You use the Generate Run Code for CrossBrowserTesting dialog to connect to CrossBrowserTesting (if not connected yet) and generate script code that will describe a remote platform managed by CrossBrowserTesting and where you want to run your web test.

To call the dialog
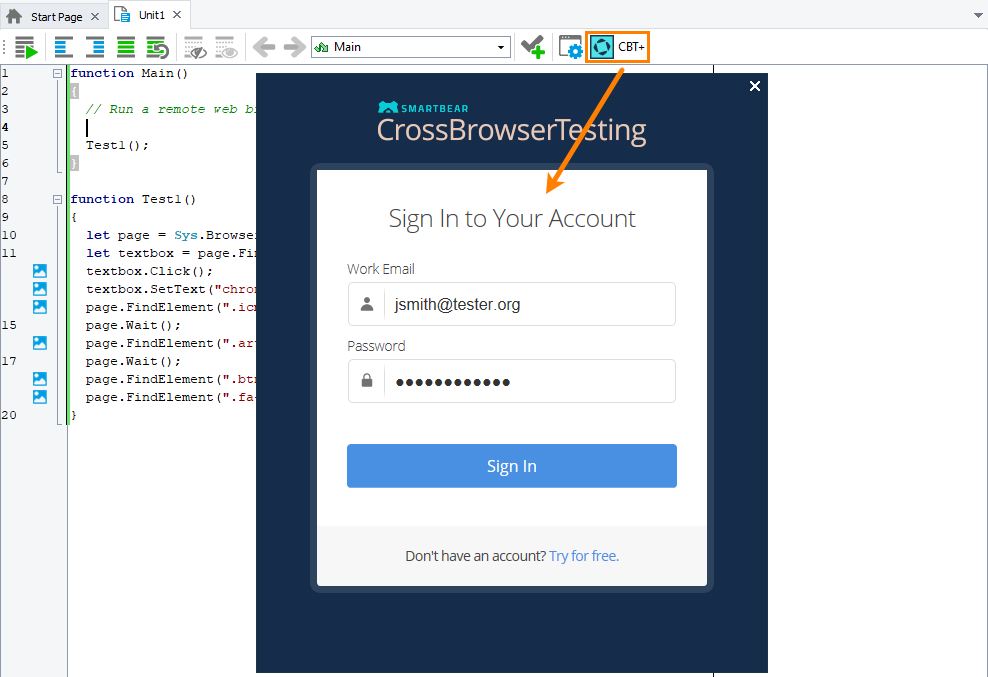
Click  on the Code Editor toolbar in TestComplete.
on the Code Editor toolbar in TestComplete.
Requirements
-
TestComplete 14.4.
-
An active license for the TestComplete Web Module and for the Device Cloud add-on.
 If you are running your cross-platform web tests by using TestExecute, you have to purchase the license for the Device Cloud add-on for TestExecute separately.
If you are running your cross-platform web tests by using TestExecute, you have to purchase the license for the Device Cloud add-on for TestExecute separately. -
The Web Testing plugin must be enabled in TestComplete (it is installed and enabled by default).
-
The Device Cloud add-on must be installed and enabled in TestComplete (it is installed and enabled by default).
-
An active CrossBrowserTesting account.
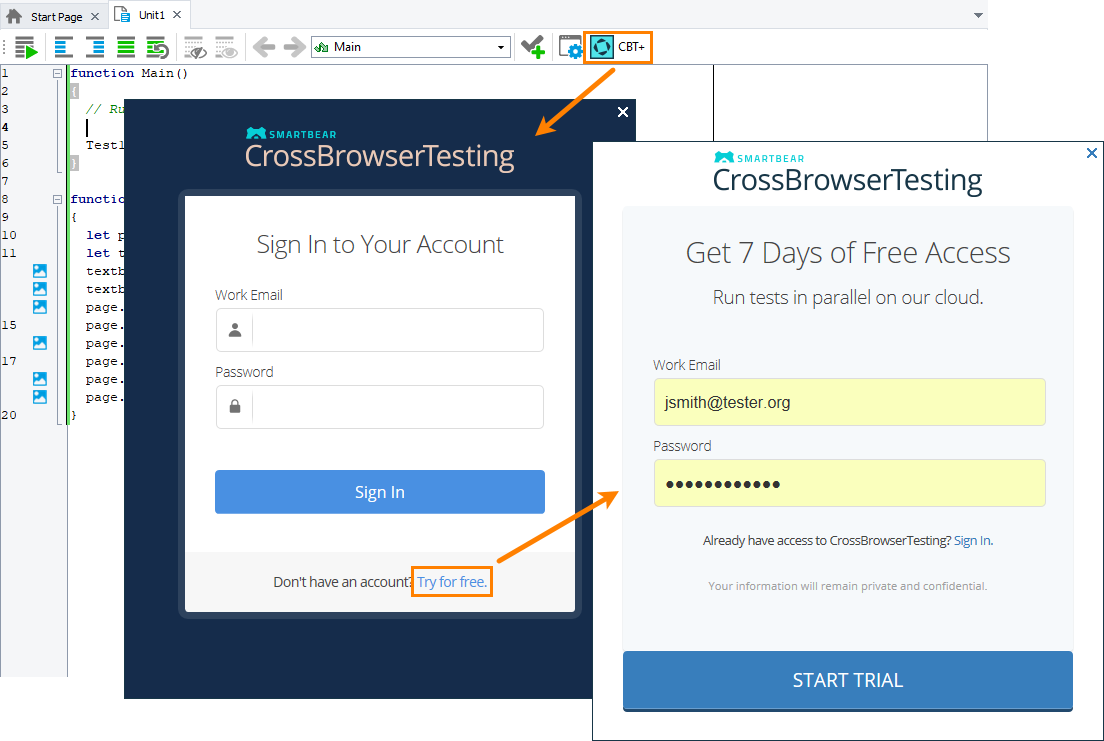
Note: If you do not have an account, you can sign up for a free trial directly from TestComplete—TestComplete will suggest that you do this automatically if it does not find the appropriate account data when you open the dialog.
