TestComplete samples (both built-in and additional) are located in the <Users>\Public\Public Documents\TestComplete 14 Samples folder.
Some file managers display the Public Documents folder as Documents.
About
Starting from version 14.4, TestComplete introduces a new, cross-platform, approach to web testing. The main idea is to create a single web test on your local computer once and then reuse it in a wider range of web browsers — not only in those that TestComplete supports, but also in new ones, like Opera and Safari, running in a broad range of environments — Windows, Linux, Unix, Mac OS, and mobile Android and iOS.
To achieve this, we have created a Device Cloud add-on for TestComplete. The add-on provides support for Selenium Grid. You can run your web tests on any remote computer that Selenium Grid manages directly from TestComplete.
This way you can:
-
Create web tests easily by recording user actions with TestComplete.
-
Use TestComplete testing features like:
-
Debugging web tests,
-
Special operations for simulating user actions over web elements and controls,
-
The mapping of web objects used in your tests if you have TestComplete version 14.50,
-
Data-driven web tests,
-
and so on.
-
-
Run tests with a wider range of browsers, operating systems, and platforms.
-
Run TestComplete tests in remote environments where neither TestComplete nor TestExecute is installed.
-
Maintain your test environments easily.
Video Tutorial
Requirements
-
TestComplete 14.4.
-
An active license for the TestComplete Web Module and for the Device Cloud add-on.
 If you are running your cross-platform web tests by using TestExecute, you have to purchase the license for the Device Cloud add-on for TestExecute separately.
If you are running your cross-platform web tests by using TestExecute, you have to purchase the license for the Device Cloud add-on for TestExecute separately. -
The Web Testing plugin must be enabled in TestComplete (it is installed and enabled by default).
-
The Device Cloud add-on must be installed and enabled in TestComplete (it is installed and enabled by default).
-
To run tests in various browsers and on various devices, you must have Selenium Grid that manages them. It can be:
A private hub with Selenium Grid configured. It can be Selenium Grid running on your local computer or on a remote computer in your network. To learn more about installing and configuring Selenium Grid, see selenium.dev.
Selenium Grid provided as a service by CrossBrowserTesting.
Note: The Device Cloud add-on provides free access to one parallel test run and an unlimited number of automation minutes you can use to run your tests in CrossBrowserTesting.com environments.
-
Your Selenium Grid must be accessible from the computer where TestComplete is installed.
Supported web browsers
For test recording
Because you record your web tests on your local computer where TestComplete is installed, it should be one of the browsers that TestComplete supports:
-
Microsoft Edge (both 32- and 64-bit versions)
-
Microsoft Internet Explorer 11 (both 32- and 64-bit versions)
Note: The Modern UI (Metro) version of Internet Explorer 11 is currently not supported. -
Google Chrome 83 (both 32- and 64-bit versions)
If you have a TestComplete version earlier than 12.42, your version of the SmartBear Test Extension will be incompatible with newer versions of the Chrome web browser. To test web applications in Chrome 83, you will have to upgrade your TestComplete to some later version. We recommend using version 14.50.
If you use a later version of Google Chrome, check whether a patch is available for it.
Chrome running in Modern UI (Metro) mode is currently not supported.
-
Mozilla Firefox 68 ESR, 75 - 78 (both 32- and 64-bit versions)
If you use a later version of Firefox, check whether a patch is available for it.
Your web browser must be prepared in a special way. See Preparing Web Browsers.
For test playback
New cross-platform web tests can run on any operating system and in any web browser that is supported by Selenium WebDriver.
Your Selenium Grid provider defines which devices, operating systems, and web browsers are available.
