For this document, we provide example tests located in our Travis CI GitHub Repository.
Travis CI is a continuous integration tool that lets you automate your development process quickly, safely, and at scale. Through Travis CI's integration with GitHub, every time you commit code, a build is created and automatically run, allowing you to test every commit.
In this guide we will use Travis CI with GitHub for testing using the Selenium WebDriver and Python programming language.
Set up Travis CI
-
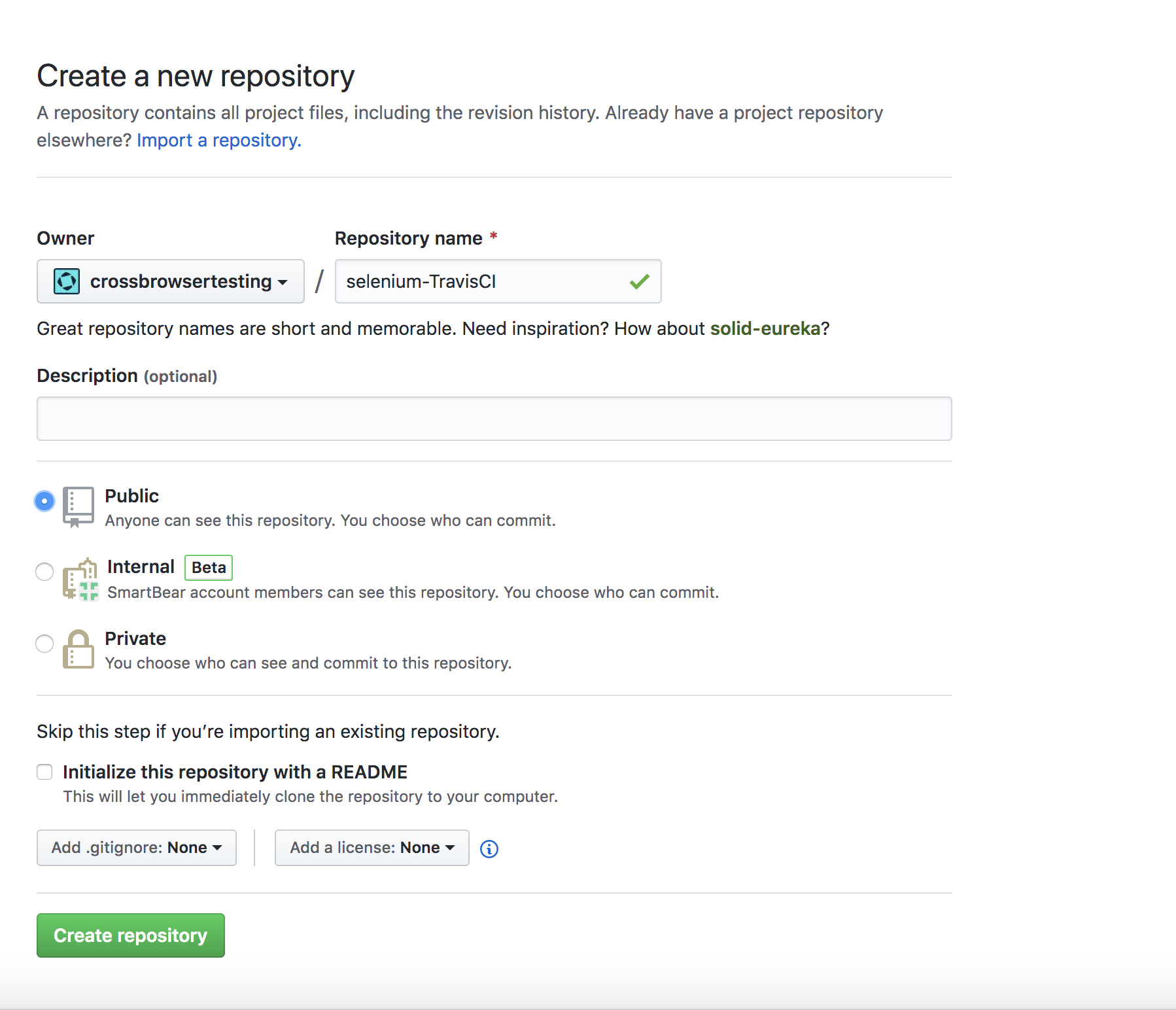
Navigate to your GitHub account and create a new repository.
-
Add file tests/test_selenium.py.
