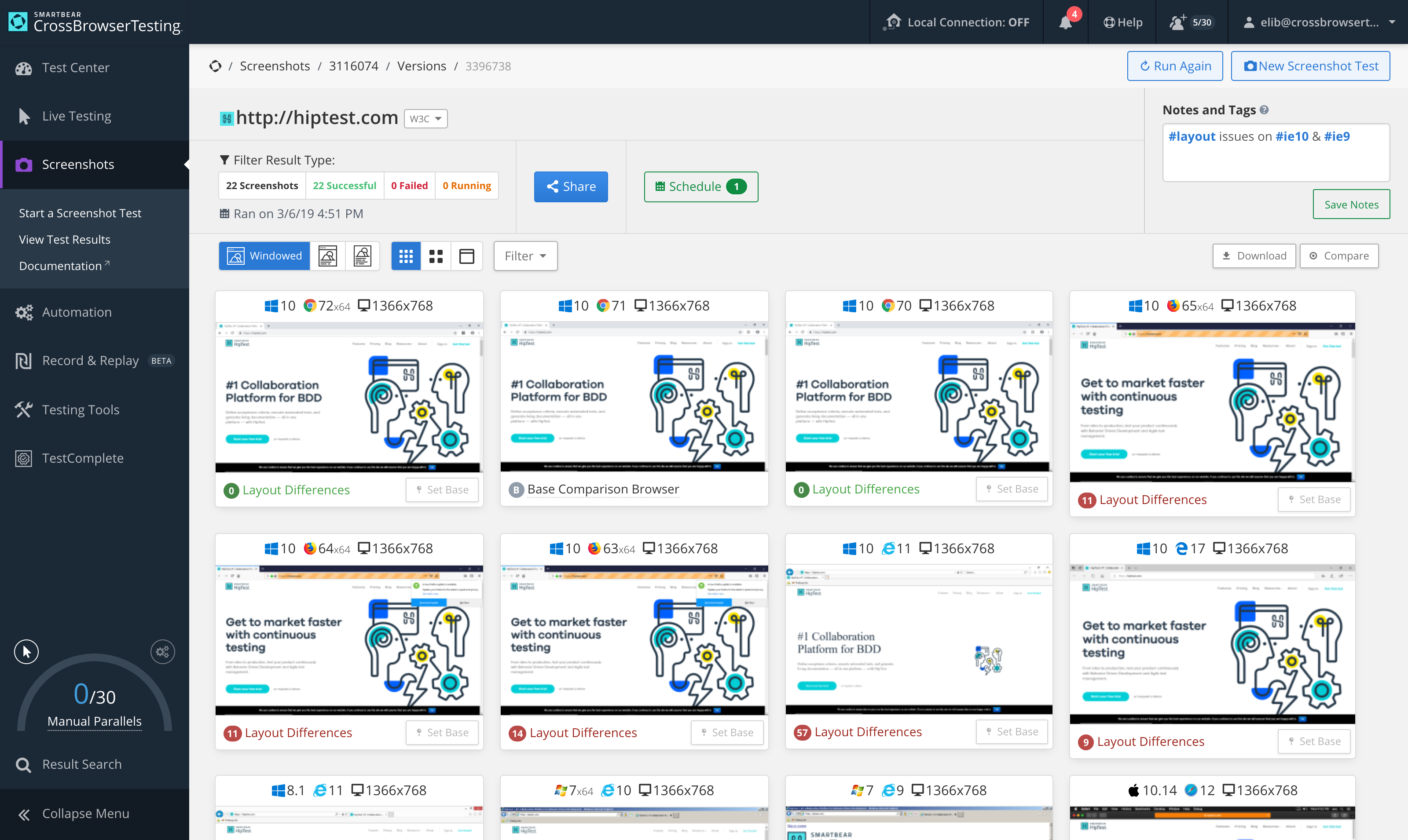
CrossBrowserTesting’s screenshot testing service allows a user to specify a URL for a web page and select a list of browsers to test against, and then returns images, or screenshots, of how the page looks in each browser. There are three resulting images for each browser tested: windowed, fullpage, and chromeless screenshots.
-
Click Screenshots in the top menu of the app.
