TestComplete considers process, windows and controls as objects. When executing a test command over them, it first checks whether the object exists in the system and then executes the needed method or property of this object. The test engine posts the “Unable to find the object...” message to the test log when it fails to obtain a reference to the object that you specified in your test. Below are two typical examples of the script code, whose execution causes this error (Button1 is the name of the object that does not exist):
JavaScript, JScript
var someVariable = form.Button1;
form.Button1.ClickButton();
Python
someVariable = form.Button1
form.Button1.ClickButton()
VBScript
Set someVariable = form.Button1
form.Button1.ClickButton
DelphiScript
var
someVariable : OleVariant;
begin
someVariable := form.Button1;
form.Button1.ClickButton();
end;
C++Script, C#Script
var someVariable = form["Button1"];
form["Button1"]["ClickButton"]();
The message indicates that something has changed in the tested application and its state differs from the state it had during test recording or creating. Let’s see how you can find the cause of the problem and eliminate it.
1. Explore the test log
-
Find the first error message in the test log. Depending on the command being executed, TestComplete may post several error messages to the log. This happens due to certain specifics of the test and script engines functioning (the script engine is used even when you run keyword tests, not scripts). Typically, the first error message corresponds to the problematic command and further errors are caused by this first error. These instructions assume that the first error message is the “Unable to find the object object_name” error.
-
To better understand what test command was executed when the error occurred, double-click the error message in the test log. TestComplete will open your test for editing and automatically highlight the line that was executing when the error occurred.
By exploring your test, you can determine the full name of the missed object.
2. Explore the tested application
Check whether the desired object exists in the tested application. For instance, developers could change the tested application and remove the tested window or control from it. This change could cause the error in your test:
-
The tested application must be running and have the same state it had when the error occurred. If the application was closed after the test run, you can start it again and pause the run on the problematic test line. To do this:
-
Set a breakpoint on the problematic line in the script test or keyword test operation. To find that line or operation quickly, double-click the error message in the test log. TestComplete will switch to the test editor and highlight the line or operation that caused the error. To set the breakpoint, click the editor’s gutter next to the line or operation, or press F9.
-
Run your test. The test engine will automatically pause the test run when it reaches the breakpoint.
-
Examine your application and check whether the desired object exists. For instance, developers could change the tested application and remove the tested form or button from it. This change could cause an error in your test.
 See instructions for cross-platform web tests
See instructions for cross-platform web tests
 See instructions for cross-platform web tests
See instructions for cross-platform web tests See instructions for cross-platform web tests
See instructions for cross-platform web testsIn cross-platform web tests, the test engine cannot access web applications running in remote testing environments from your local TestComplete instance. As a workaround, you can do any of the following:
Run and explore your tested application on your local computer.
– or –
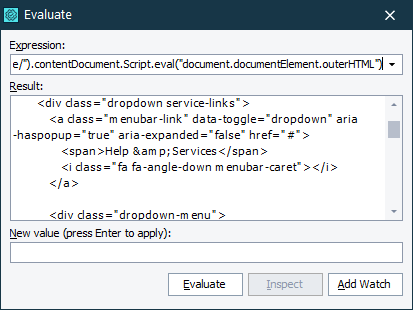
Manually check whether the problematic object that matches the specified search expression actually exists on the page. You can do it, for example, by examining the source code of the tested web page. To get the source code, you can use the following expression:
Sys.Browser().Page("*").contentDocument.Script.eval("document.documentElement.outerHTML")
You can post the source code to the test log or view it in the Evaluate dialog or the Watch List panel:
Tip: To get the source code of an individual web element, you can use the following expression:
Sys.Browser().Page("*").FindElement(".container-wrap").outerHTML
 See instructions for desktop, mobile tests, and web tests that implement the default approach
See instructions for desktop, mobile tests, and web tests that implement the default approach
 See instructions for desktop, mobile tests, and web tests that implement the default approach
See instructions for desktop, mobile tests, and web tests that implement the default approach See instructions for desktop, mobile tests, and web tests that implement the default approach
See instructions for desktop, mobile tests, and web tests that implement the default approach
-
In TestComplete, select  Display Object Spy from the Tools toolbar. This will open the Object Spy.
Display Object Spy from the Tools toolbar. This will open the Object Spy.
-
Use the Object Spy to select the needed object on the screen:
-
You typically select a window or control by dragging the target icon ( ) to it. See how it works.
) to it. See how it works.
-
If you need to select a hint, menu item or another popup object, use the  “Point and fix” mode. See how it works.
“Point and fix” mode. See how it works.
After you select the object, Object Spy will display its properties.
If the object does not exist in the application, re-record your test or update its commands to match the tested application.
If the object exists, then, to find the cause of the error, explore properties of the problematic object:
Below are typical causes of the problem and typical ways to eliminate them.
 Web tests: There is no object that matches the specified search expression
Web tests: There is no object that matches the specified search expression
 Web tests: There is no object that matches the specified search expression
Web tests: There is no object that matches the specified search expression Web tests: There is no object that matches the specified search expression
Web tests: There is no object that matches the specified search expressionTo locate a tested object in a web application, web tests use the FindElement(Selector) method where Selector is an XPath expression or a CSS selector that matches the needed web object. If there is no object that matches the specified XPath expression or the CSS selector, an error occurs.
