This page relates to the legacy version of the tunnel that has been introduced to CrossBrowserTesting. If you use the new tunnel version, see Local Testing — Secure Tunnels.
There are many reasons to keep a web application behind a firewall. Protecting unsecured data and credentials, hiding new features, general security well-being in the workplace. While these may all be done in good measure, it still does not the excuse or delay the vital role of testing across environments.
Our local testing tunnel, Local Connection, can bring the power of CrossBrowserTesting's cloud testing platform right to your application –whether it is behind a firewall or across a proxy server. It can even be used to test plain HTML/CSS/JS files sitting on your local machine.
Enable local connection
There are two easy ways to enable Local Connection: using CrossBrowserTesting Local for Google Chrome or our cbt_tunnels module for Node.js.
Chrome extension
CrossBrowserTesting Local for Google Chrome - For Google Chrome users, this app lets you test internal web sites, local HTML files and websites behind your firewall without the need to download anything or run a command line interface. This is the best option for ease of use since it uses encrypted web sockets over existing web channels.
Binaries
Compiled for your OS - We've packaged everything you need to run cbt_tunnels on your machine without having to worry about dependencies or third-party package managers. Just pick your platform, and run the file from your command line.
 Latest releases for cbt_tunnels.
Latest releases for cbt_tunnels.
| Note: | The parameters are the same as those used for the Node.js module, using the binary file rather than "cbt_tunnels". |
Node.js
Our cbt_tunnels module for Node.js. - This command line version uses WSS to create the local connection to test sites behind your firewall or access web pages that are saved locally. It is particularly useful for initiating local connections programmatically before running automated JavaScript, screenshots, or selenium tests since it can be scripted.
What it is used for
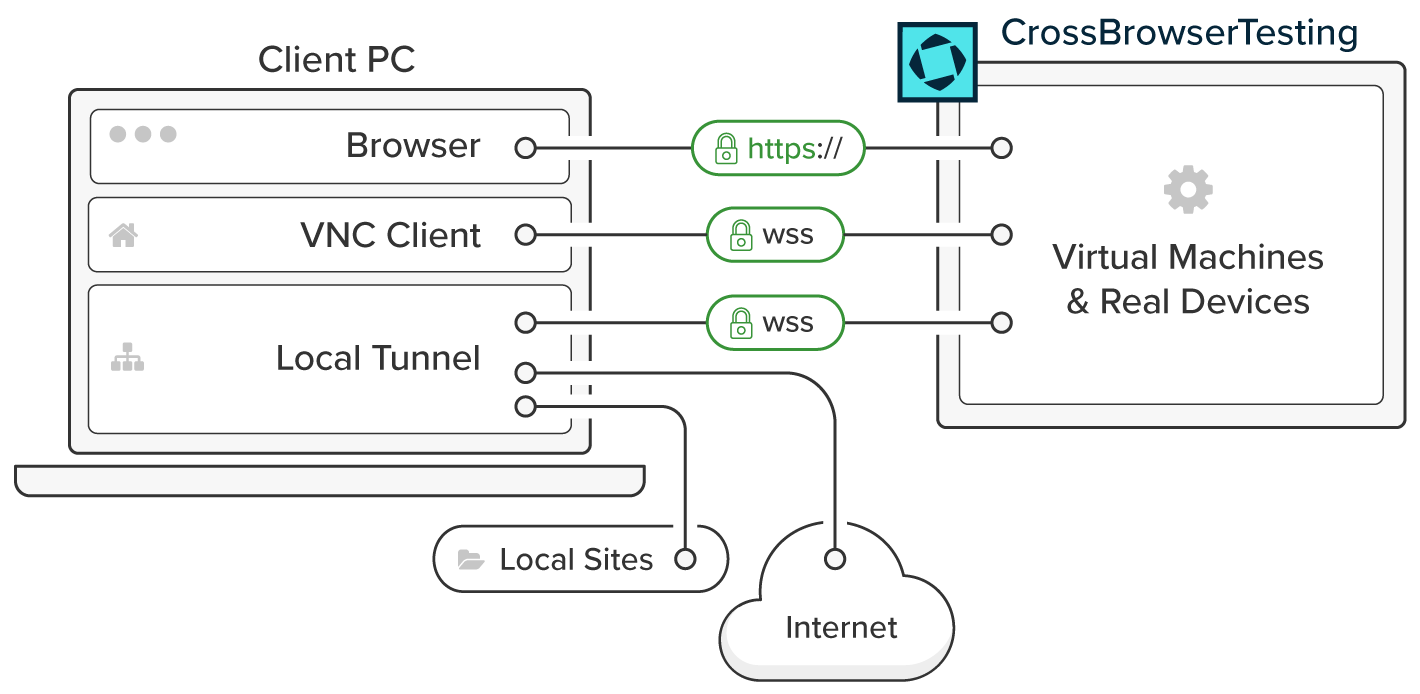
When you connect to our local tunnel, you get access to every part of CrossBrowserTesting including screenshots, live testing, and test automation. Local Connection has three modes, allowing you to use our entire platform securely in a few different ways.
