To perform an action against a web page element, TestComplete needs to identify the element on the web page. Web objects are typically identified by their unique property values, such as IDs, tag names or parent objects.
This topic explains how TestComplete identifies web objects, represents the web object hierarchy and how you can address web objects from your tests.
About Web Object Models
The object model determines how TestComplete represents the hierarchy of objects in a tested application. You can view that hierarchy in the Object Browser when you are exploring your application. The hierarchy of mapped names and aliases in the Name Mapping repository also mirrors that object hierarchy.
The object model for web applications is specified by the Tree model option in Tools > Current Project Properties > Open Applications > Web Testing. By default, all projects use the Tree model. Other models (DOM, Tag, and Hybrid) are obsolete and supported for the backward compatibility only.
Note: Do not confuse the Tree model option in the Open Applications > Web Testing category of project properties with the option with the same name in the General category. The Web Testing option controls the object hierarchy of web page elements, whereas, the General category option controls the object hierarchy of common desktop applications, windows and controls.
About the Browser, BrowserWindow and Page Objects
TestComplete records and simulates actions inside web browsers using special test objects. The main objects are:
-
Browser- represents the browser process (iexplore.exe, microsoftedge.exe, firefox.exe, or chrome.exe). The web object hierarchy starts with this object. -
BrowserWindow- represents a browser window. If there are several open browser windows, theBrowserobject has the corresponding number ofBrowserWindowobjects. This object provides methods that let you manipulate browser windows - minimize, maximize, position, resize them and so on. -
Page- represents a web page that is open in a browser window or tab. It provides access to individual web page elements. If several pages are open in the browser (in the same window or in different windows), theBrowserobject has the corresponding number ofPageobjects.
The hierarchy of the Browser, BrowserWindow and Page test objects is as follows:
Operating system
|
+-- Browser
|
+-- Page 1
| |
| +-- Web page elements
|
+-- Page 2
| |
| +- - Web page elements
...
|
+-- BrowserWindow
| |
| +-- Browser GUI elements (menus, toolbars and so on)
...
|
+-- Top-level dialogs (for example, the Open File and Save File dialogs)
| Note: | If there are several running Internet Explorer processes (for example, 32-bit and 64-bit versions), the object hierarchy contains several Internet Explorer Browser objects. At that, each Browser object has a combined set of Page objects, no matter in which browser instance the web pages are actually opened. This is designed to make web page identification independent of the number of running Internet Explorer instances.
|
The Browser, BrowserWindow and Page objects, and test objects for web page elements are cross-browser, which means they work in the same way in different browsers. So, the Browser, BrowserWindow and Page operations recorded in one browser can be run in another browser with no changes.
However, if browser-specific GUI elements and web object attributes are used in your test, you will need to handle these operations in a special way so that the test can be run in other browsers as well. For more information, see Handling Browser Differences.
About Addressing Web Objects
The object naming syntax you use in your tests may vary:
-
If you use Name Mapping, you use object names specified in the Name Mapping repository.
-
If you use XPath or CSS selectors to locate web elements on a web page (for example, if you are creating a cross-platform web test), you use the
FindElement(orWaitElement) method to address the objects. -
Otherwise, you can use the object naming syntax that relies on the identification properties provided by TestComplete.
To learn more, see the following sections.
Addressing Web Objects Using Name Mapping and Aliases
By default, TestComplete uses object names from Name Mapping (the object repository) to refer to objects on web pages. These names are called aliases. When you are recording a test, TestComplete automatically adds the recorded objects to Name Mapping and generates aliases for them.
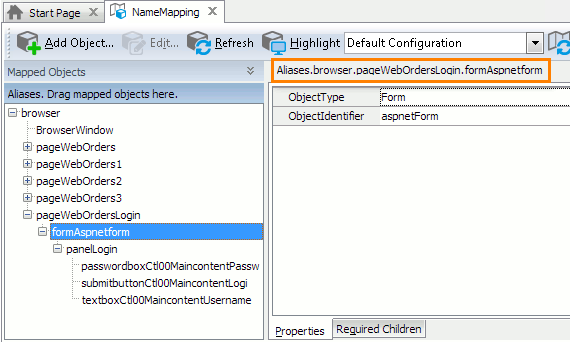
You can view the recorded object aliases and define new aliases in the Name Mapping editor.