-
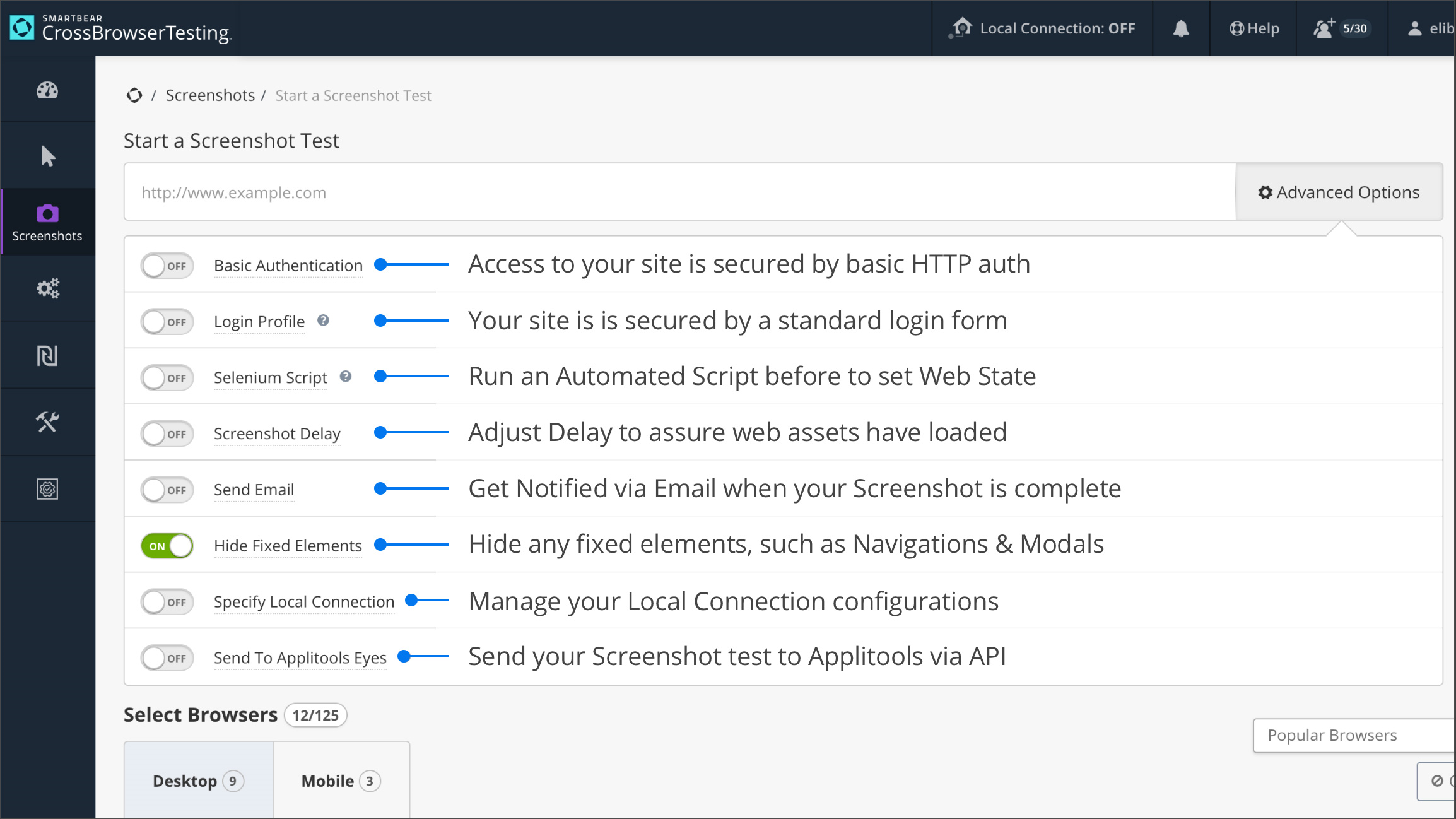
Enter the URL of the web-page you would like to test.
-
Choose your browsers and options.
-
For advanced options, say for a delay or a Login Profile, you can make the appropriate selection by clicking Advanced Options.
-
Access to your site is secured by Basic HTTP authentication.
-
Your site is secured by a standard login form.
-
Run an Automated Script before to set Web State.
-
Screenshot Delay
Adjust Delay to assure web assets have loaded.
-
Send Email
Get Notified via Email when your Screenshot is complete.
-
Hide any fixed elements, such as Navigations & Modals.
-
Specify Local Connection
Manage your Local Connection configurations.
-
Send your Screenshot test to Applitools via API.
-
Click Run Test and the screen will flip to the Results page while processing and ultimately delivering the results on-screen.
