TestComplete provides you with Web Audits checkpoints. This topic explains how these checkpoints work and how you can use them when testing web applications.
Video Tutorial
About
A Web Audits checkpoint is a verification that checks various metrics of a web page and compares them against the specified threshold values. You can use the checkpoint to verify that your web pages work efficiently. Also, you can use the Web Audits checkpoints in regression testing of your web applications: use scores of previous audits as threshold values for subsequent checks.
A Web Audits checkpoint includes the following audits:
- Performance
- Accessibility
- Best practices
- Search engine optimization (SEO)
- Progressive web app (PWA)
The Web Audits checkpoint is based on the Lighthouse technology provided by Google. For more information about this technology and about the audits listed above, see the Lighthouse tool page.
| Note: | The Lighthouse tool does not support verification of local pages (file: // ...), you can audit only HTTP or HTTPS pages. |
How Web Audits checkpoints work
During the test run, TestComplete does the following:
-
Launches the Google Chrome web browser and opens your tested web page in it.
-
Runs the specified audits against the tested web page and gets audit scores.
-
Checks whether the scores are equal to or greater than the specified threshold values.
Note: For more information about the available audits and threshold values, see Selecting Audits to Check. -
Generates the results.
Web Audits Checkpoints in keyword tests
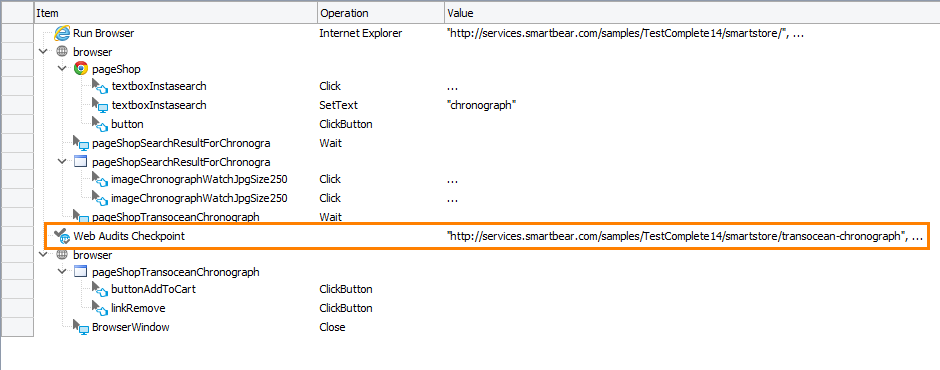
In keyword tests, you perform Web Audits checkpoints by using the Web Audits Checkpoint operation:

Web Audits Checkpoints in scripts
In scripts, Web Audits checkpoints are performed by using the WebAudits.For(URL)...Check method:
JavaScript, JScript
Python
VBScript
DelphiScript
C++Script, C#Script
| Note: | TestComplete uses fluent notation for Web Audits checkpoints in scripts. Therefore, you can call the WebAudits.For object's methods that specify the needed audits in any order. |
Requirements
-
TestComplete version 14.1.
-
An active license for the Web module.
-
An active license for the Intelligent Quality add-on.
-
The Intelligent Quality add-on and its Web Audits plugin must be enabled in TestComplete.
You can enable the add-on and plugin during TestComplete installation. If you did not enable them during the installation, you can do this at any moment later via the File > Install Extensions dialog. To do that, select File > Install Extensions from the TestComplete main menu and enable the Intelligent Quality > Intelligent Quality Core and Web Audits plugins in the resulting dialog.
-
Google Chrome must be installed on your computer.
How to Create a Checkpoint
You can add Web Audits checkpoints to your test during test recording and at design time using the Create Checkpoint wizard, or you can create Quick Checkpoints. For detailed instructions, see Creating Web Audits Checkpoints.