In the editor, the Aliases tree displays the hierarchy of mapped objects and their aliases. The fully-qualified alias that can be used to refer to the object is shown in the top right part of the Name Mapping editor. It begins with Aliases and includes the aliases of all of the object’s parent objects separated by dots (in VBScript, JScript, Python and DelphiScript projects) or square brackets (in C++Script and C#Script projects). For example, in the image above, you can see that you can refer to a form on a web page using the following name:
JavaScript, JScript
Aliases.browser.pageWebOrdersLogin.formAspnetform
Python
Aliases.browser.pageWebOrdersLogin.formAspnetform
VBScript
Aliases.browser.pageWebOrdersLogin.formAspnetform
DelphiScript
Aliases.browser.pageWebOrdersLogin.formAspnetform
C++Script, C#Script
Aliases["browser"]["pageWebOrdersLogin"]["formAspnetform"]
You can copy object aliases from the Name Mapping editor to the clipboard and use them when manually adding test operations over web page objects.
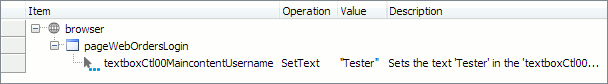
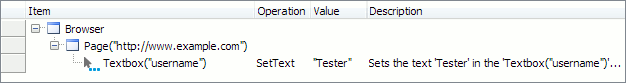
The following examples show a sample text input operation where the target web page object is specified by an alias:

| Note: | For simplicity, keyword tests do not display the Aliases identifier at the beginning of object aliases.
Also, keyword tests may not display intermediate objects in the application’s object hierarchy. To view the full name of an operation’s target object, double-click the operation or increase the Maximum depth option in Tools | Options | Panels | Keyword Test Editor | Groups. |
JavaScript, JScript
Aliases.browser.pageWebOrdersLogin.formAspnetform.panelLogin.textboxCtl00MaincontentUsername.SetText("Tester");
Python
Aliases.browser.pageWebOrdersLogin.formAspnetform.panelLogin.textboxCtl00MaincontentUsername.SetText("Tester")
VBScript
Aliases.browser.pageWebOrdersLogin.formAspnetform.panelLogin.textboxCtl00MaincontentUsername.SetText "Tester"
DelphiScript
Aliases.browser.pageWebOrdersLogin.formAspnetform.panelLogin.textboxCtl00MaincontentUsername.SetText('Tester');
C++Script, C#Script
Aliases["browser"]["pageWebOrdersLogin"]["formAspnetform"]["panelLogin"]["textboxCtl00MaincontentUsername"]["SetText"]("Tester");
Addressing Web Objects Without Name Mapping
Your tests can work not only with web pages and objects added to Name Mapping, but also with any other open web pages and their elements. In fact, you can create tests without using Name Mapping at all. In this case, you can address objects using the syntax that locates them on a web page directly. Depending on the web testing mode you use, it can be either by using the object’s identification properties provided by TestComplete or by using XPath or CSS selectors (cross-platform web tests).
To learn the exact syntax for referring to an object, you can use the Object Browser or Object Spy — the FullName property they show always uses this naming syntax.
