The Locals panel shows local variables available in the current execution scope. This includes:
- local script variables;
- function parameters;
- keyword test parameters and variables.

Displaying the Panel
To view the panel, do one of the following:
-
Choose View > Debug > Locals from the TestComplete main menu.
-
Choose View > Select Panel from the TestComplete main menu and choose Locals in the ensuing Select Panel dialog.
Information on the Panel
During the test execution, TestComplete automatically fills the panel with variable and parameter names, values and type information. If the test engine is running a keyword test, the panel displays variables defined in this test and parameters of the test. If the test engine is running a script routine, the panel displays information about script variables and parameters passed to the current script routine.
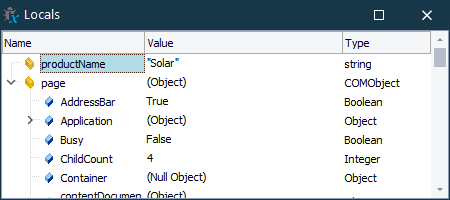
Each row in the panel corresponds to a variable or parameter. The panel contains three columns: Name, Value and Type. They display the variables’ (or parameters’) names, values and data type correspondingly.
If a variable (or parameter) stores a reference to an object, the row has a plus button and the Value column displays [Object].
If a variable (or parameter) stores a reference to an array, the row also has a plus button and the Value column displays {...}.
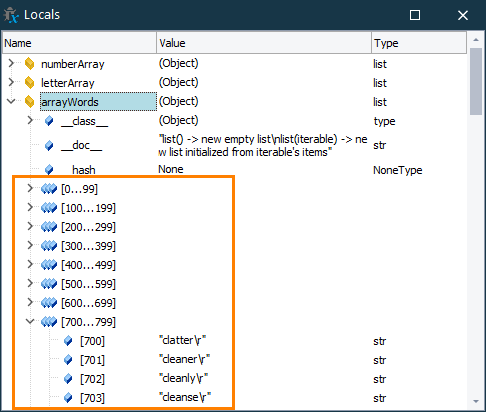
| Note: | If the lists and arrays listed below contain too many items, the Locals panel groups them by 100 for convenient presentation:
 |
When stepping through tests, value changes since the previous step are highlighted to help you track the changes.
| Note: | TestComplete also includes the Watch List panel where you can view variable values. Using this panel, you can evaluate not only variables, but also script expressions. However, by default, the Watch List panel is empty, and you should add script expressions to it. The Locals panel only displays variables’ values, it does not support editing, however, it is filled automatically, which will save you time during debugging. So, you can use the panel that best meets your needs. Note that you can add a variable from the Locals panel to the Watch List panel. |
You can customize columns of the panel using customization capabilities provided by TestComplete. You can also dock and undock the Locals panel as you would do with all other TestComplete panels.
Working With the Panel
Collapsing and Expanding Object Properties Trees
To explore properties of an object or items of an array stored by a variable (or parameter), expand the object properties tree or array items tree by clicking the plus button in the corresponding row.
To collapse the object properties tree or array items tree, either click the minus button or right-click any child item and select Collapse Parent from the context menu. It may be useful when the object has a large number of properties.
Inspecting Variables
To inspect an object or array stored by a variable (or parameter), right-click the desired variable and select Inspect from the context menu.
Explore the object properties or array items in the ensuing Inspect dialog. Note that the Inspect item in the context menu is available only for objects and their properties, arrays and their elements, and not available for other data types.
Adding Variables to the Watch List
To add a variable to the Watch List panel, right-click the desired variable and select Add Watch from the context menu.
Local vs Global Variables
Script variables can be local or global:
-
Local variables are declared inside a function, and exist only within that function.
-
Global variables are declared on the script level, usually outside of all functions and at the beginning of the script. Global variables can be used in all functions in this script.
The Locals panel, as the name suggests, shows only local script variables. To see the values of global variables, you can:
-
Use the Evaluate dialog (Ctrl+F12).
-
Add global variables to the Watch List.
See Also
About Watch List Panel
Docking
Arranging Columns, Lines and Panels
Debugging Tests

 Examples
Examples