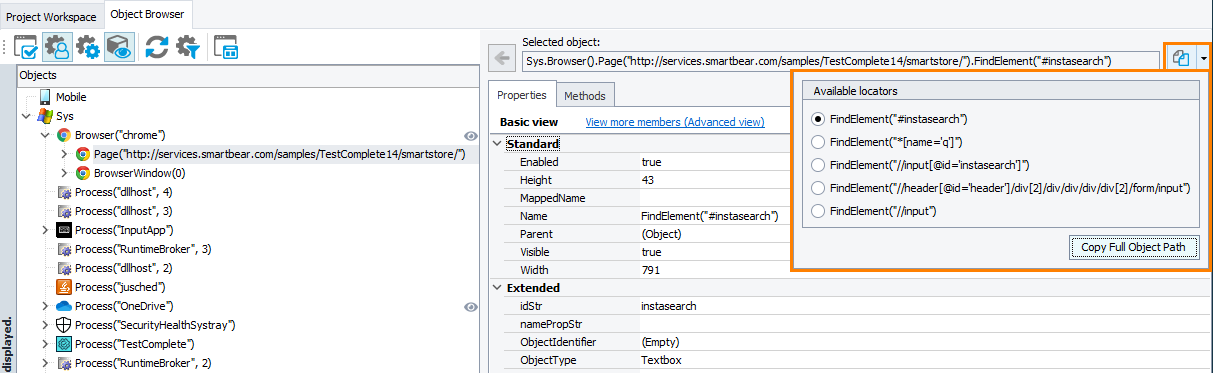
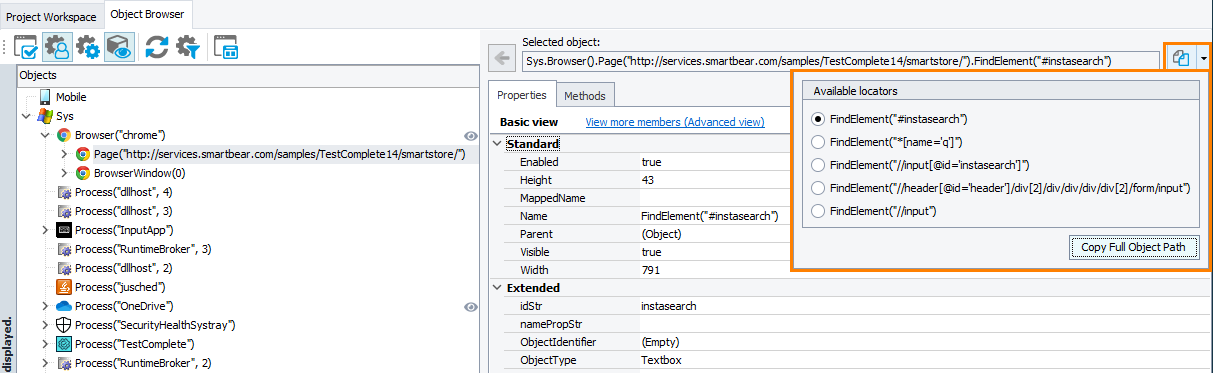
You can configure your test to use another search expression to locate the object. You can specify the search expression manually, or you can select one of the available search expressions that TestComplete suggests from the list of available locators in the Object Browser or Object Spy:

Click the image to enlarge it.
 In cross-platform web tests, the test engine cannot access objects in remote testing environments. To get the list of suggested search expressions, you must have the problematic object existing in your local system. To do this, open your tested web application in one of the browsers supported by TestComplete on your local computer.
In cross-platform web tests, the test engine cannot access objects in remote testing environments. To get the list of suggested search expressions, you must have the problematic object existing in your local system. To do this, open your tested web application in one of the browsers supported by TestComplete on your local computer.
We recommend that you map the object: specify an alias for it and use that alias to access the object from tests. Mapping the object enables you to specify multiple XPath expressions and CSS selectors to be used to locate the object. In addition, this will make your tests more resistant to changes that could occur in your tested application.
The object was not created when TestComplete tried to get it
The error can also occur if the search expression is correct, but the needed object was not created in the application when TestComplete was trying to access it. To resolve this issue, use the WaitElement method instead of the FindElement method to get the needed object. The WaitElement method delays the test run until the needed object appears in the application or until the specified timeout elapses.
 The object name is misprinted.
The object name is misprinted.
 The object name is misprinted.
The object name is misprinted. The object name is misprinted.
The object name is misprinted.Check if you specified the object name correctly. If you use script code, then remember that JavaScript, JScript, C#Script and C++Script are case-sensitive, so check capitalization in the name.
 The object name has changed.
The object name has changed.
 The object name has changed.
The object name has changed. The object name has changed.
The object name has changed.To refer to objects of Open Applications, TestComplete uses the object names defined in the application code. These names may look like button1, edit1, MainForm and so on. If developers have changed the object name, TestComplete will be unable to find the object by old name. To solve the problem, re-record your tests or update the test commands so that they use the newer object name.
