 |
The information below concerns legacy mobile tests that work with mobile devices connected to the local computer. For new mobile tests, we recommend using the newer cloud-compatible approach. |
You can check the screen orientation of an Android or iOS device to run some tests only in portrait or landscape mode.
Android devices provide the special GetOrientation method that allows you to get the screen orientation.
To get the screen orientation of an iOS device, you can compare the screen width and height: if the height is greater, the orientation is portrait, otherwise, it is landscape. You can get the screen width and height using the Width and Height properties of the iOSDesktop object, as explained in Getting Device's Screen Resolution (Legacy).
 Checking Android Device Screen Orientation in Keyword Tests
Checking Android Device Screen Orientation in Keyword Tests
Checking Android Device Screen Orientation in Keyword Tests
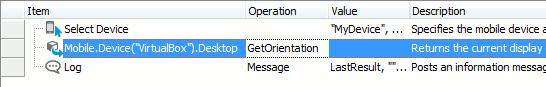
To get the screen orientation of an Android device in keyword tests, use the Call Object Method operation to get the Width and Height properties. To configure this operation:
-
Add the Call Object Method operation to your keyword test. TestComplete will show the Operation Parameters wizard.
-
Enter one of the following as the object name:
-
Aliases.device.Desktop- if you use Name Mapping, -
Mobile.Device.Desktop- if you do not use Name Mapping, -
Mobile.Device("DeviceName").Desktop- if you do not use Name Mapping and the device is not the current one.
Click Next.
-
-
Select GetOrientation from the property list and click Finish.
Right after the Call Object Method operation, add an operation that will use the orientation value. For example, the Log Message operation that will post the Last Operation Result value to the test log, or the Set Variable Value operation that will save the value to a variable for later use.

This operation returns an integer value. Use the following table to determine the screen orientation:
| Value | Description |
|---|---|
| 0 | Portrait orientation. |
| 1 | Left (normal) landscape orientation. |
| 2 | Upside down (reverse) portrait orientation. |
| 3 | Right (reverse) landscape orientation. |
Checking the Screen Orientation in Keyword Tests
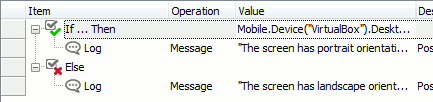
To get the screen orientation of an iOS or Android device in keyword tests, use the If...Then operation:
-
Add the If...Then operation. TestComplete will display the Operation Parameters wizard.
-
Click the ellipsis button in the Value1 column. Select the Object Property mode, enter Mobile.Device("MyDevice").Desktop.Height in the Value text box and click OK.
-
In the Condition field, specify Greater than.
-
Click the ellipsis button in the Value2 column. Select the Object Property mode, enter Mobile.Device("MyDevice").Desktop.Width in the Value text box and click OK.
-
Click OK to finish configuring the operation.
-
Add the Else operation.
-
Add the desired test actions as child operations of the If...Then and Else operations.

Checking the Screen Orientation in Scripts
You can get the screen orientation of an Android device in scripts in the following way:
JavaScript, JScript
function Test1()
{
Mobile.SetCurrent("MI 2");
var Desktop = Mobile.Device().Desktop;
Log.Message(Desktop.GetOrientation());
}
Python
def Test1():
Mobile.SetCurrent("MI 2");
Desktop = Mobile.Device().Desktop;
Log.Message(Desktop.GetOrientation());VBScript
Sub Test1()
Dim Desktop
Mobile.SetCurrent("MI 2")
Set Desktop = Mobile.Device.Desktop
Log.Message(Desktop.GetOrientation())
End Sub
DelphiScript
function Test1();
var
Desktop;
begin
Mobile.SetCurrent('MI 2');
Desktop := Mobile.Device.Desktop;
Log.Message(Desktop.GetOrientation());
end;
C++Script, C#Script
function Test1()
{
Mobile["SetCurrent"]("MI 2");
var Desktop = Mobile["Device"].Desktop;
Log["Message"](Desktop["GetOrientation"]());
}
You can also get the screen orientation of any device as shown in the following example:
JavaScript, JScript
function Test()
{
Mobile.SetCurrent("MyDevice");
// Get the screen width and height
var Width = Mobile.Device().Desktop.Width;
var Height = Mobile.Device().Desktop.Height;
// Check the screen orientation
if (Height>Width)
Log.Message("The screen orientation is portrait.");
else
Log.Message("The screen orientation is landscape.")
}
Python
def Test():
Mobile.SetCurrent("MyDevice");
# Get the screen width and height
Width = Mobile.Device().Desktop.Width;
Height = Mobile.Device().Desktop.Height;
# Check the screen orientation
if (Height>Width):
Log.Message("The screen orientation is portrait.");
else:
Log.Message("The screen orientation is landscape.");VBScript
Sub Test
Mobile.SetCurrent("MyDevice")
' Get the screen width and height
Width = CLng(Mobile.Device.Desktop.Width)
Height = CLng(Mobile.Device.Desktop.Height)
' Check the screen orientation
If Height > Width Then
Log.Message("The screen orientation is portrait.")
Else
Log.Message("The screen orientation is landscape.")
End If
End Sub
DelphiScript
procedure Test;
var Width, Height;
begin
Mobile.SetCurrent('MyDevice');
// Get the screen width and height
Width := Mobile.Device.Desktop.Width;
Height := Mobile.Device.Desktop.Height;
// Check the screen orientation
if Height > Width then
Log.Message('The screen orientation is portrait.')
else
Log.Message('The screen orientation is landscape.');
end;
C++Script, C#Script
function Test()
{
Mobile["SetCurrent"]("MyDevice")
// Get the screen width and height
var Width = Mobile["Device"]["Desktop"]["Width"];
var Height = Mobile["Device"]["Desktop"]["Height"];
// Check the screen orientation
if (Height > Width)
Log["Message"]("The screen orientation is portrait.")
else
Log["Message"]("The screen orientation is landscape.")
}
See Also
AndroidDesktop Object
iOSDesktop Object
Getting Device's Screen Resolution (Legacy)
