CircleCI is a continuous integration tool that lets you automate your development process quickly, safely, and at scale. Through CircleCI's integration with GitHub, GitHub Enterprise, and Bitbucket, every time you commit code, a build is created and automatically run in a clean container or virtual machine, allowing you to test every commit.
In this guide we will use CircleCI with GitHub for testing using the Selenium WebDriver and Python programming language.
Set up CircleCI
-
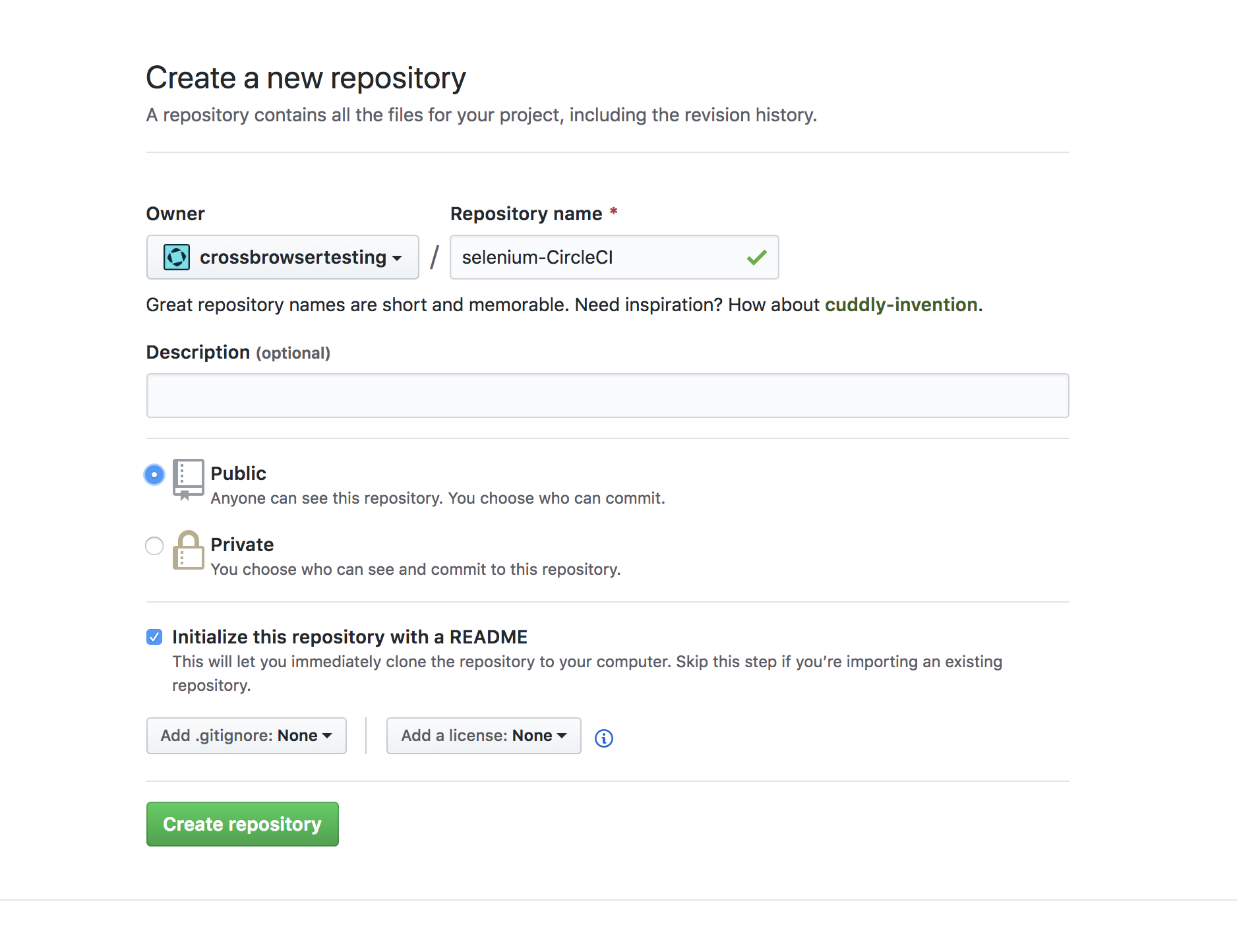
Navigate to your GitHub account and create a new repository.
-
Add file tests/test_selenium.py and be sure to add your username and authkey.
