|
This topic describes how you can connect to the CrossBrowserTesting.com service by using the CrossBrowserTesting manager. This method of integrating with CrossBrowserTesting.com is deprecated starting with TestComplete 14.40. We recommend using the Device Cloud add-on instead. See About Cross-Platform Web Tests for details. |
If your tested web application or your tested web page resides in your local network or on your local computer, to test them from CrossBrowserTesting environments, you need to make the application or the web page available from the CrossBrowserTesting cloud.
General Procedure
To make your local web application or a web page available from the CrossBrowserTesting cloud:
-
On your local computer, record or create a test for your local web page or a website.
-
Establish a local connection - an encrypted tunnel between your computer and the CrossBrowserTesting cloud. Your web application or web page will become available from CrossBrowserTesting environments. For detailed instructions on how to open a local connection, see Configuring Connection to Tested Website From the CrossBrowserTesting Cloud.
-
Modify your test so that it could access your tested web application or a web page from CrossBrowserTesting environments through the created tunnel:
-
To access resources that reside on your local computer, use http://local:<port_number> rather than localhost or 127.0.0.1.
-
To access resources that reside in your local network, use the IP address or the network name of the server where your web application resides. For example, http://<your_domain_name.your_server_name>:<port_number>/<tested_application>/.
-
To access a web page that resides on your local computer, when creating a local connection, specify the path to the folder on your computer where the page resides and use http://local/<web_page_name>.
For detailed instructions on how to modify your tests, see below.
-
Modify Tests
In order for your tests to be able to access test resources on your local computer or in your local network through a local connection, you may need to update the following:
Name Mapping
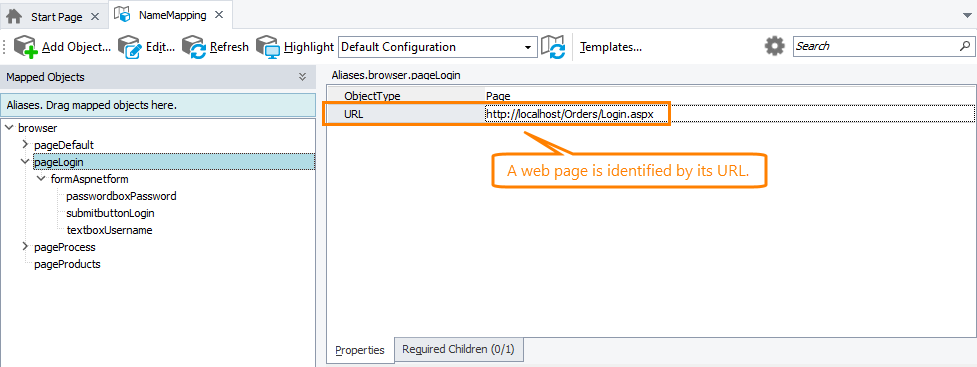
In TestComplete, the Name Mapping repository stores objects used in your tests and their identification properties. Some objects, for example, a web page, can be identified by their URL address:
For such objects, replace all localhost, 127.0.0.1 and file:/// occurrences with the appropriate paths:
-
In your TestComplete project, open the Name Mapping repository.
-
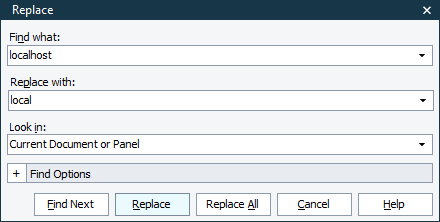
Select Replace from the Edit menu in TestComplete. TestComplete will open the Replace dialog.
-
In the dialog, in the Find what edit box, enter the address you want to replace. For example, localhost, 127.0.01, or file:///<web_page_path>.
-
In the Replace with edit box, enter the address your tests will use to access the web application or a web page from CrossBrowserTesting environments (see above).
-
In the Look in drop-down box, select Current Document or Panel. (Make sure that the Name Mapping editor is currently opened and focused in TestComplete).