Checkpoint Results
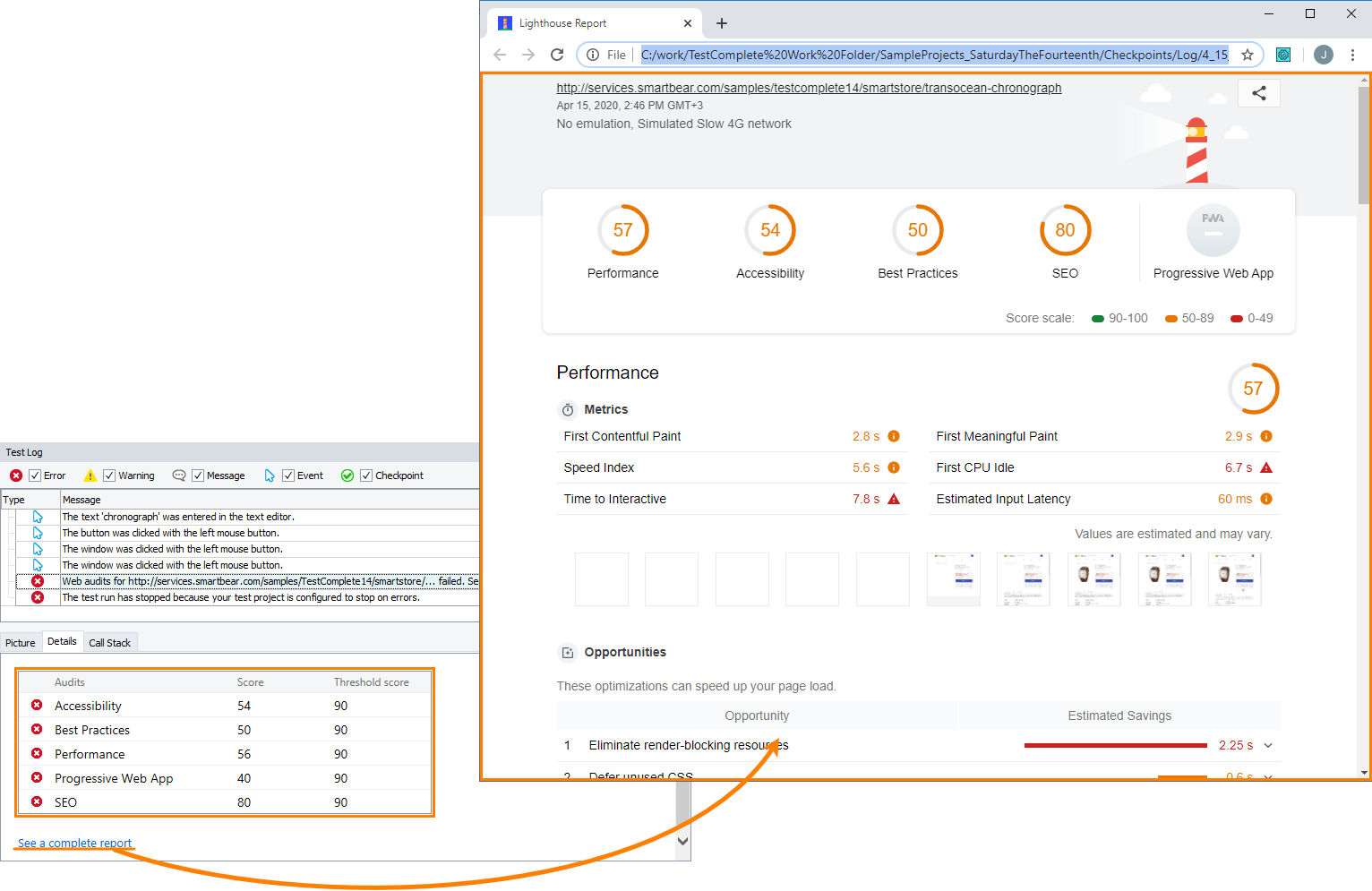
If the obtained scores are equal to or greater than the threshold values, the checkpoint logs a  success message. Otherwise, it logs an
success message. Otherwise, it logs an  error message. The Details panel of the test log shows the performed audits with the obtained and threshold scores. To learn about estimation of threshold scores, see the Lighthouse documentation.
error message. The Details panel of the test log shows the performed audits with the obtained and threshold scores. To learn about estimation of threshold scores, see the Lighthouse documentation.
