| Note: | To use this guide, you need to know how to use AlertSite DéjàClick transaction recording tool. If you do not have the DéjàClick toolbar in your Firefox browser, go to the DéjàClick Downloads page to download the DéjàClick add-on and additional modules (TrueScreen and ImageMagick). If you have never used DéjàClick before, please go to the DéjàClick Quick Start Guide. After you have become comfortable with recording DéjàClick transactions, you will be able to move on to this more advanced feature. |
Overview
DéjàClick includes the ability to execute JavaScript on the web page that is being replayed. This provides a powerful tool for interacting with web page content because, in addition to reproducing the recorded user events, a DéjàClick script can also take advantage of Firefox's powerful JavaScript engine to do anything that the web page's own JavaScript code can do, including:
-
Access any of the HTML elements of the web page through the DOM (Document Object Model).
-
Make changes to the DOM which are dynamically reflected on the page.
-
Create instances of client-side objects such as XMLHttpRequest.
-
Access all other JavaScript running on the page, such as user-created JavaScript variables, functions and objects, whether defined inline in the
<SCRIPT>tag, in an included .js file, in an HTML event handler, or in a bookmarklet.
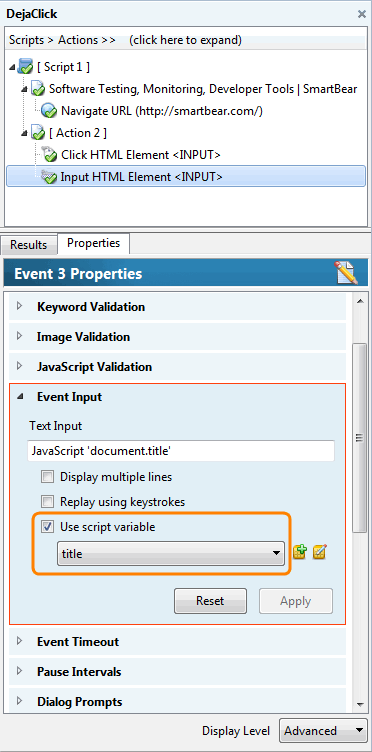
Use JavaScript in DéjàClick Scripts
At its simplest, custom JavaScript could be used to prompt for user input or read values from a web page into the script being replayed. It could then change how it replays the script depending on what values were entered or read.
At the other end of the spectrum, and given the wide-ranging capabilities of client-side JavaScript, it would also be possible to create more complex custom JavaScript to:
-
Extract data from an external data source.
-
Cross-reference that data against the current page.
-
Do some quick mathematical calculation involving both sets of data.
-
POST the results asynchronously back to the data source.
-
Rearrange the existing page content (for maximum readability) before inserting some new DOM elements to display the results.
All in the context of replaying a single script event. Quite simply, DéjàClick can now bring the full power of Firefox to any script to handle just about any situation.
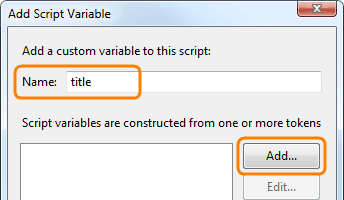
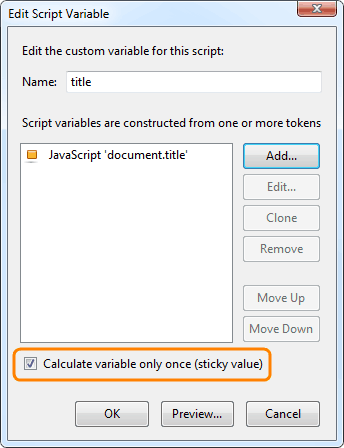
DéjàClick Script Variables
DéjàClick script variables can be used to store values as tokens that are used in the script. A DéjàClick script variable token can be defined as:
- Static text
- Random number
- Random text
- Auto-incremented number
- Relative date/time
- Dataset value
- Replay location
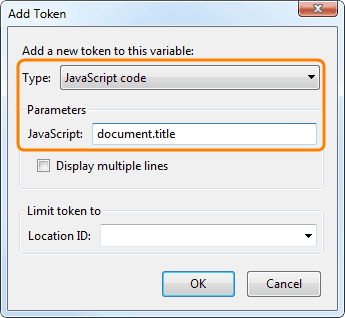
- JavaScript code
or any combination of tokens of the above types.