-
The CrossBrowserTesting web site must be accessible from the computer where TestComplete is installed.
Sign In to Your Account
The dialog shows this page if your project does not have a CrossBrowserTesting.com account specified. On this page, you can connect to your existing CrossBrowserTesting.com account or create a new trial account:
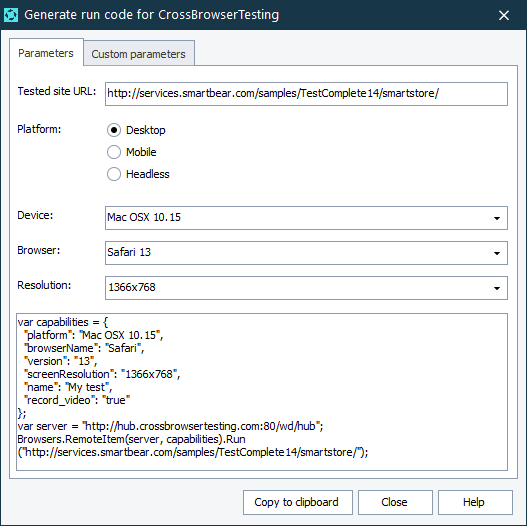
Generate run code for CrossBrowserTesting
Specify the following:
Parameters
-
Tested site URL - The URL of the tested web page that the specified remote browser will open upon launching. Typically, it should be the page from which your testing actions will start.
Important notes:
-
We recommend that you specify the complete URL of your target web page, including the protocol name. For example, http://services.smartbear.com/samples/TestComplete14/smartstore/. Otherwise, TestComplete will use the
HTTPSprotocol to navigate to the target web page and post a warning to the test log. -
If your tested web application is behind a firewall in your local network or on your local computer, you need to make it available to remote environments. To do this, you can use a local connection— an encrypted tunnel between your computer and the CrossBrowserTesting device cloud. The CrossBrowserTesting service will route all traffic to your tested web application through your computer.
To learn more about local tunnels and how to open them, see the CrossBrowserTesting documentation:
 help.crossbrowsertesting.com/local-connection/general/local-tunnel-overview/
help.crossbrowsertesting.com/local-connection/general/local-tunnel-overview/
-
-
Platform - You can select one of the following platform types:
-
Desktop
-
Mobile
-
Headless
-
-
Device - Select one of the devices provided by CrossBrowserTesting.com.
-
Browser - Select a web browser in which you want to run your web test.
-
Resolution - Select the screen resolution that will be set on the target platform for the test run.
Custom parameters
On this tabbed page of the dialog, you can specify additional capabilities that will be used for your test run.
You specify additional capabilities in the JSON format. For example:
JSON
{
"name": "My test",
"record_video": "true"
}
The JSON code will be validated as you are typing it.
See the list of available capabilities on the CrossBrowserTesting.com website:
Copying the generated code
The dialog will generate the code based on the items you select and will show the generated code in the lower part of the dialog.
You can select and copy the code to the clipboard manually, or you can click Copy to clipboard. The dialog will copy the entire code to the clipboard and then close. Insert the code from the clipboard to the needed place in your code.
Click Close to close the dialog without copying anything.
See Also
About Cross-Platform Web Tests
Creating and Running Cross-Platform Web Tests

 Using an existing account - See instructions
Using an existing account - See instructions