To see a complete report with detailed results of the performed audits, click the See a complete report link.
For a detailed description of verification results, see Analyzing Web Audits Checkpoint Results.
Notes:
-
Starting from TestComplete version 14.50, the criteria that the checkpoint uses for audits have been updated (see the details at github.com/GoogleChrome/lighthouse/releases/tag/v6.1.0). While this can make audits' results more precise and robust, some of your Web Audits checkpoints that used to pass in the previous TestComplete versions, may fail. We recommend that you update your web pages to meet the new audits criteria. As an alternative, update the threshold values that your Web Audits checkpoints use.
-
Internet Explorer cannot display the report contents correctly. If you use Internet Explorer as your default web browser, the report will not open. Set any other supported web browser (for example, Google Chrome or Mozilla Firefox) as the default browser to view the report from TestComplete. As an alternative, you can locate and open the report in one of the supported browsers manually. To open the folder containing the report, right-click the test log item in the Project Explorer and click Show in Explorer.
-
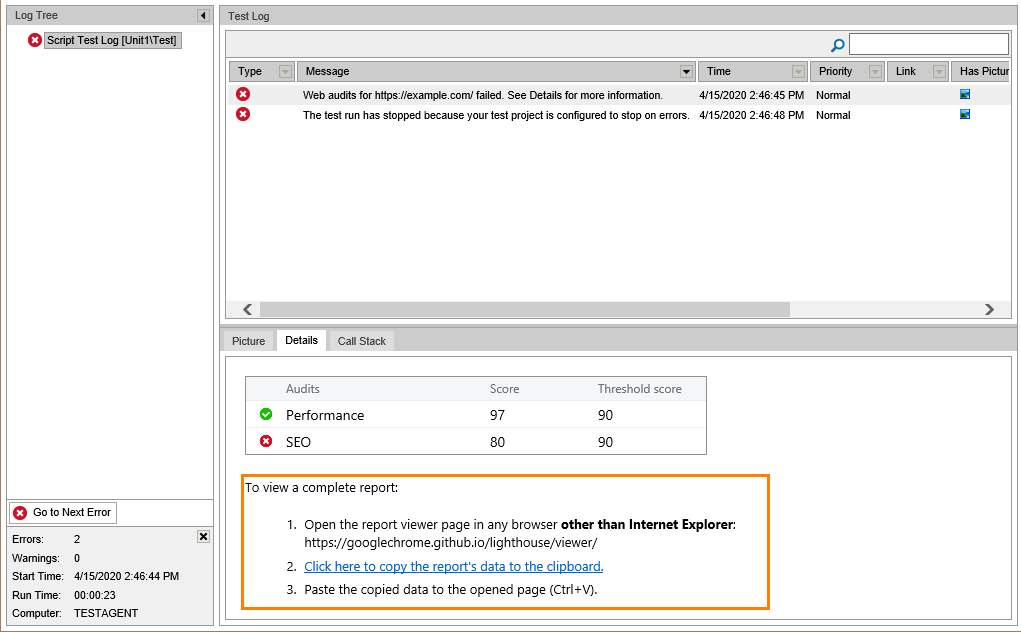
If you view test logs in Internet Explorer (for example, after running tests via TestExecute), you may be unable to open a complete report, which happens due to Internet Explorer limitations. To view a complete report that is in the MHT format, you can copy the report data and open it in an external viewer. To do that, follow the instructions the test log provides:
Alternatives to Checkpoints
To check only accessibility of your tested web application, you can use Web Accessibility Checkpoints.
You can create custom procedures that will check the performance and accessibility of your web application. You can find several examples of such procedures in the Web Testing - Examples section.
See Also
Web Audits Checkpoints
Creating Web Audits Checkpoints
Analyzing Web Audits Checkpoint Results

 Video Tutorial
Video Tutorial