The information in this topic applies both to cross-platform and classic web tests.
The information in this topic applies both to cross-platform and classic web tests.
In your web tests, you can access individual objects of web pages, their internal properties, attributes, and methods.
About
TestComplete identifies individual elements on a web page and provides methods and properties for automating various operations with these objects, getting object data, checking their state and so on. However, there can be a situation when your testing task cannot be performed with these methods and properties provided by TestComplete. In this case, to perform your task, you can use native attributes, properties, and methods of web elements. These are the same properties and methods that are defined in the source code of the web page as well as custom internals implemented by the application developers. This way, you can perform almost any operation on the tested web page.
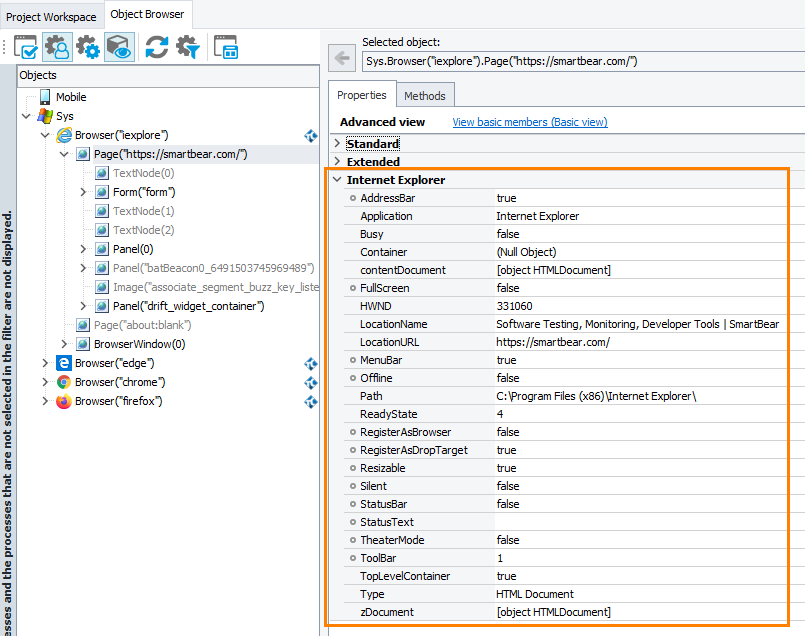
You can view these native attributes, properties and methods in the Object Browser and Object Spy. They are displayed under the Internet Explorer, Edge, Firefox, or Chrome category, depending on the type of the browser in which your web application is running.
 The Advanced view mode must be enabled in the Object Browser (or the Object Spy).
The Advanced view mode must be enabled in the Object Browser (or the Object Spy).
Native Members Available in Your Tests
In your tests, you can access the following internals of web page elements:
-
Methods and properties defined by the DOM model and HTML standards. For information on such properties and methods available in different browsers, follow these links:
Internet Explorer, Edge
Firefox
Chrome
-
Standard and custom attributes of web page elements.
The Note: Object Browser (and the Object Spy) does not show application-defined attributes directly. However, you can see them as collections of the
attributesand thedatasetproperties. You can use these attributes as additional Name Mapping criteria. In addition, you can still access them from your tests as described below. -
Methods and properties added to web page elements by the browser’s layout engine (Trident for Internet Explorer and the WebBrowser control; EdgeHTML for Edge; Gecko for Firefox; Blink for Chrome).
Cross-Platform Web Test Limitation
In your cross-platform web tests, you can only access native attributes, properties, and methods that return simple type data (strings, integers, or Booleans). If a member returns a value of a complex type, for example, a collection, TestComplete will convert it into a string.