If the object is not mapped, we recommend that you map it and use an alias to access it. Name mapping lets TestComplete to recognize the object not only by its application-defined name, but also by a set of property values. This recognition approach will make your tests more resistant to changes that occur in the tested application. For more information on mapping, see Name Mapping.
 The object’s position in the object tree was changed.
The object’s position in the object tree was changed.
 The object’s position in the object tree was changed.
The object’s position in the object tree was changed. The object’s position in the object tree was changed.
The object’s position in the object tree was changed.One of possible causes of the error is that the tested object resides on another level of the object tree than it did during test creation or recording. This happens if developers changed the tested application and added or removed some forms or controls. A typical example of this situation is when developers added a panel between the form and the missed button or when they remove the substrate panel between the form and the tested control.
If the object hierarchy has changed, then the general solution is to change your test or tests in order for them to match the new hierarchy.
One more way to make your tests change-proof is to use specific scripting functions that search for the desired test object by object properties. If the search is successful, the functions return the found object. You can insert these functions’ calls into your test and work with the test objects returned by these functions. For more information, see Searching for Objects in Tests.
 The object has not been created by the time TestComplete tries to obtain it.
The object has not been created by the time TestComplete tries to obtain it.
 The object has not been created by the time TestComplete tries to obtain it.
The object has not been created by the time TestComplete tries to obtain it. The object has not been created by the time TestComplete tries to obtain it.
The object has not been created by the time TestComplete tries to obtain it.If the recognition settings are correct and the object is located on the expected level of object hierarchy, then perhaps the object had not been created by the time the test engine addressed it. To solve the problem, modify your test so that it “waits” for the object. The way you do this depends on the test type you use.
In cross-platform web tests, you can use the WaitElement method to delay the test execution until the object appears in the application.
To learn how to do it in web tests that implement the default approach and in desktop and mobile web tests, see Waiting for an Object, Process or Window Activation.
 The tested application stopped responding.
The tested application stopped responding.
 The tested application stopped responding.
The tested application stopped responding. The tested application stopped responding.
The tested application stopped responding.If the tested application has stopped responding to user actions and operating system’s messages, TestComplete is unable to find the required window or control. You can check whether the application is frozen in the Windows Task Manager. To display it, right-click an empty space in the operating system’s taskbar and select Task Manager from the context menu. In the Task Manager, switch to the Applications tabbed page and find the needed application on this page. If the application is frozen, the Status column will display Not Responding.
According to the Freeze Diagnostics properties of your test project, the test engine may automatically terminate an application if it stopped responding. If the test engine terminated the application, you will see the error message “The process does not respond. It will be terminated.” in the test log. In addition, TestComplete will automatically generate a detailed error report that will help you find the cause of the issue faster. For more information on how to view and change the Freeze Diagnostics properties, see Diagnosing Application Freezes.
 The object tree model differs from the model that was used to create the test.
The object tree model differs from the model that was used to create the test.
 The object tree model differs from the model that was used to create the test.
The object tree model differs from the model that was used to create the test. The object tree model differs from the model that was used to create the test.
The object tree model differs from the model that was used to create the test.
-
For desktop applications
TestComplete supports two object tree models: Tree and Flat. Tests created for one of these models are not compatible with the other model. The Flat model was the default one in TestComplete 3 and earlier. Since TestComplete 4, the default tree model is Tree. If you run tests created for the Flat model, you may need to check which of the models is active. To do this:
-
Switch to the Project Explorer (you can do this by selecting View | Project Explorer from the TestComplete main menu).
-
Right-click your project in the Project Explorer and select Edit | Properties from the context menu. This will open the project editor and activate its Properties page.
-
Select General from the tree of property groups in the left part of the page. Check the value of the Object tree model setting on the right.
-
For web pages
If you are testing a web page, you may need to check the tree model which TestComplete uses for web objects (see Web Tree Models). To do this:
-
Switch to the Project Explorer (you can do this by selecting View | Project Explorer from the TestComplete main menu).
-
Right-click your project in the Project Explorer and select Edit | Properties from the context menu. This will open the project editor and activate its Properties page.
-
Select Open Applications | Web Testing from the tree of property groups in the left part of the page. Check the value of the Tree model setting on the right. The model must be the same as the model you used when creating the test.
 See instructions for cross-platform web tests
See instructions for cross-platform web tests See instructions for desktop, mobile tests, and web tests that implement the default approach
See instructions for desktop, mobile tests, and web tests that implement the default approach Web tests: There is no object that matches the specified search expression
Web tests: There is no object that matches the specified search expression The object name is misprinted.
The object name is misprinted. The object’s position in the object tree was changed.
The object’s position in the object tree was changed. The object has not been created by the time TestComplete tries to obtain it.
The object has not been created by the time TestComplete tries to obtain it. The tested application stopped responding.
The tested application stopped responding. The object tree model differs from the model that was used to create the test.
The object tree model differs from the model that was used to create the test.


 ) to it.
) to it.  “Point and fix” mode.
“Point and fix” mode.