Internal website behind a firewall
This the default option and routes traffic from the remote machine to the client machine, which allows you to test to websites hidden behind a firewall. The extension/module connects to the tunnel server, which is used as a proxy by the remote machine. Then the extension/module sends and receives data through an SSL-encrypted WSS connection with the tunnel server.
Local files
Local HTML file mode allows specified local files on the client machine to be hosted and tested with the CrossBrowserTesting web app. A simple static HTTP server is spun up on the client machine on the first free port between 8080 and 8089 (or a port specified by the user) and provides the remote machine with read-only access. The HTTP server is terminated at the same time as the local tunnel.
External proxy service
Proxy server mode allows web traffic from the remote machine (which is routed through the tunnel to the client machine) to be further routed through a specified proxy server. This is useful for corporate environments that require proxies for HTTP/HTTPS traffic.
Security
Technical overview
For the sake of clarity:
Client refers to the user's computer accessing CrossBrowserTesting (where the Chrome Extension or Node module is running).
Remote refers to the device or VM served by CrossBrowserTesting for testing.
Tunnel refers to the secure connection between the Client and the Remote.
Tunnel server refers to a lightweight proxy server (hosted by CrossBrowserTesting) which will redirect traffic from the remote machine to the client machine.
When Local Connection is enabled, web traffic is routed from the remote machine, to the tunnel server, through the tunnel, and resolved on the client machine.
Connection
Enabling Local Connection triggers the following flow:
-
The Chrome extension or Node.js module sends an SSL encrypted POST request to CrossBrowserTesting, asking to start a Local Connection tunnel server.
-
CrossBrowserTesting creates a tunnel server that will redirect traffic from the remote machine to the client machine. This tunnel server is hosted by CrossBrowserTesting.
-
CrossBrowserTesting responds to the POST request with information needed to connect with the tunnel server.
-
The extension/module connects to the tunnel server over port 443 using an industry-leading SSL encrypted WebSocket connection.
Note: If port 443 is blocked, the Chrome Extension will not work. However, the Node module offers an HTTP_PROXY/HTTPS_PROXY option if port 443 is available only via a corporate proxy. -
The connection is complete. A secure, reliable, two-way tunnel has been established between CrossBrowserTesting and the client machine. Since no test is running yet, there is no data flowing through the tunnel.
If the module/extension is in Local HTML File mode it will start a simple HTTP web server in the specified directory. Files in that directory can be accessed in a test by using the special hostname local, e.g. http://local/landingPrototype.html
This is described in greater detail below.
Traffic flow
After establishing a tunnel, a user can start a test to trigger the next part of the connection flow:
-
The VM or mobile device requested by the user is configured to use the tunnel server as a proxy.
-
The tunnel server redirects all web traffic from the remote machine through the tunnel.
Note: All DNS resolution occurs on the client machine. The client machine’s hosts file is respected. -
The extension/module receives the forwarded traffic and forwards it to its original destination.
-
If the tunnel is in Proxy mode, traffic will not be resolved. Instead, it will be forwarded to the specified proxy.
-
-
Any response traffic is then sent back through the tunnel, to the tunnel server, and rendered in the Remote browser.
This two-way tunnel continues to route traffic for the duration of the test.
Disconnection
The user can stop the tunnel connection either through the web app or the node application. This is the disconnection flow:
-
The user requests stopping the tunnel.
Note: If the user neglects to request stopping the tunnel, the tunnel is killed after an hour of inactivity and the extension/module exits. -
The extension/module sends an SSL-encrypted DELETE request to the the CrossBrowserTesting app to release the tunnel server.