Getting and Setting Web Element Attributes and Properties
By using the dot notation
To get and set attributes and properties of web page elements in your script code, you specify the attribute or property name after the element name using the dot operator "." (in VBScript, JScript, Python and DelphiScript projects) or the square bracket notation [" "] (in C++Script and C#Script projects). For example, you can get and set the image alternate text using its native alt attribute in the following way:
Web (Cross-Platform)
JavaScript, JScript
var logoAlt = Sys.Browser().Page("https://www.google.com/").FindElement("#hplogo").alt;
Python
logoAlt = Sys.Browser().Page("https://www.google.com/").FindElement("#hplogo").alt
VBScript
logoAlt = Sys.Browser().Page("https://www.google.com/").FindElement("#hplogo").alt
DelphiScript
var logoAlt;
…
logoAlt := Sys.Browser().Page('https://www.google.com/').FindElement('#hplogo').alt;
C++Script, C#Script
var logoAlt = Sys["Browser"]()["Page"]("https://www.google.com/")["FindElement"]("#hplogo")["alt"];
Classic
JavaScript, JScript
var logoAlt = Sys.Browser().Page("https://www.google.com/").FindChild("idStr", "hplogo", 5).alt;
Python
logoAlt = Sys.Browser().Page("https://www.google.com/").FindChild("idStr", "hplogo", 5).alt
VBScript
logoAlt = Sys.Browser().Page("https://www.google.com/").FindChild("idStr", "hplogo", 5).alt
DelphiScript
var logoAlt;
…
logoAlt := Sys.Browser().Page('https://www.google.com/').FindChild('idStr', 'hplogo', 5).alt;
C++Script, C#Script
var logoAlt = Sys["Browser"]()["Page"]("https://www.google.com/")["FindChild"]("idStr", "hplogo", 5)["alt"];
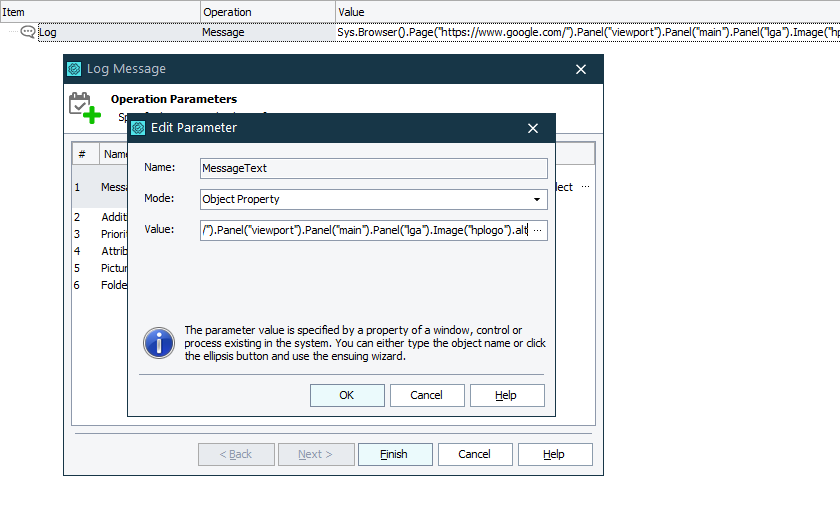
In keyword tests, you can get an attribute or property by using the Object Property mode of the operation parameter. To change an attribute value, you can use the On-Screen Action operation to call the attribute’s [Set] method. For more information, see Getting and Setting Object Property Values.
You can also create checkpoints to verify the values of elements’ attributes.
By using getAttribute and setAttrbite methods
In your scripts, you can also get and set web attributes using native getAttribute and setAttribute methods. These methods have the following notations:
getAttribute(AttributeName)
setAttribute(AttributeName, AttributeValue)
However, it is easier to get and set native web attributes by using the dot notation.
We recommend that you use the methods:
-
In cross-platform web tests, to access application-defined attributes.
-
If you are not sure whether the attribute whose value you want to get exists. Otherwise, if you try to get a non-existing attribute using the dot notation, TestComplete will stop the test run and wait until the attribute appears. That is, your test will fail.
