Description
Use the method to capture the image of the specified rectangular area of a web page and get the Picture object that provides access to the captured image.
You can post the captured image to the test log using the Log.Picture method or work with it by using methods of the Regions object.
Unlike the Picture method, you can use PagePicture to capture images that include page regions that are beyond the visible area of the page and that are accessible by scrolling the page. The method will scroll the page automatically to get the image of the needed areas.
Declaration
TestObj.PagePicture(ClientX, ClientY, Width, Height)
| TestObj | A variable, parameter or expression that specifies a reference to one of the objects listed in the Applies To section | |||
| ClientX | [in] | Optional | Integer | Default value: 0 |
| ClientY | [in] | Optional | Integer | Default value: 0 |
| Width | [in] | Optional | Integer | Default value: -1 |
| Height | [in] | Optional | Integer | Default value: -1 |
| Result | A Picture object |
|||
Applies To
The method is applied to the following object:
View Mode
To view this method in the Object Browser panel and in other panels and dialogs, activate the Advanced view mode.
Parameters
The method has the following parameters:
ClientX
Specifies the left coordinate of the top-left corner of the rectangular area. 0 by default.
ClientY
Specifies the top coordinate of the top-left corner of the rectangular area. 0 by default.
Width
Specifies the width of the rectangular area. The value of -1 (default) indicates that the rectangular area spreads to the right edge of the page (this edge may be hidden and may only be accessible via the scroll bar).
Height
Specifies the height of the rectangular area. The value of -1 (default) indicates that the rectangular area spreads to the bottom of the page (this edge may be hidden and may only be accessible via the scroll bar).
Result Value
The Picture object that represents the captured image.
Remarks
-
To capture an image of the whole page, call
PagePicturewithout any parameters. The method will automatically scroll the page and combine the images of hidden areas. -
If the Use CSS pixels for scaled pages option is enabled (by default), set the ClientX and ClientY parameter values relative to the web page, regardless of the browser zoom and the system's DPI setting.
-
Web pages can have ”sticky“ elements (elements with a fixed position), for example, a navigation menu at the top of the page. The way such elements appear on the page while it is being scrolled can affect the resulting image that the
PagePicturemethod captures.You can use the
Options.Web.CSSTransitionForPagePictureproperty to control how thePagePicturemethod scrolls the page:-
If the property is
true(by default), the method will use CSS transition when scrolling web pages. The “sticky” elements will not remain in the visible area of the page while the page is being scrolled. -
Otherwise, the “sticky” elements will remain in the visible area of the page. That is, such elements can appear in the page image that the method captures several times.
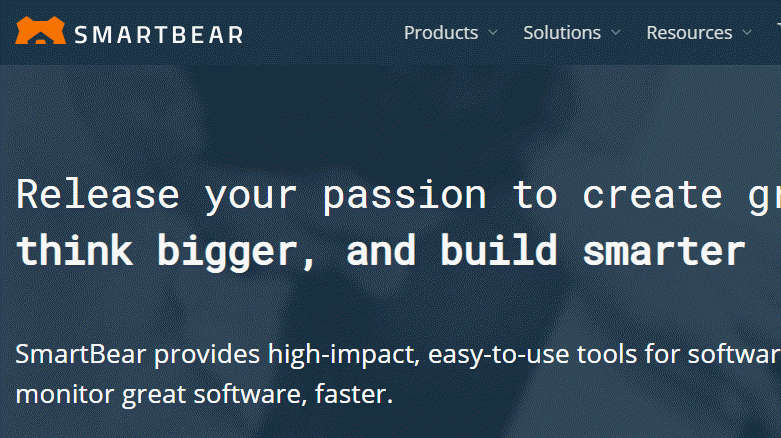
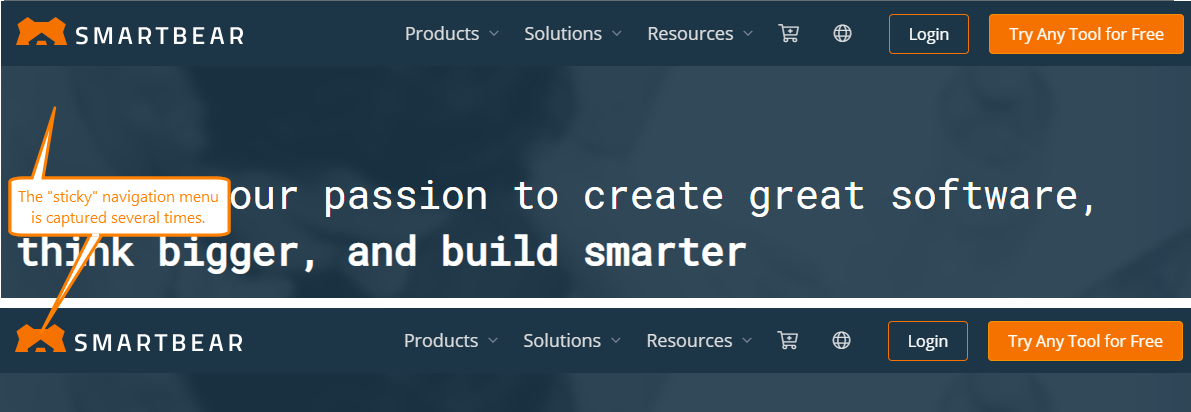
The images below show the page image captures with CSS transition enabled and disabled correspondingly:
Image of a web page captured with CSS transition
Image of a web page captured without CSS transition
Known Issue: The CSS transition may not work on pages opened in Internet Explorer or applications that use Chromium Embedded Framework versions prior to 3.2171. For such pages, elements with fixed positions may remain in the visible area of the page when scrolling, and the captured image will have those elements repeated.

The PagePicturemethod in TestComplete versions prior to version 12.31 does not use CSS transition. If in your tests created in previous TestComplete versions you have images captured by thePagePicturemethod, those images might differ from images captured in TestComplete version 12.31 and later. If you use those images for image comparison or region checkpoints, your tests may fail. We recommend that you update your baseline images or disable CSS transition for thePagePicturemethod in your project. -
-
In some versions of Chrome, for example, in Chrome 53, infobars overlap the web page area a little. At that, they change the color of the page’s top border. You can notice this in the full-page images that the
PagePicturemethod returns. If you use these images in image checkpoints, then the changed border color can affect the comparison results. A possible workaround is to exclude this area from comparison or hide the infobar.
Example
The following example demonstrates how to load a web page, capture an image of the page and post it to the test log.
JavaScript, JScript
function PagePictureSample()
{
Browsers.Item(btIexplorer).Run("http://smartbear.com");
var page = Sys.Browser("iexplore").Page("*");
// Captures an image of the web page
var picture = page.PagePicture();
// Posts the image to the test log
Log.Picture(picture);
…
}
Python
def PagePictureSample():
Browsers.Item[btIexplorer].Run("http://smartbear.com")
page = Sys.Browser("iexplore").Page("*")
# Captures an image of the web page
picture = page.PagePicture()
# Posts the image to the test log
Log.Picture(picture);
# ...VBScript
Sub PagePictureSample
Browsers.Item(btIexplorer).Run("http://smartbear.com")
Set page = Sys.Browser("iexplore").Page("*")
' Captures an image of the web page
Set picture = page.PagePicture
' Posts the image to the test log
Log.Picture picture
…
End Sub
DelphiScript
procedure PagePictureSample();
var page, picture;
begin
Browsers.Item(btIexplorer).Run('http://smartbear.com');
page := Sys.Browser('iexplore').Page('*');
// Captures an image of the web page
picture := page.PagePicture();
// Posts the image to the test log
Log.Picture(picture);
…
end;
C++Script, C#Script
function PagePictureSample()
{
Browsers["Item"](btIexplorer)["Run"]("http://smartbear.com");
var page = Sys["Browser"]("iexplore")["Page"]("*");
// Captures an image of the web page
var picture = page["PagePicture"]();
// Posts the image to the test log
Log["Picture"](picture);
…
}