Understanding full-page screenshots
A basic screenshot is simple: just take a screenshot of the browser window and you are done. This is what we provide with a "windowed" screenshot. However, there is no simple solution for "fullpage" screenshots, which shows the entire web page, including below-the-fold. Our algorithm involves scrolling the page, capturing an image for each viewport scrolled, then stitching the images together to make a seamless fullpage screenshot.
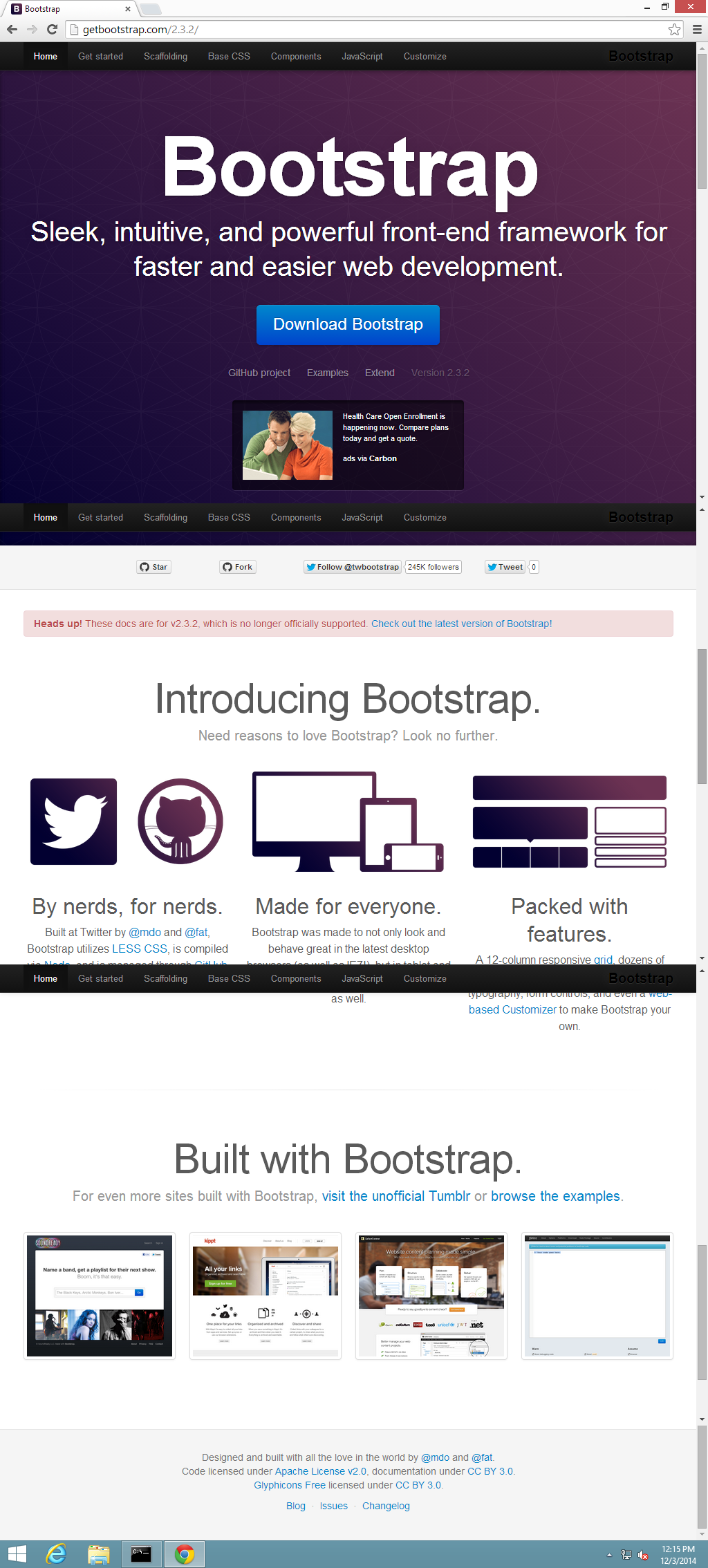
How fixed-position elements affect fullpage results
When there are elements with the CSS styles position: fixed and position: sticky, then these elements appear throughout the fullpage result, making it difficult, if not impossible, to verify layout. Many modern websites use these fixed-position elements at both the top and bottom of the webpage, especially for mobile devices.