Below is a sample script code that tries to get the value of a custom myAttribute attribute and then sets its value to 5:
Web (Cross-Platform)
JavaScript, JScript
Sys.Browser().Page("*mypage*").FindElement("#main").getAttribute("myAttribute");
Sys.Browser().Page("*mypage*").FindElement("#main").setAttribute("myAttribute", 5);
Python
Sys.Browser().Page("*mypage*").FindElement("#main").getAttribute("myAttribute")
Sys.Browser().Page("*mypage*").FindElement("#main").setAttribute("myAttribute", 5)
VBScript
Call Sys.Browser().Page("*mypage*").FindElement("#main").getAttribute("myAttribute")
Call Sys.Browser().Page("*mypage*").FindElement("#main").setAttribute("myAttribute", 5)
DelphiScript
Sys.Browser().Page('*mypage*').FindElement('#main').getAttribute('myAttribute');
Sys.Browser().Page('*mypage*').FindElement('#main').setAttribute('myAttribute', 5);
C++Script, C#Script
Sys["Browser"]()["Page"]("*mypage*")["FindElement"]("#main")["getAttribute"]("myAttribute");
Sys["Browser"]()["Page"]("*mypage*")["FindElement"]("#main")["setAttribute"]("myAttribute", 5);
Classic
JavaScript, JScript
Sys.Browser().Page("*mypage*").FindChild("idStr", "main",10).getAttribute("myAttribute");
Sys.Browser().Page("*mypage*").FindChild("idStr", "main",10).setAttribute("myAttribute", 5);
Python
Sys.Browser().Page("*mypage*").FindChild("idStr", "main",10).getAttribute("myAttribute")
Sys.Browser().Page("*mypage*").FindChild("idStr", "main",10).setAttribute("myAttribute", 5)
VBScript
Call Sys.Browser().Page("*mypage*").FindChild("idStr", "main",10).getAttribute("myAttribute")
Call Sys.Browser().Page("*mypage*").FindChild("idStr", "main",10).setAttribute("myAttribute", 5)
DelphiScript
Sys.Browser().Page('*mypage*').FindChild('idStr', 'main',10).getAttribute('myAttribute');
Sys.Browser().Page('*mypage*').FindChild('idStr', 'main',10).setAttribute('myAttribute', 5);
C++Script, C#Script
Sys["Browser"]()["Page"]("*mypage*")["FindChild"]("idStr", "main",10)["getAttribute"]("myAttribute");
Sys["Browser"]()["Page"]("*mypage*")["FindChild"]("idStr", "main",10)["setAttribute"]("myAttribute", 5);
Calling Web Element Methods
To call a web element’s method from your tests, you use the dot operator "." (in VBScript, JScript, Python and DelphiScript projects) or the square bracket notation [" "] (in C++Script and C#Script projects) to specify the method name after the object name.
For example, in script code, you can call the native focus method of a web image as follows:
Web (Cross-Platform)
JavaScript, JScript
Sys.Browser().Page("https://www.google.com/").FindElement("#hplogo").focus();
Python
Sys.Browser().Page("https://www.google.com/").FindElement("#hplogo").focus()
VBScript
Sys.Browser().Page("https://www.google.com/").FindElement("#hplogo").focus
DelphiScript
Sys.Browser().Page('https://www.google.com/').FindElement('#hplogo').focus;
C++Script, C#Script
Sys["Browser"]()["Page"]("https://www.google.com/")["FindElement"]("#hplogo")["focus"]();
Classic
JavaScript, JScript
Sys.Browser().Page("https://www.google.com/").FindChild("idStr", "hplogo", 5).focus();
Python
Sys.Browser().Page("https://www.google.com/").FindChild("idStr", "hplogo", 5).focus()
VBScript
Sys.Browser().Page("https://www.google.com/").FindChild("idStr", "hplogo", 5).focus
DelphiScript
Sys.Browser().Page('https://www.google.com/').FindChild('idStr', 'hplogo', 5).focus;
C++Script, C#Script
Sys["Browser"]()["Page"]("https://www.google.com/")["FindChild"]("idStr", "hplogo", 5)["focus"]();
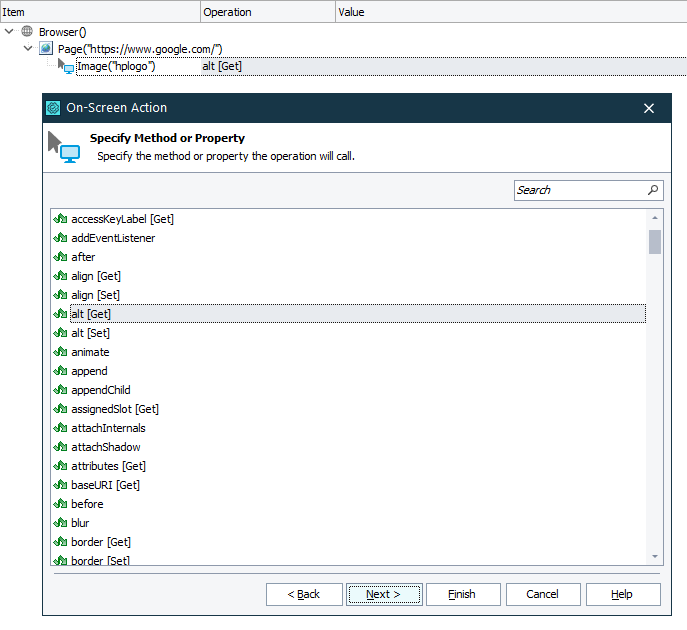
