Google Chrome is a very customizable browser, allowing you to to change many of your settings to your liking. One of the options that you can choose to enable is WebGL, or Web Graphics Library. WebGL is a JavaScript API that allows you to render 3D and 2D computer within your browser. This tutorial will walk you through the steps of enabling WebGL on CrossBrowserTesting’s Chrome browsers:
-
Start a Live Test using Google Chrome.
-
In the address bar, type chrome://flags/ and press Enter.
-
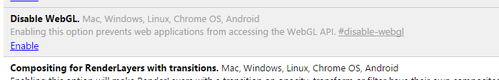
Scroll to Disable WebGL – Enabling this option prevents web applications from accessing the WebGL API, and then click Enable:

-
Click Relaunch Now. Google Chrome will restart and your new settings will be applied.