-
CrossBrowserTesting kills the tunnel server, closing the tunnel connection.
-
The extension/module detects that the tunnel connection was closed and exits, leaving no trace on the client machine.
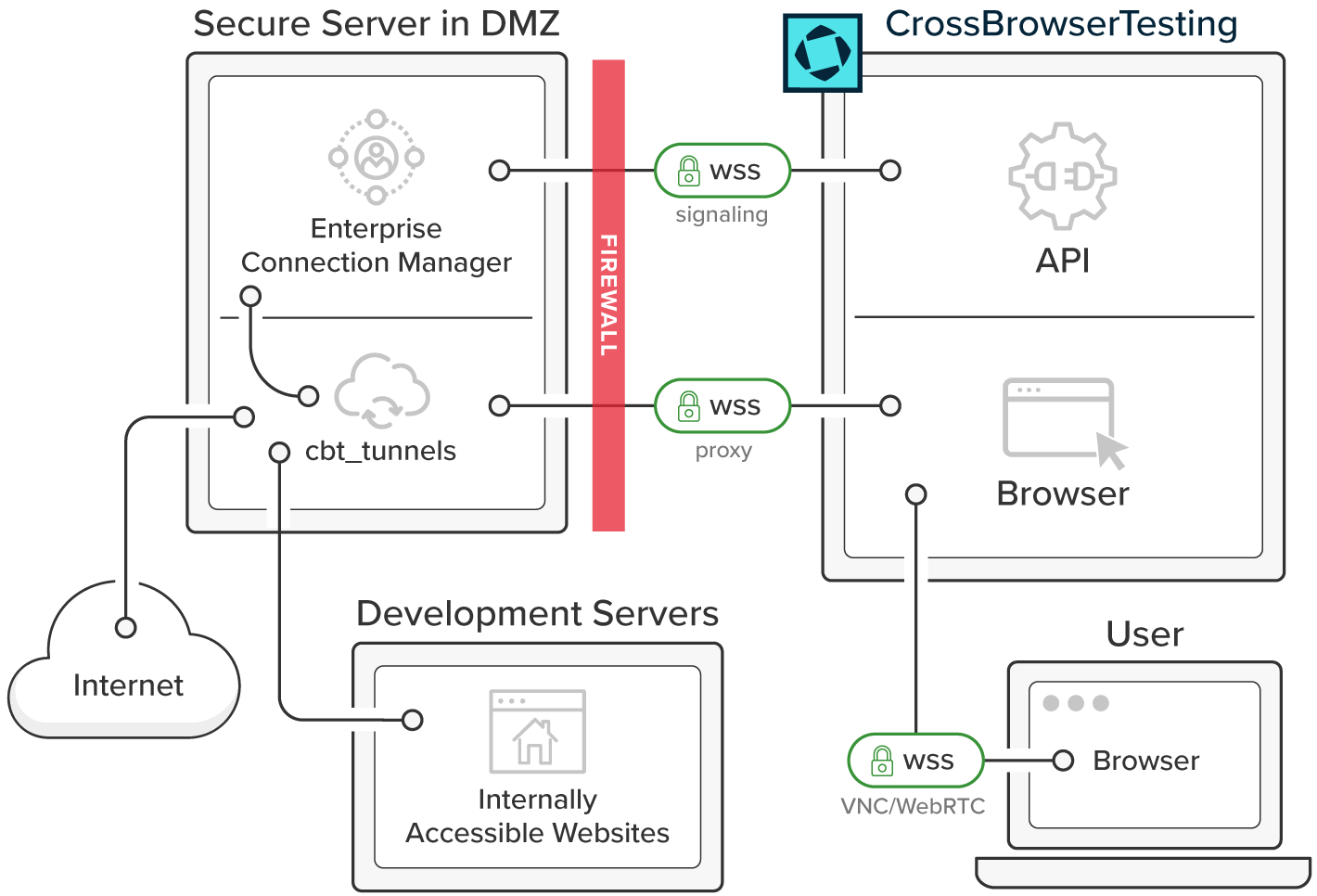
Enterprise connection manager
The Enterprise Connection Manager is a utility to give network administrators maximum control over CrossBrowserTesting's Local Connection Feature.
To learn more, see Enterprise Connection Manager.
See Also
Using the CrossBrowserTesting Local Connection Chrome Extension
Testing on a Local Machine
Testing Behind Your Firewall