The syntax includes the following:
-
The notation starts with the
Sysobject that represents the operating system. -
The next object is
Browser, which represents the web browser. If you need to address a specific browser, for example, Firefox, you can useBrowser("firefox"). If the specific browser name is not important, you may omit the browser process name or use the asterisk wildcardBrowser("*"). Even if several browsers are running simultaneously, TestComplete can select the appropriateBrowserobject by analyzing the URL of the requested web page. -
The
Page("http://www.example.com")test object corresponds to the web page at the http://www.example.com address.If the web page URL contains dynamic parts, for example, a query string, you can mask them using the * wildcard. For example, instead of
Page("http://www.example.com/search?q=test"), you can usePage("http://www.example.com/search*"). See Ignoring Query String Parameters. -
The rest of the syntax depends on the web testing mode:
-
When the default mode is active - The other objects -
Form("aspnetForm"),Panel(2), andTextbox("username")- correspond to web page elements. -
When the cross-platform mode is active - The web elements are located on a web page by using the
FindElementmethod and the XPath or CSS selector as a search criterion.
-
For example:

JavaScript, JScript
Sys.Browser().Page("http://www.example.com").Form("aspnetForm").Panel(2).Textbox("username").SetText("Tester");
Python
Sys.Browser().Page("http://www.example.com").Form("aspnetForm").Panel(2).Textbox("username").SetText("Tester")
VBScript
Sys.Browser.Page("http://www.example.com").Form("aspnetForm").Panel(2).Textbox("username").SetText "Tester"
DelphiScript
Sys.Browser.Page('http://www.example.com').Form('aspnetForm').Panel(2).Textbox('username').SetText('Tester');
C++Script, C#Script
Sys["Browser"]()["Page"]("http://www.example.com")["Form"]("aspnetForm")["Panel"](2)["Textbox"]("username")["SetText"]("Tester");
Combining Mapped and Unmapped Object Names
You can combine the aliases specified in Name Mapping and the ObjectType(ObjectId) notation when referencing the object hierarchy in tests. For example, you can use aliases for parent objects and the ObjectType(ObjectId) notation for child objects:
JavaScript, JScript
Aliases.browser.pageExample.aspnetForm.Panel(2).TextBox("username").SetText("Tester");
Python
Aliases.browser.pageExample.aspnetForm.Panel(2).TextBox("username").SetText("Tester")
VBScript
Aliases.browser.pageExample.aspnetForm.Panel(2).TextBox("username").SetText "Tester"
DelphiScript
Aliases.browser.pageExample.aspnetForm.Panel(2).TextBox('username').SetText('Tester');
C++Script, C#Script
Aliases["browser"]["pageExample"]["aspnetForm"]["Panel"](2)["TextBox"]("username")["SetText"]("Tester");
However, keep in mind that aliases must always precede the ObjectType(ObjectId) notation in the object hierarchy. Aliases cannot be used after or between the ObjectType(ObjectId) notations within the same statement. That is, the following statements are invalid:
JavaScript, JScript
Sys.Browser("*").pageExample.aspnetForm.panel2.textBoxUsername.SetText("Tester");
Sys.Browser("*").pageExample.aspnetForm.Panel(2).TextBox("username").SetText("Tester");
Python
Sys.Browser("*").pageExample.aspnetForm.panel2.textBoxUsername.SetText("Tester")
Sys.Browser("*").pageExample.aspnetForm.Panel(2).TextBox("username").SetText("Tester")
VBScript
Sys.Browser("*").pageExample.aspnetForm.panel2.textBoxUsername.SetText "Tester"
Sys.Browser("*").pageExample.aspnetForm.Panel(2).TextBox("username").SetText "Tester"
DelphiScript
Sys.Browser('*').pageExample.aspnetForm.panel2.textBoxUsername.SetText('Tester');
Sys.Browser('*').pageExample.aspnetForm.Panel(2)TextBox('username').SetText('Tester');
C++Script, C#Script
Sys["Browser"]("*")["pageExample"]["aspnetForm"]["panel2"]["textBoxUsername"]["SetText"]("Tester");
Sys["Browser"]("*")["pageExample"]["aspnetForm"]["Panel"](2)["TextBox"]("username")["SetText"]("Tester");
Related Topics of Interest
document object and use it in your tests. Access Native Web Attributes and Methods
Access Native Web Attributes and Methods