The JavaScript code token defines a script variable token as the return value of a piece of JavaScript code. The JavaScript code can be the name of a JavaScript variable on the page, a DOM property or any arbitrary JavaScript expression from:
to:
JavaScript
var today = new Date();
var dueDate = new Date(today.getFullYear(), (today.getMonth() + 1) % 12, (today.getDate() + 10) % 30);
function ms2days(ms)
{
return ms/(1000*60*60*24);
};
"time remaining: " + ms2days(dueDate - today) + " days" ...
and beyond.
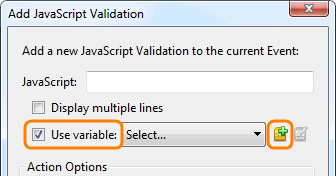
JavaScript Validation
With Keyword Validation, DéjàClick can validate a web page based on the presence/absence of a word or phrase, the keyword, and raise an error if the validation fails
With JavaScript validation, DéjàClick can validate a web page based on the result of executing some JavaScript code and raise an error if the validation fails. So a web page can be validated based on any criteria that can be coded into JavaScript, such as:
-
The current total displayed for a shopping cart must be equal to the sum of the prices of the items in it minus any coupon discounts.
-
The first name and last name that the user registered with must be displayed in the correct format on the confirmation page, depending on the current site localization settings.
-
The document was last modified no more than 12 hours ago.
How It Works
DéjàClick uses the Mozilla “sandbox” (evalInSandbox()) function to evaluate the JavaScript code in the variable/validation in the context of the current web page. The evaluation happens using the default security context, so all usual client-side security restrictions apply, i.e., client-side JavaScript is restricted to interacting with the contents of the window it was loaded into and any windows opened by that window. It cannot access contents on the local file system, nor can it access web servers from a domain other than that from which it was loaded without user interaction. Other restrictions depend on the particular settings of the Firefox browser at the time that the JavaScript is running.
Other Considerations
-
For security reasons, DéjàClick will refuse to accept any object type as the evaluation result of JavaScript code. If a JavaScript variable or validation does return an object type, DéjàClick will log a warning and invalidate the result (set it to JavaScript null). Only primitive types (number, boolean, or string) are valid results of the evaluation of JavaScript code in a DéjàClick script.
-
More Details: Because DéjàClick runs with higher security privileges than JavaScript running on a web page, it is important that such JavaScript code not be able to trick DéjàClick into executing a potentially dangerous method using DéjàClick higher privileges. Even though the JavaScript code in a DéjàClick variable or validation is safely evaluated in a sandbox using the same restricted security privileges as the web page, any object returned from that sandbox is still potentially unsafe (i.e., can contain dangerous methods) and any interaction with it could cause that potentially unsafe method to be called. So any object type coming out of the sandbox cannot be trusted. Primitive types do not have methods and are therefore "safe" to access.
-
Workaround: none.
-
-
DéjàClick script variables are rendered, stored and used as string values (e.g., "keyword", "Total: ", ""), so any JavaScript token type must return a string as the result of the evaluation (or something that JavaScript can readily convert to a string).
-
Workaround: If the JavaScript code is a function call, make sure that the function returns a string. Otherwise, you can simply have the last line of the JavaScript code be the name of the variable whose value should be returned, or even just to a plain value. The result of the evaluation will be the result of the last line evaluated. For example:
JavaScript
Date();, (function(){return "user"})();, var today = new Date().toString();today, alert("wait a sec");"done"
The final semicolon ";" is optional in JavaScript.
