The Regions editor displays a list of images added to the Regions collection of the Stores project item. These images are used in tests for image comparison.
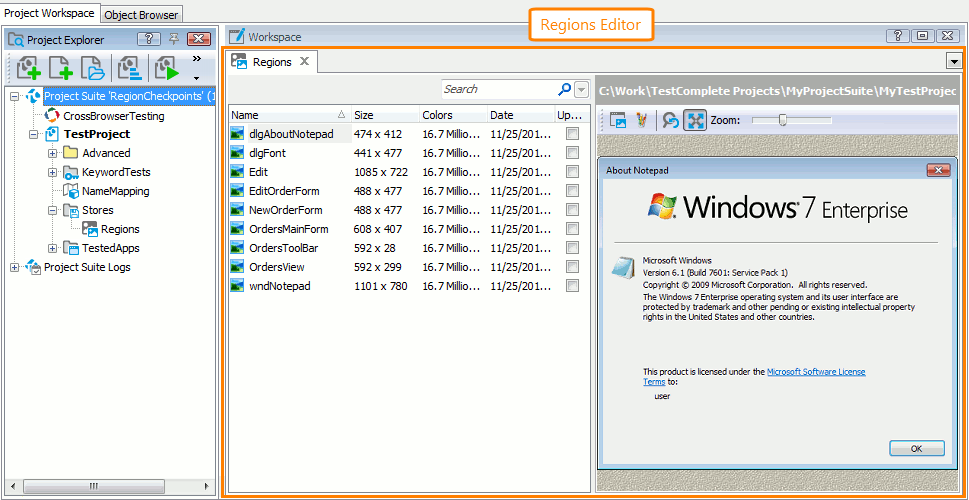
Below is a sample view of the Regions editor:
Opening the Editor
To open the editor, do any of the following:
-
Right-click the Stores | Regions node in the Project Explorer (if it is hidden, select View | Project Explorer from the main menu of TestComplete) and choose Edit from the context menu.
-
Double-click the Regions node in the Project Explorer.
-
In your keyword test, right-click the Region Checkpoint operation whose checkpoint data you want to modify in the editor and select Edit Checkpoint Data from the context menu.
TestComplete will show the Regions editor in the Workspace panel.
Information on the Editor
| For more information on … | See these topics … |
|---|---|
| Image properties and image previews displayed in the editor | Regions Editor Contents |
| Common tasks you can accomplish in the Regions editor | Working With the Regions Editor |
TestComplete allows you to customize the layout of any of its panels and editors to better meet your needs. For example, you can change the Regions editor’s size, position and docking, hide the editor or make it visible. To learn how to customize the TestComplete interface, see Customizing TestComplete.
Information on Working With Regions Collection Elements
| For information on how to … | See these topics … |
|---|---|
| Add images to the collection | Adding Images to the Regions Collection |
| Update stored images | Updating Stored Images |
| Access stored images from tests | Getting Access to Stored Images |
| Delete images from the collection | Deleting Images From the Regions Collection |
More Information on Comparing Images
| For information on how to … | See these topics … |
|---|---|
| Compare images | Alternatives to Region Checkpoints |
| Find an image within another image | Finding an Image Within Another Image |
| Use stored images to create region checkpoints | Creating Region Checkpoints |