How it works
TestComplete has a new recording mode that relies on using XPath expressions and CSS selectors when identifying web elements on web pages. This mode is compulsory for creating cross-platform tests. You record a test on your local computer in the new mode, modify the test to run in remote environments managed by your Selenium Grid, and run the test:
-
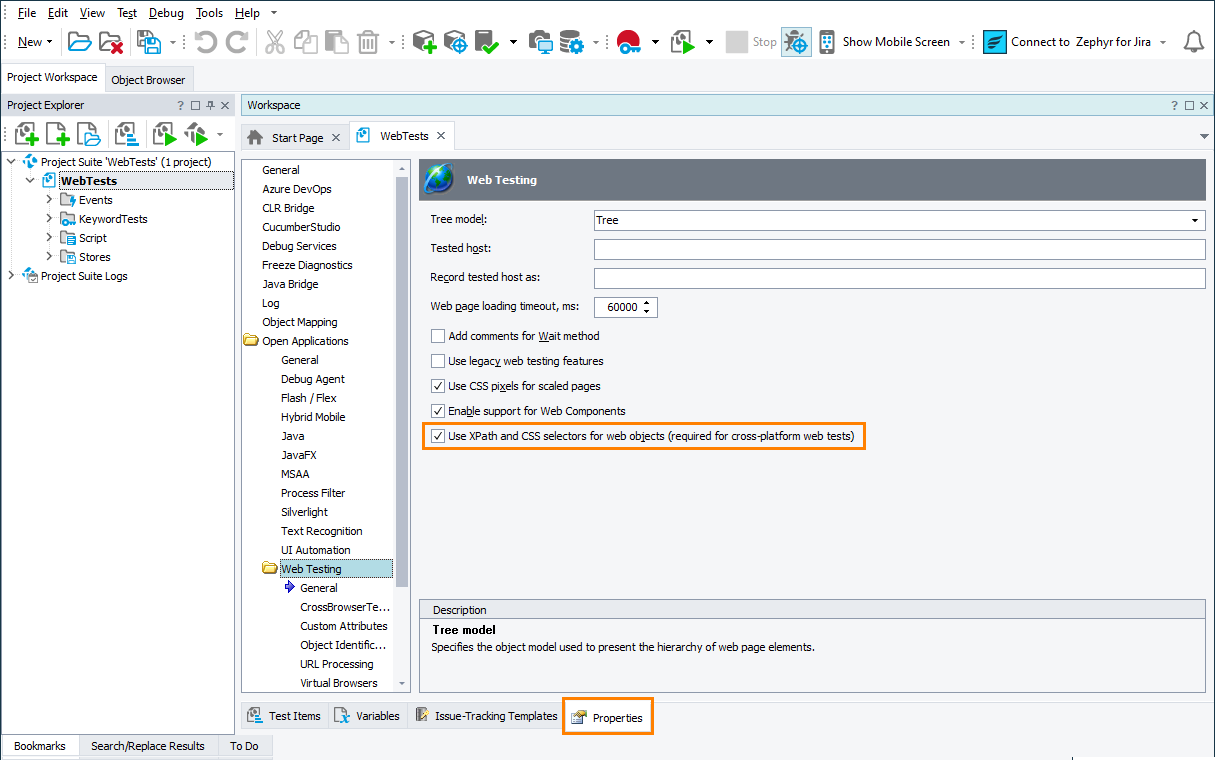
On the Properties > Open Applications > Web Testing page of your project, enable the new mode:
-
Record a web test on your local computer in one of the browsers that TestComplete supports.
Note: The choice only affects the test recording. You can then run the test in any web browser, including those that TestComplete does not support directly, like Opera, Safari, and so on.
To learn more about recording cross-platform tests, see Creating and Running Cross-Platform Web Tests.
-
Remove all local-browser-dependent commands (if any) from the recorded test. For instance:
-
From your keyword test, remove the Run Browser operation.
-
From your script test, remove the
Browsers.Item().Runmethods. -
Remove any operations that interact with the browser own interface, for example, with its File menu or with standard dialogs called from the browser.
-
-
To your test, add instructions that will connect to your device lab provider, access the needed environment, and launch a web browser there:
If you use CrossBrowserTesting
In keyword tests
To your test, add the Run Remote Browser operation and configure it to run the needed mobile or desktop browser.
In scripts
Use the Generate Run Code for CrossBrowserTesting dialog to generate code for running the needed mobile or desktop browser and insert the generated code into your test.
If you use any other provider
-
Use capabilities to describe remote environments in which you want to run the recorded test. Which capabilities you can use depend on your Selenium Grid provider. Please view your provider documentation for the list of available capabilities.
-
Use the
Browsers.RemoteItem(server, capabilities).Runmethod to run a web browser in the described environments. Here, capabilities is an object that describes the target remote environment and server is the URL of your Selenium Grid hub.
-
-
Iterate through remote browsers and run your recorded test in each of them. For an example, see Iterate Through Remote Testing Environments.
To run tests in various browsers and on various devices, you must have Selenium Grid that manages them. It can be:
-
A private hub with Selenium Grid configured. It can be Selenium Grid running on your local computer or on a remote computer in your network. To learn more about installing and configuring Selenium Grid, see selenium.dev.
-
Selenium Grid provided as a service by CrossBrowserTesting.
Note: The Device Cloud add-on provides free access to one parallel test run and an unlimited number of automation minutes you can use to run your tests in CrossBrowserTesting.com environments.
-
-
After the test run is over, the test results will be available on your local computer.