-
-
DéjàClick validations are processed as boolean values (
trueorfalse), so any JavaScript Validation must return a boolean as the result of the evaluation (or something that JavaScript can readily convert to a boolean).-
Workaround: If the JavaScript code is a function call, make sure that the function returns a boolean. Otherwise, you can simply have the last line of the JavaScript code be the name of the variable whose value should be returned or even just to a plain value. The result of the evaluation will be the result of the last line evaluated. For example:
JavaScript
var test = prompt("is Not a Number?: ",""); isNaN(test);, (function(){return true})();, statusbar.visible;, var today = new Date();today > 0, alert("wait a sec");1
The final semicolon ";" is optional in JavaScript.
-
-
Since the JavaScript code is running in the context of the current web page, it has the same default, restricted security privileges as JavaScript running on the page. In addition, the JavaScript code in the variable/validation may be subject to additional cross-site scripting restrictions because it is not sourced from the web server that the page comes from. So, for example,
document.write()will not work in JavaScript variables/validations under Firefox 3.0+.-
More Details: This is because
document.open(), which is silently called first, fails here due to a same-origin security check because the page has already been loaded by the time the JavaScript validation is run sodocument.open()instead tries to overwrite the existing page with a new blank document. -
Workaround: Use equivalent methods that do the same thing, e.g., instead of using
document.write(), modifydocument.body.innerHTML.
-
-
The JavaScript requires a target document to run against.
-
More Details: The target document is easy to determine if the current web page contains only 1 document. If the page contains frames and/or has opened other windows (such as pop-ups), the JavaScript variable/validation will default to running in the context of the document that contains the event target, i.e., if the variable is used in a click event, the event target is the element that was clicked on and the target document is the page containing that element. A JavaScript validation's target document can also be set by selecting a specific document on the Add/Edit JavaScript Validations dialog in Advanced mode. The third way to select a target document is by using the validation panel. Just as the selected document of a keyword validation is automatically set to the page that the keyword was found in, so the selected document of a JavaScript validation is automatically set to the page that was clicked in.
-
Workaround: Do not create scripts that do not start with a Navigation event. Do not use a script variable containing JavaScript tokens as a replacement for a value that will be used before the 1st Navigation event in the script has been replayed.
-
-
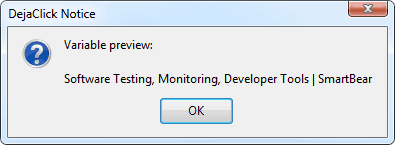
As a corollary to the previous point, in a newly loaded script, previewing a script variable containing a JavaScript token will not display the correct value until the script has been replayed at least once.
-
More Details: This is because the JavaScript token cannot be evaluated until the script has access to the correct target document which it does only once the browser has loaded them.
-
Workaround: Make sure that the script has been replayed at least once before trying to preview script variables containing JavaScript tokens.
-
-
Similar to a Keyword Validation, the target document for a JavaScript validation cannot be changed in a newly loaded script until the script has been replayed at least once.
-
More Details: This is because DéjàClick cannot determine what documents are loaded by the script and therefore are available to be selected unless the script has been replayed.
-
Workaround: Replay the script all the way through at least once before trying to change the target document for a JavaScript validation.
-
Relationship to Greasemonkey Scripts
Like DéjàClick JavaScript Validation, the Greasemonkey Firefox addon allows users to run arbitrary JavaScript code in the context of a web page. Unlike DéjàClick, Greasemonkey allows its user scripts limited access to certain functions running with its own higher security privileges. This allows Greasemonkey scripts to access local files and retrieve data from web servers on third-party domains where that would normally not be possible.
On the other hand, many Greasemonkey scripts will run without modification in DéjàClick (just remember to have them return a boolean/string value as expected).

 Get data from a previous page
Get data from a previous page .
.