The information in this topic applies to web tests that implement the classic approach (rely on Name Mapping and run in local environments). To learn how to handle dynamic identifiers in cross-platform tests, see Handle Dynamic Identifiers (Cross-Platform Tests).
The information in this topic applies to web tests that implement the classic approach (rely on Name Mapping and run in local environments). To learn how to handle dynamic identifiers in cross-platform tests, see Handle Dynamic Identifiers (Cross-Platform Tests).
Every time you explore your web application with the Object Browser or Object Spy, or record a web test, or run a test against the web application, TestComplete detects web elements in the web application and assigns the ObjectIdentifier property to them. This property is based either on the web element’s id or name attribute or on the element’s index among its siblings and is used to identify those web elements in tests.
Some web applications generate dynamic IDs for web page elements: buttons, input fields, and so on. Dynamic IDs usually include auto-incremented numbers, for example, ext-gen-123, treepicker-1038-inputEl, view:_id1:_id2:content. These numbers can change from session to session or from one application version to another. As TestComplete relies on the web element ID when addressing an object in tests, such dynamic IDs may cause difficulties in object identification. For robust automated web testing, your testing tool should be able to identify objects even if they have a dynamic ID.
How TestComplete Handles Dynamic IDs
In TestComplete, you can define rules for detecting and handling dynamic identifiers in web applications. For example, you can configure TestComplete to ignore IDs that match a specific pattern or instruct it to extract and use the stable part of dynamic IDs.
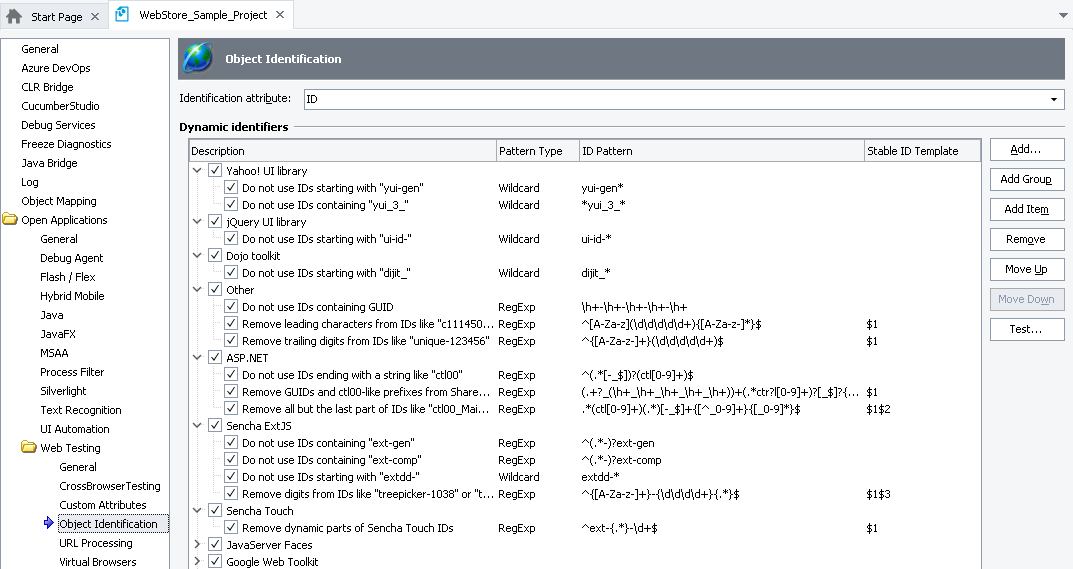
You can view and edit those rules on the Properties > Open Applications > Web Testing > Object Identification page of your test project. By default, each project has built-in patterns for popular web application frameworks, such as:
|
|
The Identification attribute property specifies the primary attribute — id or name — that TestComplete uses to form the ObjectIdentifier property and to which the rules (patterns) are applied.
If the attribute value matches one of active (enabled) dynamic ID patterns, TestComplete does one of the following:
-
If the pattern does not have a Stable ID Template, TestComplete ignores the attribute value and selects another identifier for the object. For example, it uses
nameor index instead ofid. -
If the pattern has a Stable ID Template specified, TestComplete creates
ObjectIdentifierfor the object using attribute value parts that match the Stable ID Template.
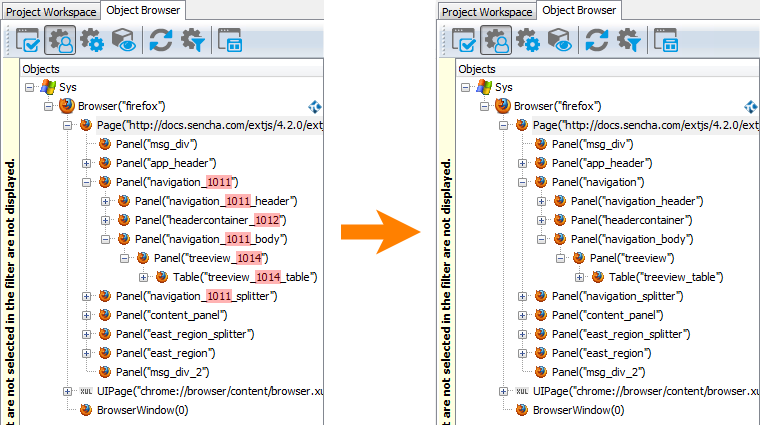
The image below shows how TestComplete creates stable IDs for Ext JS objects by removing random numbers from dynamic IDs. This is how one of the predefined patterns works.

Dynamic ID Pattern Examples
Ignoring Dynamic IDs
Suppose a web application generates IDs with random numbers in the format:
To instruct TestComplete to ignore these generated IDs, you can add the following wildcard pattern to the project’s Object Identification options:
Using regular expressions, the same pattern can be specified as follows:
Both patterns match identifiers that start with the x-gen- string followed by any characters.
For a more precise match —x-gen- followed only by digits rather than any characters — you can use the following regular expression:
Extracting Stable IDs From Dynamic IDs
Suppose a web application inserts auto-generated prefixes at the beginning of element IDs, for example:
x-gen-124-password
We would like TestComplete to use only the meaningful part of these IDs - login and password, respectively. For this purpose, we can define a regular expression pattern that denotes the meaningful part of the ID using capturing parentheses { }:
and specify $1 as the pattern’s Stable ID Template.
Given the identifier x-gen-123-login, the capturing group will extract login, and TestComplete will use this value as the object’s ObjectIdentifier in the Object Browser and Name Mapping.
Now suppose that a web application inserts auto-generated numbers in the middle of IDs, as follows:
tree-124-expand
We would like TestComplete to identify objects by IDs without these numbers, for example, using the form-login identifier instead of form-123-login. For this purpose, we can define the regular expression pattern specified below. Once again, we use the capturing parentheses { } to denote the meaningful parts of the dynamic ID:
Then in the Stable ID Template specify $1$2.
Given the identifier form-123-login, the first capturing group extracts form and the second group extracts -login. This gives form-login as the resulting ObjectIdentifier value used in the Object Browser and Name Mapping.
See Also
How To
Project Properties - Object Identification Options
Using Wildcards
Regular Expressions Syntax

 How TestComplete Handles Dynamic IDs
How TestComplete Handles Dynamic IDs