Addressing web objects in remote browsers
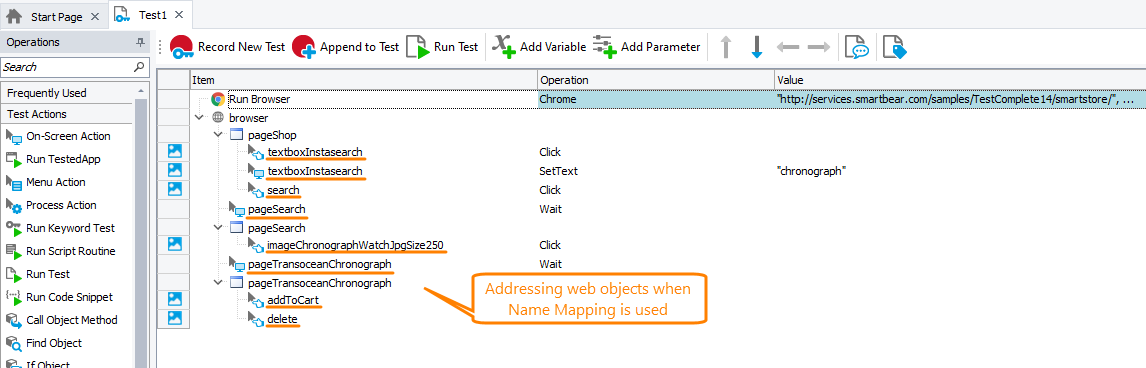
Using Name Mapping and Aliases
By default, when you record a test, TestComplete automatically adds objects with which you are interacting to the Name Mapping repository of your project. It, how it is called, “maps” the objects: assigns a custom name to them and specifies identification properties that will be used to locate the object on a web page. In cross-browser web tests, the criteria are the collection of XPath expressions and CSS selectors.
TestComplete uses names it assigns to mapped objects (such names are called aliases) to refer to them in tests:
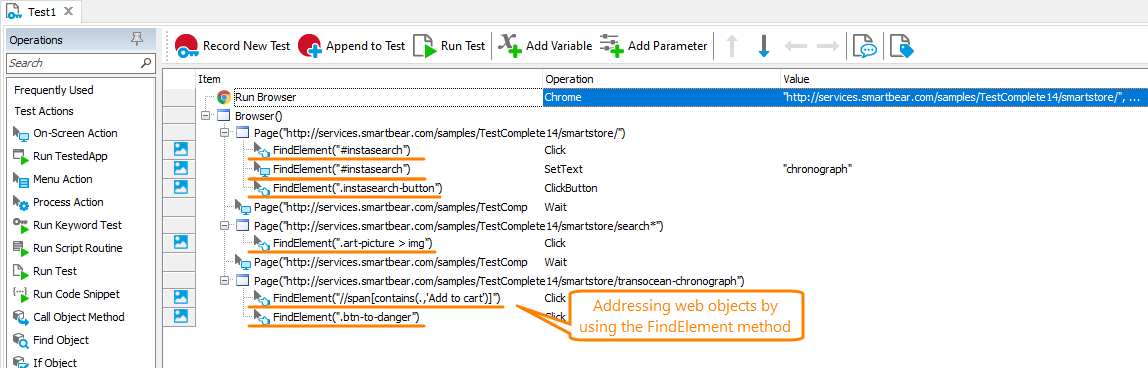
Without Name Mapping
To work with objects that are not added to the Name Mapping repository, you can address them using the FindElement (or WaitElement) method. It locates web elements by CSS selectors and XPath expressions.
To learn more, see Addressing Objects in Cross-Platform Web Tests.
Simulating user actions in tests
To simulate user actions in cross-platform web tests, you use special methods and properties that TestComplete provides for most common web elements, for example, Click, DblClick, SetText, Keys, and so on.
Supported controls
TestComplete supports standard web elements. That is, your tests can interact with elements implemented as standard tags, like p, div, table, input, and so on. See List of Web Objects.
In addition, TestComplete provides support for third-party web controls and frameworks. It can recognize custom controls implemented with these frameworks and libraries as standard web elements and interact with them.
CrossBrowserTesting Integration
TestComplete provides advanced support for CrossBrowserTesting which is a web service for running web tests in real mobile and real desktop web browsers. You can find detailed information on CrossBrowserTesting on its website:
TestComplete is tightly integrated with CrossBrowserTesting providing a number of features to simplify running cross-platform web tests in its environments:
-
In keyword tests, you can use the Run Remote Browser operation and Remote Browser Loop operation to specify and run a single or multiple remote web browsers in a remote environment managed by CrossBrowserTesting.
-
In scripts, you can use the Generate Run Code dialog to generate code that will specify and run a mobile or desktop web browser in a remote environment managed by CrossBrowserTesting.