Python
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium import webdriver
import unittest
import requests
import os
class LoginForm(unittest.TestCase):
def setUp(self):
# Put your username and authkey below
# You can find your authkey at crossbrowsertesting.com/account
self.username = os.environ.get('CBT_USERNAME')
self.authkey = os.environ.get('CBT_AUTHKEY')
self.api_session = requests.Session()
self.api_session.auth = (self.username,self.authkey)
self.test_result = None
caps = {}
caps['name'] = 'Travis CI Example'
caps['browserName'] = 'Chrome'
caps['version'] = '75'
caps['platform'] = 'Windows 10'
caps['screenResolution'] = '1366x768'
caps['username'] = self.username
caps['password'] = self.authkey
self.driver = webdriver.Remote(
desired_capabilities=caps,
command_executor="http://%s:%[email protected]:80/wd/hub"
)
self.driver.implicitly_wait(20)
def test_CBT(self):
try:
self.driver.get('http://crossbrowsertesting.github.io/login-form.html')
self.driver.maximize_window()
self.driver.find_element_by_name('username').send_keys('[email protected]')
self.driver.find_element_by_name('password').send_keys('test123')
self.driver.find_element_by_css_selector('body > div > div > div > div > form > div.form-actions > button').click()
elem = WebDriverWait(self.driver, 10).until(
EC.presence_of_element_located((By.XPATH, '//*[@id=\"logged-in-message\"]/h2'))
)
welcomeText = elem.text
self.assertEqual("Welcome [email protected]", welcomeText)
print("Taking snapshot")
snapshot_hash = self.api_session.post('https://crossbrowsertesting.com/api/v3/selenium/' + self.driver.session_id + '/snapshots').json()['hash']
self.test_result = 'pass'
except AssertionError as e:
# log the error message, and set the score to "during tearDown()".
self.api_session.put('https://crossbrowsertesting.com/api/v3/selenium/' + self.driver.session_id + '/snapshots/' + snapshot_hash,
data={'description':"AssertionError: " + str(e)})
self.test_result = 'fail'
raise
def tearDown(self):
print("Done with session %s" % self.driver.session_id)
self.driver.quit()
# Here we make the api call to set the test's score.
# Pass it it passes, fail if an assertion fails, unset if the test didn't finish
if self.test_result is not None:
self.api_session.put('https://crossbrowsertesting.com/api/v3/selenium/' + self.driver.session_id,
data={'action':'set_score', 'score':self.test_result})
if __name__ == '__main__':
unittest.main() -
Add file .travis.yml to the new repository.
YAML
sudo: false
language: python
# command to run tests
script: pytest
install:
- pip install selenium
- pip install requests
Run a test
| Note: | You will need to use your Username and Authkey to run your tests on CrossBrowserTesting To get yours, sign up for a free trial or purchase a plan. |
-
From the Travis CI homepage, Sign in with GitHub.
-
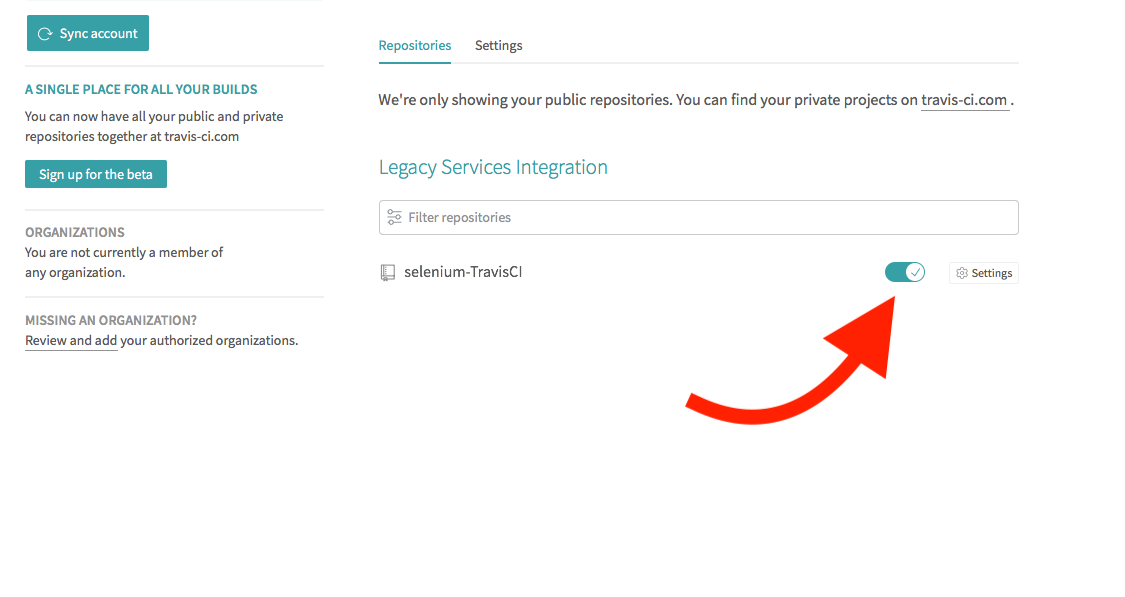
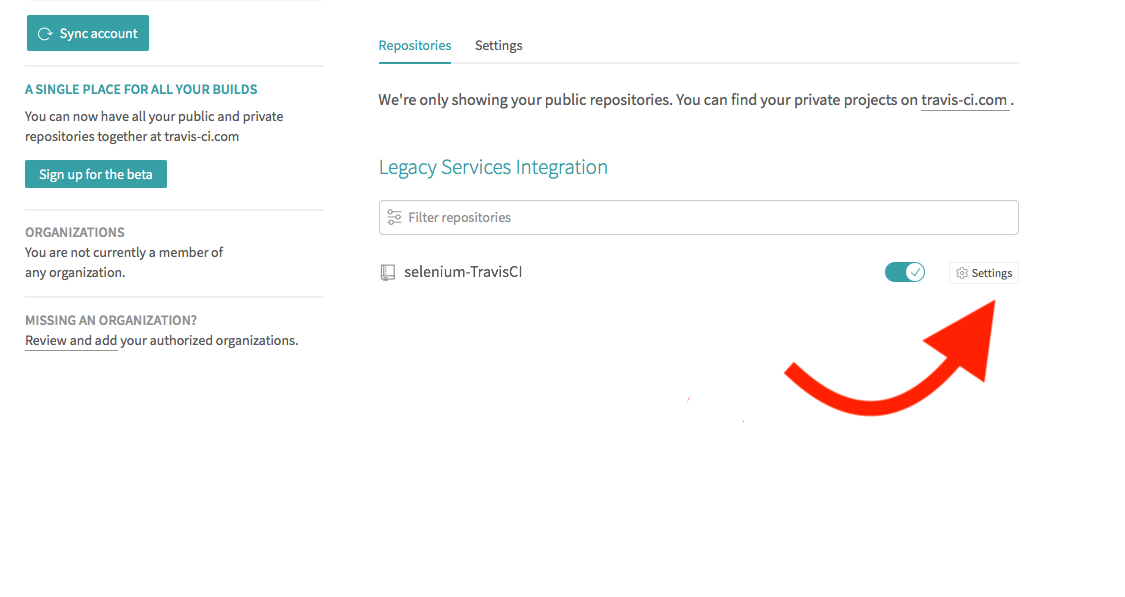
Navigate to repository settings.
-
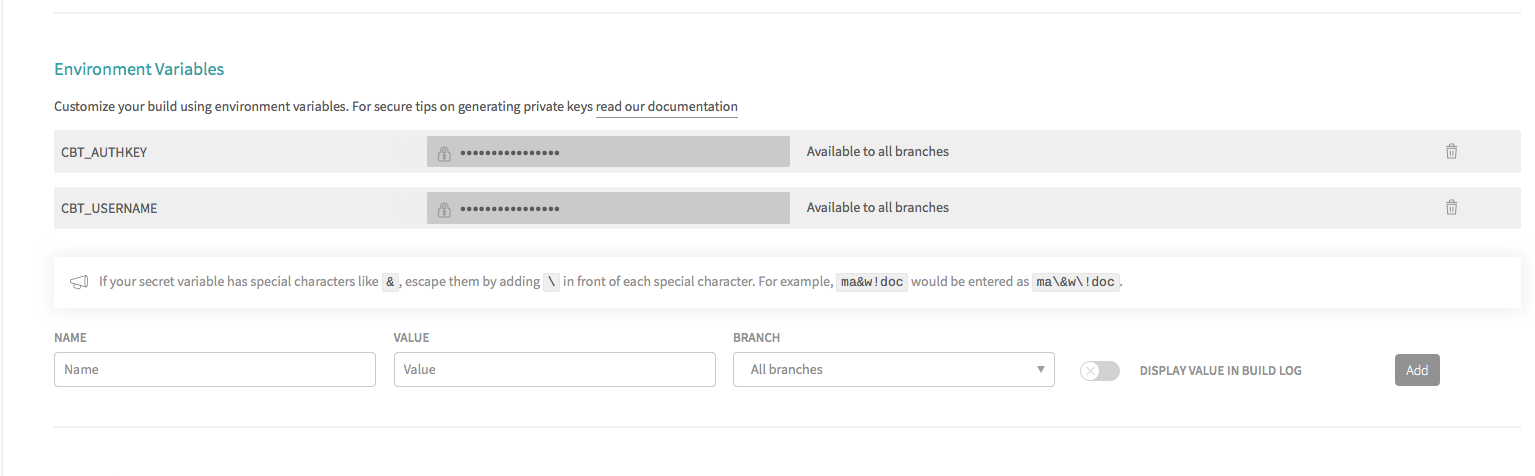
Save your CrossBrowserTesting username and authkey as private environment variables.
Congratulations! You have successfully integrated CrossBrowserTesting and Travis CI. Now you are ready to see your build start to run from the Travis CI dashboard and in the CrossBrowserTesting app.
Conclusions
By following the steps outlined in this guide, you are now able to seamlessly integrate Travis CI and CrossBrowserTesting. If you have any questions or concerns, please feel free to contact Support.