 |
Information in this topic applies to web and hybrid mobile applications. |
 The information in this topic applies to web tests that implement the default approach (rely on Name Mapping and run in local environments).To learn how to find web elements in cross-platform tests, see Addressing Objects in Cross-Platform Web Tests.
The information in this topic applies to web tests that implement the default approach (rely on Name Mapping and run in local environments).To learn how to find web elements in cross-platform tests, see Addressing Objects in Cross-Platform Web Tests.
TestComplete provides you with several search methods that let you find certain object on the tested web page. The following sections describe the available search methods, how to compare their features and recommendations that will help you choose the method that fits your testing needs best.
 About Finding Web Objects in TestComplete
About Finding Web Objects in TestComplete
 Which Search Method to Choose?
Which Search Method to Choose?
About Finding Web Objects in TestComplete
Web objects in tests are typically addressed by their fully-qualified names that contain the values of the objects’Name or Id attributes. Web pages often contain objects that have dynamic names that change between test runs. Moreover, some web pages can have a dynamically changed structure and layout, that is, the parent hierarchy of the tested web objects may also vary. All this makes addressing objects by their names unreliable. So, you should use another approach to uniquely identify and address objects in order to work with them.
The most preferable way to resolve such issues is using the Name Mapping. It lets you define aliases (custom names) for web objects and select their identification properties and values.
If you do not want to use Name Mapping, you can resolve such issues by dynamically searching for the objects using specific criteria. TestComplete provides a set of search methods that differ in their search scope, sought-for properties and some other features:
-
Find,FindChild,FindAll,FindAllChildren-- These search methods are common to all tested objects. -
Page.NativeWebObject.Find-- This search method is specific to the tested objects corresponding to web pages. -
EvaluateXPathandFindChildByXPath-- These search methods allow you to find the needed web page elements by their attributes using XPath expressions. -
QuerySelectorandQuerySelectorAll-- These search methods allow defining the web page elements using CSS selectors.
For a summary of these methods, see the table below. This table compares the main features of the available search methods. For more information on searching for objects from your scripts and keyword tests, see the Searching for an Object topic.
Which Search Method to Choose?
When choosing a method to use to search for objects on a web page, you should consider the method's specifics, as well as your testing needs. Using the appropriate method may speed up your tests. The following sections list the key features of the available search methods that should help you decide which method to use.
Using Find Methods Common for All Objects
Using common Find methods, you can:
-
Search for any object on a web page (including Flash, Flex and Silverlight objects).
-
Search to the specified depth of the object hierarchy.
-
Search by the value of one property, or specify a set of sought-for properties.
-
Find one or several objects that meet the specified criteria.
-
Perform a search starting from the specified object or only within the object’s children.
-
Search for an object using the object’s native properties (such as attributes).
-
Search using wildcards.
For more information, see Finding Web Objects Using Common Find Methods topic.
Using a Find Method Specific to Web Pages
The Page.NativeWebObject.Find method allows you to:
-
Search for a web page element by its single property.
-
Specify an object’s tag name to limit the number of objects among which to search.
-
Find native web elements and Flash, Flex and Silverlight objects.
For complete information, see Finding Web Objects Using Specific Find Method.
| Note: | This method works only in desktop web browsers. |
Using XPath Search Methods
The EvaluateXPath and FindChildByXPath methods allow you to find a web page element by using an XPath expression that specifies the element’s native name, attributes, and the element’s position relative to other specified web page elements.
Some notes on using these methods:
-
Using the
EvaluateXPathmethod you can find multiple objects that meet the specified criteria. Using theFindChildByXPathmethod you can find the first object that meets the specified criteria. -
With XPath expressions, you can specify flexible search criteria, that is, you can get not only an element, but a certain element’s attribute as a result of the search.
-
You can use only HTML elements and attributes as sought-for properties. The properties provided by TestComplete are not supported.
-
EvaluateXPathandFindChildByXPathsearch only for native web page elements. That is, you cannot find Flash, Flex and Silverlight objects using these methods. -
You can exclude the content of frames from the search to speed up the search process.