-
Click Replace All.
TestComplete will replace all the specified text occurrences in the Name Mapping repository with the needed text.
Tip: To keep your tests valid for running both from your local computer, and in CrossBrowserTesting environments, you can do the following:
-
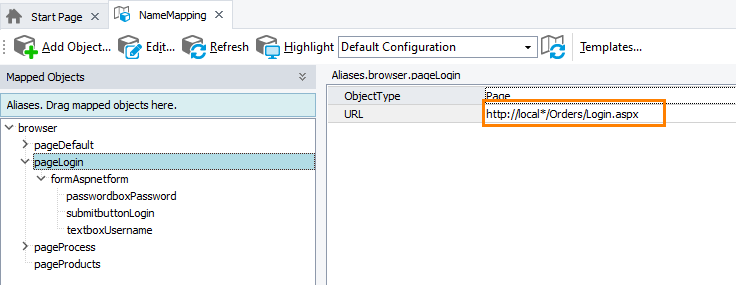
Use wildcards. For example, the local* pattern matches both localhost and local. This way, your tests will be able to recognize your local tested application correctly when run both from your local computer and from CrossBrowserTesting environments:
-
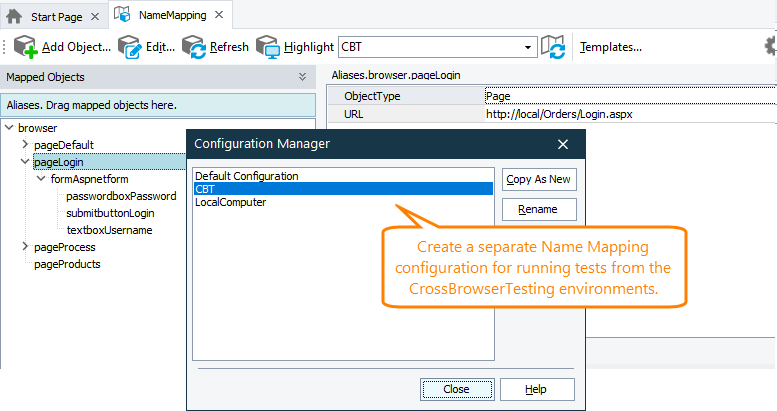
Use Name Mapping configurations. For example, you can have one configuration for running tests on your local computer, and another - for running tests in the CrossBrowserTesting environments. You can switch between the configurations manually before running your tests:
Methods and Operations in Your Tests
In your tests, you can access your tested web page or web application located in your local network or in your local computer and simulate user actions over its UI elements. To access the web page or web application, operations in keyword tests and methods in script tests use its URL address. For example, the Navigate operation in keyword tests and the Browser.ToUrl method in script tests use the URL address of the web page to which they navigate a web browser. Various On-Screen Action operations and scripting methods use the URL address to specify a web page over the elements of which they simulate user actions:
Update all the operations and methods to use proper URLs to work with your local test resources from the CrossBrowserTesting environments:
-
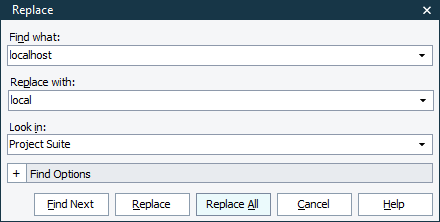
Select Replace from the TestComplete Edit menu. TestComplete will open the Replace dialog.
-
In the dialog, in the Find what edit box, enter the text you want to replace. For example, localhost, 127.0.0.1 or file:///.
-
In the Replace with edit box, enter the address your tests will use to access the web application or a web page from CrossBrowserTesting environments (see above).
-
In the Look in drop-down box, select the needed scope.

-
Click Replace all.
TestComplete will replace all the occurrences of the specified text in script and keyword tests in the selected scope with the needed text.
Web Accessibility and Web Comparison Checkpoints
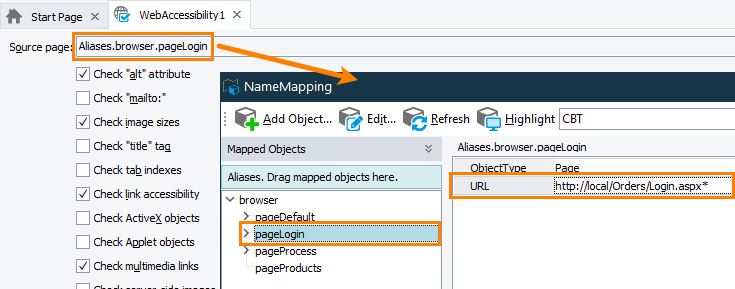
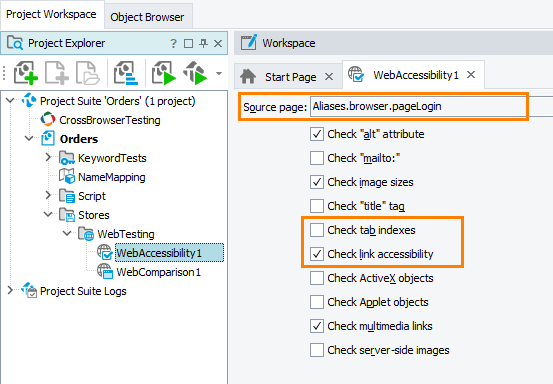
Web Comparison checkpoints verify the tested web page’s contents or structure against its baseline copy stored in your project. Web Accessibility checkpoints verify that the tested web page conforms to a number of accessibility standards and guidelines. These checkpoints store the name of the tested web page to verify (along with other verification settings) in the Stores > Web Testing collection of your project:

Make sure that the Web Accessibility and Web Comparison checkpoints that verify web pages residing on your local computer or in your local network can access them from CrossBrowserTesting environments:
| Note: | You cannot edit the source page name directly. If you use Name Mapping, update the recognition properties of the appropriate page object in your Name Mapping repository. |
See Also
Preparing for Running Tests in CrossBrowserTesting Environments
Preparing TestComplete Tests for Running in CrossBrowserTesting Environments
Preparing TestComplete Tests That Take Parameters for Running in CrossBrowserTesting Environments
Configuring Connection to Tested Website From the CrossBrowserTesting Cloud

 Name Mapping
Name Mapping