Python
import unittest
from selenium import webdriver
import requests
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
class LoginForm(unittest.TestCase):
def setUp(self):
# Put your username and authkey below
# You can find your authkey at crossbrowsertesting.com/account
self.username = "YOUR_USERNAME"
self.authkey = "YOUR_AUTHKEY"
self.api_session = requests.Session()
self.api_session.auth = (self.username,self.authkey)
self.test_result = None
caps = {}
caps['name'] = 'Screenshot Example'
caps['browserName'] = 'Chrome'
caps['version'] = '71x64'
caps['platform'] = 'Windows 10'
caps['screenResolution'] = '1366x768'
self.driver = webdriver.Remote(
desired_capabilities=caps,
command_executor="http://%s:%[email protected]:80/wd/hub"%(self.username,self.authkey)
)
self.driver.implicitly_wait(20)
def test_CBT(self):
try:
self.driver.get('http://crossbrowsertesting.github.io/login-form.html')
self.driver.maximize_window()
self.driver.find_element_by_name('username').send_keys('[email protected]')
self.driver.find_element_by_name('password').send_keys('test123')
self.driver.find_element_by_css_selector('body > div > div > div > div > form > div.form-actions > button').click()
elem = WebDriverWait(self.driver, 10).until(
EC.presence_of_element_located((By.XPATH, '//*[@id=\"logged-in-message\"]/h2'))
)
welcomeText = elem.text
self.assertEqual("Welcome [email protected]", welcomeText)
print("Taking snapshot")
snapshot_hash = self.api_session.post('https://crossbrowsertesting.com/api/v3/selenium/' + self.driver.session_id + '/snapshots').json()['hash']
self.test_result = 'pass'
except AssertionError as e:
# log the error message, and set the score to "during tearDown()".
self.api_session.put('https://crossbrowsertesting.com/api/v3/selenium/' + self.driver.session_id + '/snapshots/' + snapshot_hash,
data={'description':"AssertionError: " + str(e)})
self.test_result = 'fail'
raise
def tearDown(self):
print("Done with session %s" % self.driver.session_id)
self.driver.quit()
# Here we make the api call to set the test's score.
# Pass it it passes, fail if an assertion fails, unset if the test didn't finish
if self.test_result is not None:
self.api_session.put('https://crossbrowsertesting.com/api/v3/selenium/' + self.driver.session_id,
data={'action':'set_score', 'score':self.test_result})
if __name__ == '__main__':
unittest.main() -
Add file .circleci/config.yml to the new repository.
YAML
version: 2
jobs:
build:
docker:
- image: circleci/python:jessie-node-browsers
steps:
- checkout
- run: mkdir test-reports
- run: sudo pip install selenium
- run: sudo pip install requests
- run:
command: python tests/test_selenium.py
Run your build on CircleCI
-
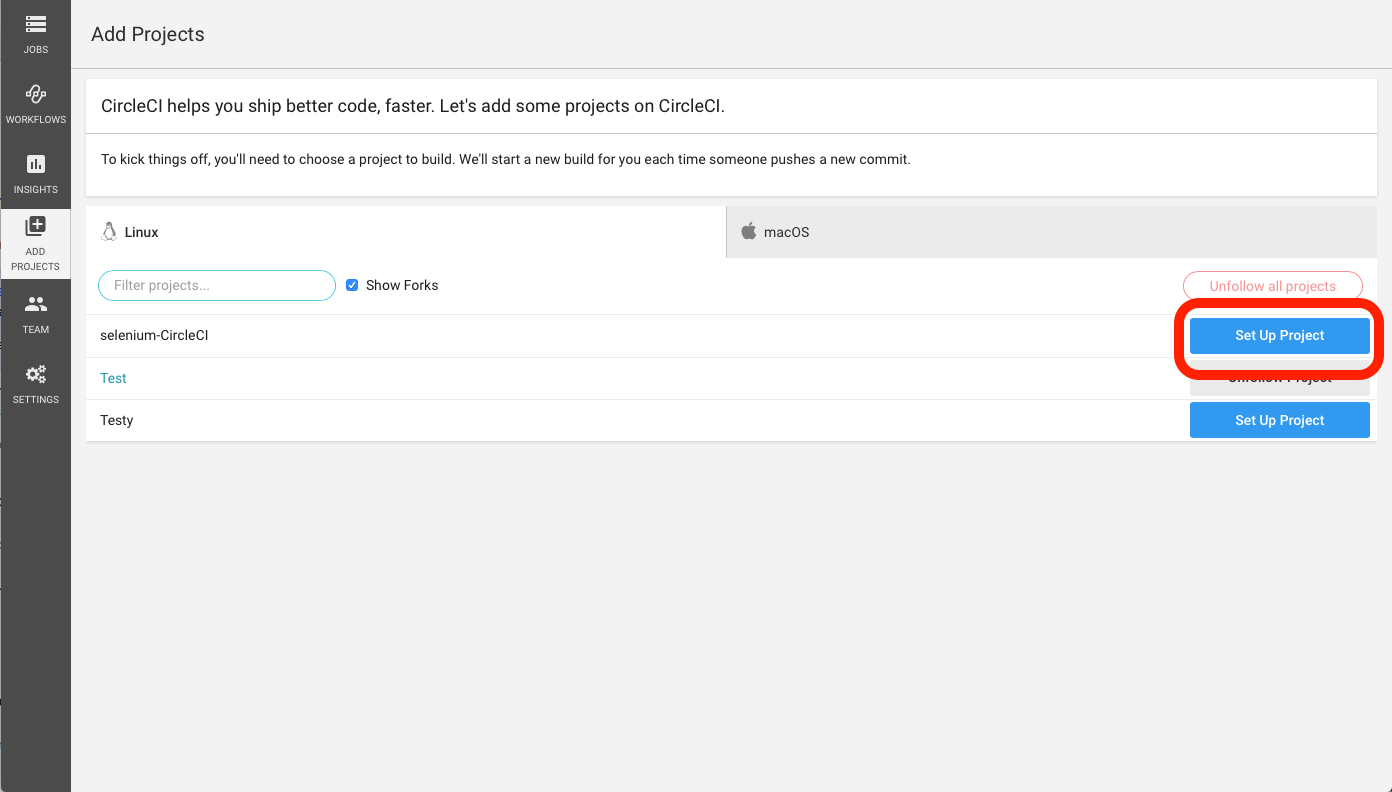
From the CircleCI Dashboard, after selecting the Add Projects tab, click the Set Up Project button next to your desired repository.
-
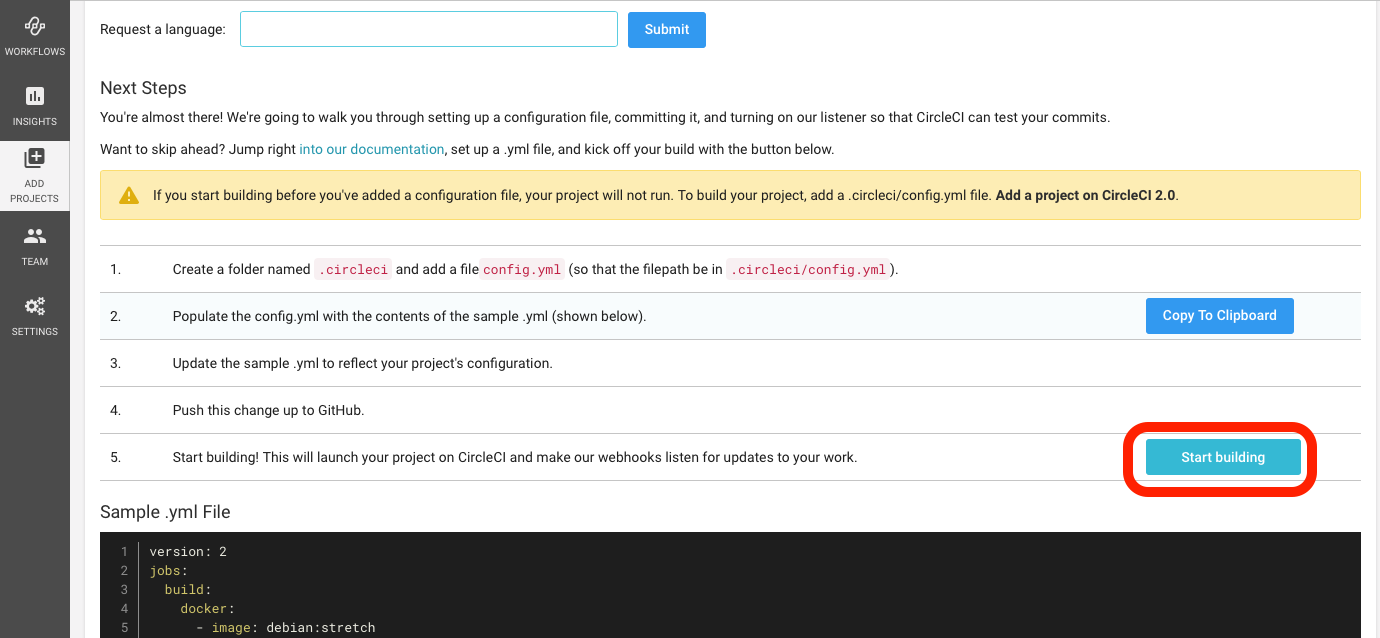
Scroll to the bottom of the page and click the Start Building button.
You should see your build start to run in CircleCI and in the CrossBrowserTesting app here.
If you have any questions or concerns, feel free to get in touch.