-
Expressions passed to the methods must follow the XPath rules.
For more information, see Finding Web Objects Using XPath Expressions.
Using CSS Selector Methods
The QuerySelector and QuerySelectorAll methods allow you to:
- Define the sought-for web page elements using the same syntax as in Cascading Style Sheets. The input expressions passed to the methods must follow the syntax of CSS selectors.
- Specify the needed elements by their type (
P,A,DIV,INPUTand so on), class name, identifier, position on the web page and any combination of these criteria. - Obtain multiple elements at once. The
QuerySelectorAllmethod returns all the objects that meet the specified criteria. Using theQuerySelectormethod you can find the first object that meets the specified criteria. - Easily specify, for example, all the links on a page or all the images.
For complete information, see Finding Web Objects Using CSS Selectors.
Generally, using the common Find method is preferable, since it allows you to perform the most flexible search.
Comparison of Search Methods
The following table provides a comparison of the above-mentioned methods to help you decide which method to use in your particular case:
| Feature | Common Find Methods | Page.NativeWebObject.Find Method | XPath Methods | CSS Selector Methods |
|---|---|---|---|---|
| Applies to … | A Page object corresponding to the tested web page, or a parent web object of the sought-for object. |
A Page object corresponding to the tested web page. |
A Page object corresponding to the tested web page, or a parent web object of the sought-for object. |
A Page object corresponding to the tested web page, or a parent web object of the sought-for object. |
| Search scope | Child objects of the object to which the method is applied, down to the specified nesting level. | The entire object hierarchy of the web page. |
Depends on the specified XPath expression. The search scope can also be limited by excluding frames' content from the search. |
Child objects of the object to which the method is applied. |
| Sought-for properties | One or more properties.
The sought-for properties can be those provided by TestComplete as well as any native web object properties. |
A single property and, optionally, the object’s tag name.
The method can only search by native properties of web objects (including Flash, Flex and Silverlight). |
One or more properties.
The methods can search only by a native web element’s attributes. |
One or more properties.
The methods can search only by a native web element’s attributes. |
| Finding multiple objects | Yes (FindAll and FindAllChildren methods). |
No. | Yes (EvaluateXPath method). |
Yes (QuerySelectorAll method). |
Calling Search Methods From Keyword Tests
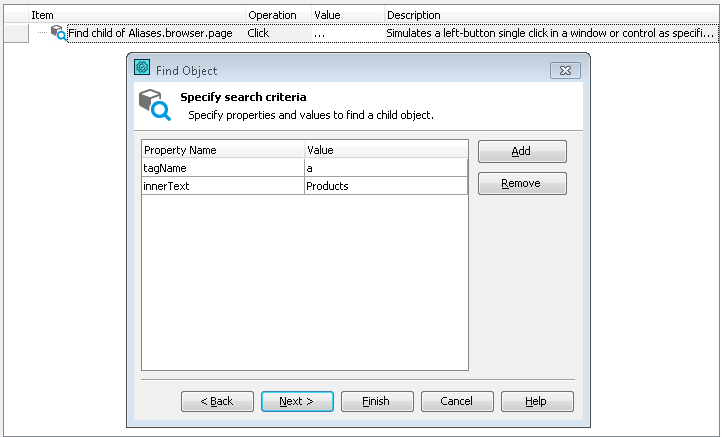
In keyword tests, there is a specific Find Object operation that allows you to search for an object, and if this object is found, call its method or property. Here is a sample keyword test that searches for a link on the tested web page and clicks it:

If needed, you can also call one of the search methods described above by using the Call Object Method or Run Code Snippet operation. Also, you can write a script routine that will perform a search and call it from your keyword test by using the Run Script Routine operation.
For a step-by-step explanation of how to search for objects from keyword tests, see the Searching for an Object topic.
Further Reading
Once you have chosen the search method you are going to use, go through its full description for examples and for complete information on using the method:
