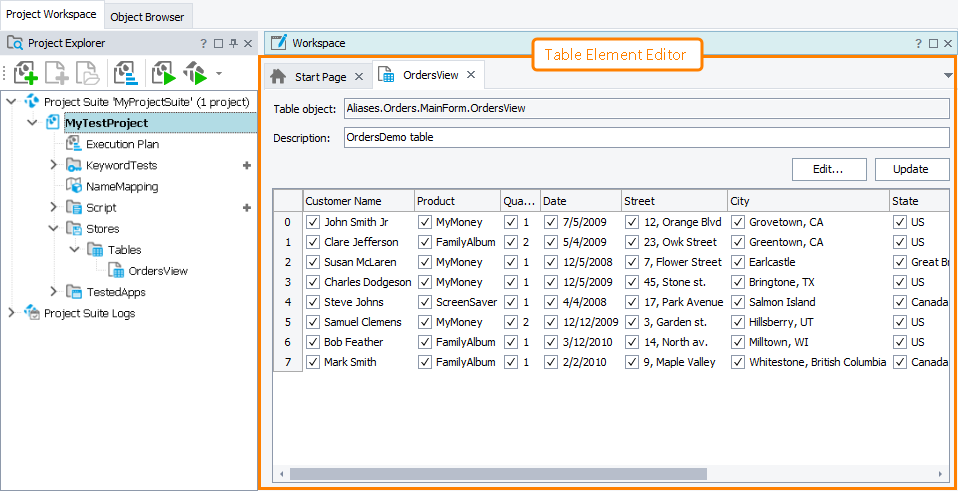
The Table Element editor displays data stored in the Tables collection’s elements of your project. It also contains the name of the control against which the stored data will be compared.
Here is a sample view of the editor:
Opening the Editor
To open the editor, do any of the following:
-
Right-click the desired Table element in the Project Explorer (if it is hidden, select View > Project Explorer from the main menu of TestComplete) and choose Edit from the context menu.
-
Double-click the desired Table element in the Project Explorer.
-
In your keyword test, right-click the Table Checkpoint operation whose checkpoint data you want to modify in the editor and select Edit Checkpoint Data from the context menu.
TestComplete will show the Table Element editor in the Workspace panel.
Information on the Editor
| For more information on … | See these topics … |
|---|---|
| Data displayed in the editor | Table Element Editor Contents |
| Common tasks you can accomplish in the editor | Working With the Table Element Editor |
TestComplete allows you to customize the layout of any of its panels and editors to better meet your needs. For example, you can change the Table Element editor’s size, position and docking, hide the editor or make it visible. To learn how to customize the TestComplete interface, see Customizing TestComplete.
Information on Working with Table Project Elements
| For information on how to … | See these topics … |
|---|---|
| Add new elements to the collection | Creating Table Project Elements |
| Modify data stored by Table elements | Modifying Table Elements |
| Update data stored by Table elements | Updating Table Elements |
More Information on Working With Tabular Data in Tests
| For information on how to … | See these topics … |
|---|---|
| Create table checkpoint | Creating Table Project Elements |
| Work with grid and table controls in tests | Working With Grids |
| Use variables of the Table type in tests | Variables of the Table Type |