-
You can store your CrossBrowserTesting account credentials directly in your project not to specify them each time you connect to remote environments from your test (
AuthKeyis stored in the encrypted form).In addition, if you still do not have a CrossBrowserTesting account, you can sign up for a free trail directly from TestComplete.
-
With the Device Cloud add-on license, you get free access to one parallel test run and an unlimited number of automation minutes for your CrossBrowserTesting.com account. You can use them to run your cross-platform web tests.
You can find the list of devices and browsers that CrossBrowserTesting provides for cross-platform testing on its website:
 help.crossbrowsertesting.com/live-testing/general/browsers-devices-available
help.crossbrowsertesting.com/live-testing/general/browsers-devices-available
Limitations
When creating cross-platform web tests, you may face a number of limitations. See Limitations.
Known Issues
When running your cross-platform web tests in remote environments, you may encounter a number of issues. For detailed information, see Known Issues.
Sample project
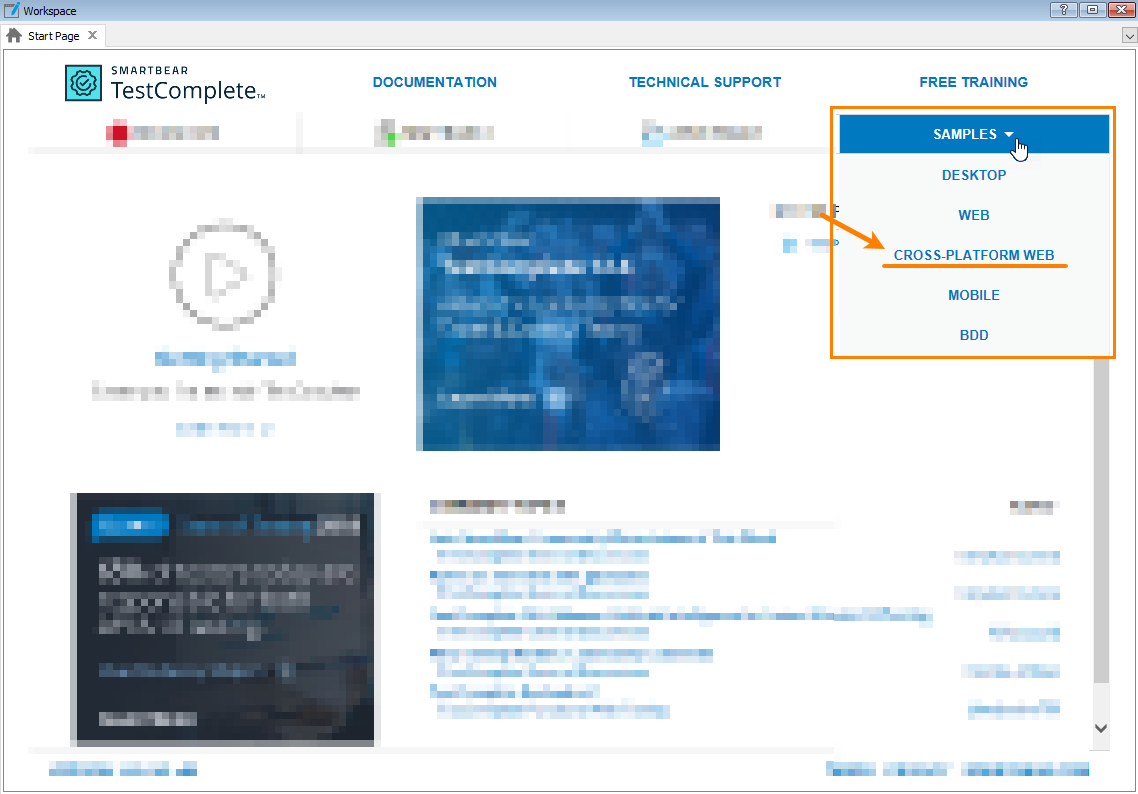
TestComplete includes a sample cross-platform web test project that demonstrates how to connect to Selenium Grid and run web tests in remote environments. To open the project, select Samples > Cross-Platform Web on the TestComplete Start page:
You can also open the project file from your hard drive: <TestComplete 14 Samples>\Web\WebStore_CrossPlatform\WebStore_CrossPlatform_Sample_Project_Suite.pjs.
Note: To use the sample project, you need access to Selenium Grid managed by CrossBrowserTesting.com. If you do not have a CrossBrowserTesting.com account, you can sign up for a free trial directly from the TestComplete IDE.
See Also
About Testing Web Applications (Default Approach)
About Cross-Browser Testing in TestComplete
About CrossBrowserTesting Integration