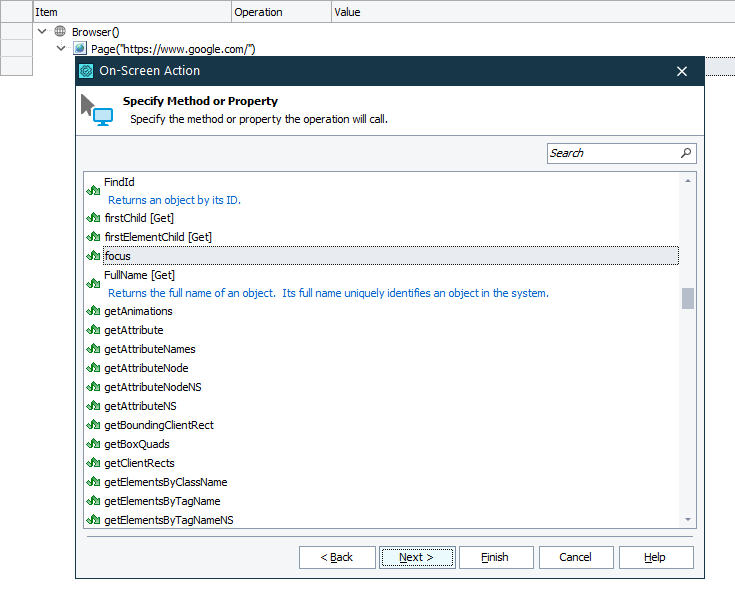
In keyword tests, you can use the On-Screen Action operation to call an object’s native method. For more information, see Calling Object Methods.
Important Notes
-
In the Object Spy or Object Browser, native web element attributes are displayed only in the Advanced view mode.
-
Hidden properties, attributes and methods are not displayed by default. To view hidden properties, enable the Show hidden properties option in the TestComplete Tools > Options > Engines > General dialog.
Note: By default, native properties, attributes and methods exposed by Internet Explorer are always hidden. -
In some cases, the properties exposed by Internet Explorer are shown as fields on the Fields tabbed page of the Object Browser. Such an issue does not affect accessing these properties from your tests.
-
Web pages may contain HTML character entity references that are used to include characters which are missing from the character set or that can be confused with markup elements. For example, you specify "&" in the source code of your page and your web browser converts it into "&" when processing the web page.
Actually, all the web page contents are transformed in a special way by the web browser. For example, the web page source includes a link with its href parameter set to "/about-us", but when the web browser processes the page, the resulting value will also include the address of the web site (for example, "https://smartbear.com/company/about-us/").
TestComplete does not get access to the source code of web pages. It gets data directly from the web browser, that is all the content is already processed by the web browser. This means that you should use "&" in your tests rather than "&", otherwise your tests can work improperly.
To check whether you use the correct value of an attribute or property, refer to the Object Browser. It always shows the actual value of an attribute or property.
-
For Firefox users: Some methods and properties of web elements (for example, the
document.domConfigproperty) are declared in the W3C Document Object Model, but they are currently either not implemented or not supported by Mozilla’s Gecko DOM. TestComplete displays such methods and properties in the Object Browser, but returns Error: Method not implemented or Error: Property not supported as their value. Calling such methods or addressing such properties from scripts causes exceptions. -
If a native property, attribute or method has the same name as a property, attribute or method provided by TestComplete, you can access the native property, attribute or method via the
NativeWebObject,NativeFirefoxObject, orNativeChromeObjectproperty (depending on the browser you use). For example, you can access the nativeSetFocusmethod of a web button on a page that is open in Internet Explorer as follows:JavaScript, JScript
Aliases.browser.page.containerObj.button1.NativeWebObject.SetFocus();
Python
Aliases.browser.page.containerObj.button1.NativeWebObject.SetFocus();
VBScript
Aliases.browser.page.containerObj.button1.NativeWebObject.SetFocus
DelphiScript
Aliases.browser.page.containerObj.button1.NativeWebObject.SetFocus();
C++Script, C#Script
Aliases["browser"]["page"]["containerObj"]["button1"]["NativeWebObject"]["SetFocus"]();
-
The leading underscore ( _ ) in property and method names is replaced with the character z. For example, a property named
_flagis accessed aszflag, a method named__reset()is accessed asz_reset(), and so on.

 About
About