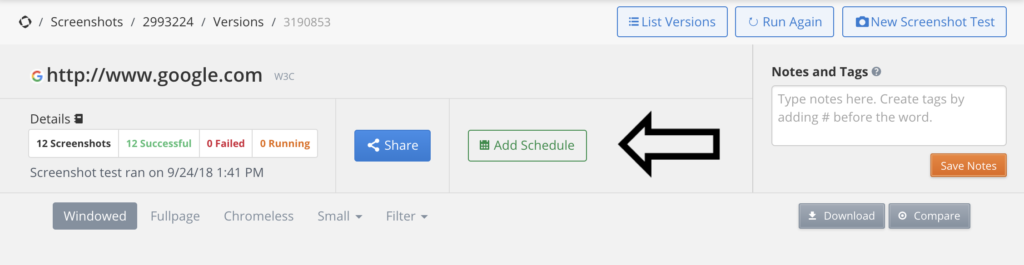
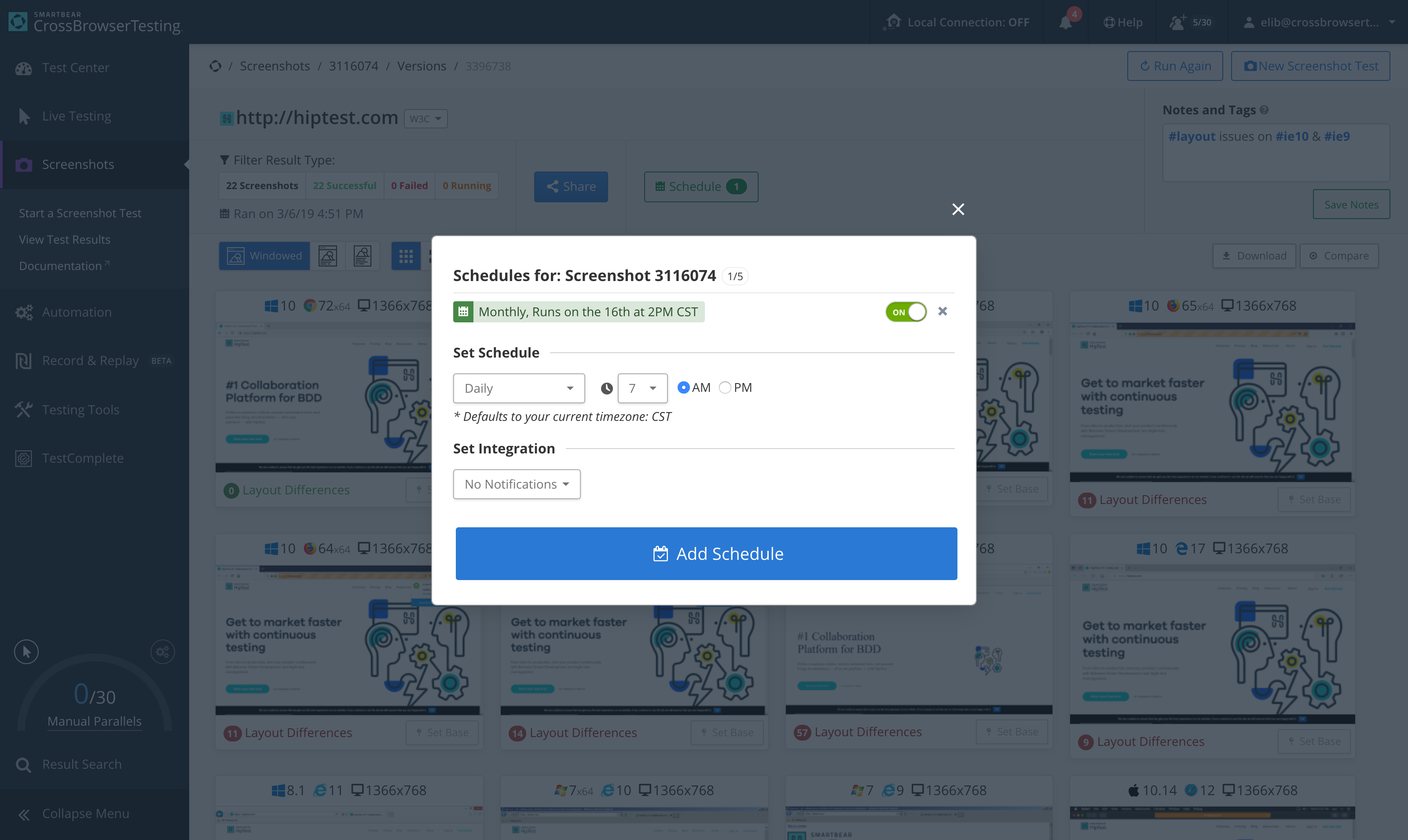
Schedule automated screenshot tests
Once you have run a screenshot test you are able to schedule that test by clicking the Add Schedule button in the test results view. Scheduled screenshot tests will run automatically, recurring based on the settings you choose. You can configure each schedule to notify you via email or Slack once the test is complete. Scheduled screenshots use your automation minutes.
NEW! In-app screenshot scheduling tool
How long do screenshots take?
On average, a single screenshot should take approximately one minute per browser. Some web pages may take up to a minute and a half, whereas the fastest seen are around a half a minute.
These figures do not include the time waiting on a configuration (like Mac OS X 10.9) to become available during peak hours, nor does it include the time for the configuration to boot up and begin running the screenshot process, which is usually only a few seconds.
The responsiveness of the website host, the speed of Internet routing, the number of elements on the page, and the browser’s rendering time can affect how quickly a page loads and is deemed ready for screenshots. As a screenshot test runs, the browser is scrolled and the screens are captured in order to append together the final full page screenshot, so the length of the page is another factor in the overall timing.