Keyword validation is a powerful DéjàClick feature. Keywords are very useful for verifying whether your page is not loading correctly, has changed significantly, or has been hacked.
In DéjàClick, keywords can be:
In all cases, keywords can use either plain text or regular expressions for performing more complex matches.
Auto-suggested Keywords
As you move the mouse pointer around the page, DéjàClick captures the text under the mouse pointer and suggests it as a keyword automatically. You need to click the text so that DéjàClick“remembers” it as a keyword. The keywords, that were created in this way, are also automatically associated with a specific target document or frame where the click occurred.
Auto-suggested keywords inspect the “inner text” of a web page HTM content for the page element the mouse hovers over. DéjàClick suggests pre-sized text strings for the text appearing between a specific pair of HTML element tags. For example, for the following web page source:
<h4>This is one string of text.</h4>
<br>
<p>This is a different string of text.</p>
</div>
DéjàClick will suggest two different keyword strings when the mouse is moved over them, respectively:
-
This is one string of text.
-
This is a different string of text.
DéjàClick suggests only visible text on the page, that is contiguous within the actual page source, as a keyword.
Manually Entered Keywords
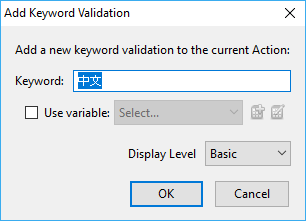
You can enter or edit keywords manually. To add or edit a keyword manually, enter it in the Keyword field of the Add Keyword Validation dialog. See below for details.
You may need to do this in some cases when a non-standard behavior or fine tuning are required. But there are some disadvantages:
-
Manually created keywords are not “pre-validated” by DéjàClick as auto-suggested keywords. Since a keyword text may look different within the internal page source from the way it appears on the actual page, the keyword validation may fail, if the manually entered keywords does not match the text between HTML tags. Therefore, you should always replay your transactions to see if the keywords, that you entered manually, work correctly, while DéjàClick verifies auto-suggested keywords at the moment when they were captured.
-
A specific document or frame is not automatically associated with a manually created keyword since there was no click event to create it. Thus, all open documents will be searched by default. You can manually select a specific target document in the Add Keyword Validation dialog at the Advanced display level.
Page Sourced Keywords
You can add a keyword by selecting a small piece of page content and clicking it to bring up the Add Keyword Validation dialog. The associated source for the selected content is displayed in the dialog as the keyword text string, which may be further refined and edited as needed.
Page sourced keywords work by scanning the underlying page source for a matching block of source text and can include the HTML tags and other structure content. This can be useful in special cases, but can be more fragile than standard auto-suggested keywords because page sourced keywords rely on matching an exact portion of the underlying page structure (source code). If the source of a web page changes, auto-suggested keywords may still work correctly, as long as the text is unchanged. But if you have keyworded a big area of the page source, any future changes to that source code will cause a validation failure.
Add Keyword
To add a keyword validation:
-
Click
 during a recording.
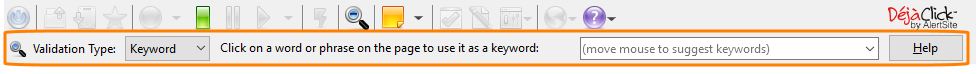
during a recording.Under the DéjàClick toolbar, you will see the keyword validation panel:
-
Hover over some text on the page. It will appear in the keyword selection box of the validation panel. Click the needed text.
-
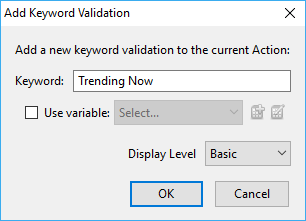
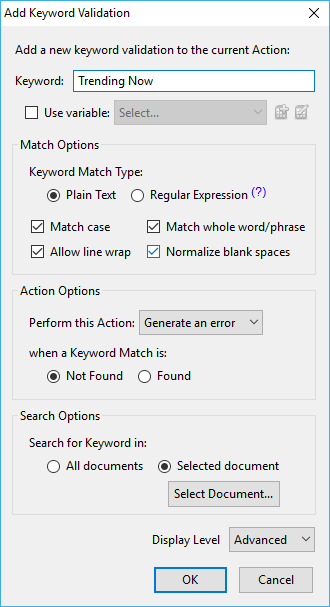
In the appeared Add Keyword Validation dialog, find your keyword in the Keyword text box and modify its properties as needed. Depending on the display level, Basic or Advanced, you will see different set of properties:
Basic

Advanced

-
Click OK to save the changes.
-
Similarly, create as many keywords as you need.
To exit the keyword validation mode, click ![]() .
.
Keyword Error Detection
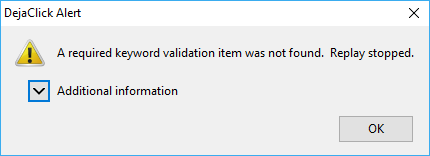
In case the expected text no longer exists on the page under the test, the keyword will not be found during replay, and DéjàClick will stop the replay and show an error message:

Click the down arrow next to Additional information to display more information, including the actual keyword in error.
You can correct an error on the fly. To do this:
-
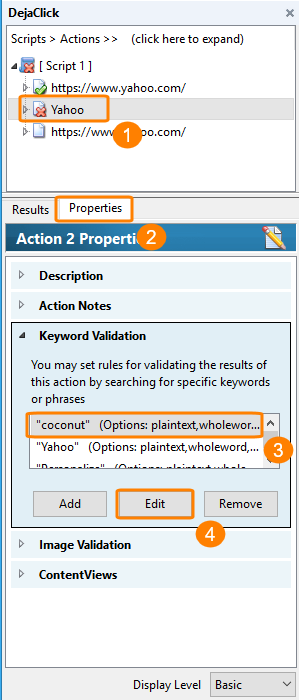
Click the erroneous action in the DéjàClick sidebar.
-
Switch to the Properties tab.
-
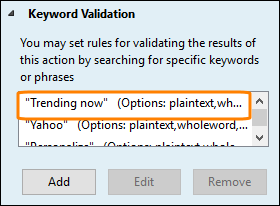
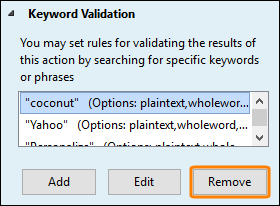
Expand the Keyword Validation section and select an erroneous keyword.
-
Click Edit.
-
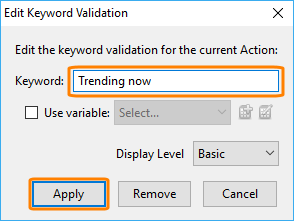
In the Edit Keyword Validation dialog, enter a new keyword or phrase.

Keywords are case- and space-sensitive. 
-
Click Apply. Now the Keyword Validation property panel will display the new keyword.

-
Click
 on the toolbar to verify everything works correctly.
on the toolbar to verify everything works correctly.
There is another method to correct an error:
-
In the Keyword Validation property panel, select an erroneous keyword and click Remove.

-
Click the down arrow next to
 and select Replay Next Event step through the replay until you get to the page you want to keyword.
and select Replay Next Event step through the replay until you get to the page you want to keyword. -
Click
 and capture a new keyword.
and capture a new keyword.
Non-English Keywords
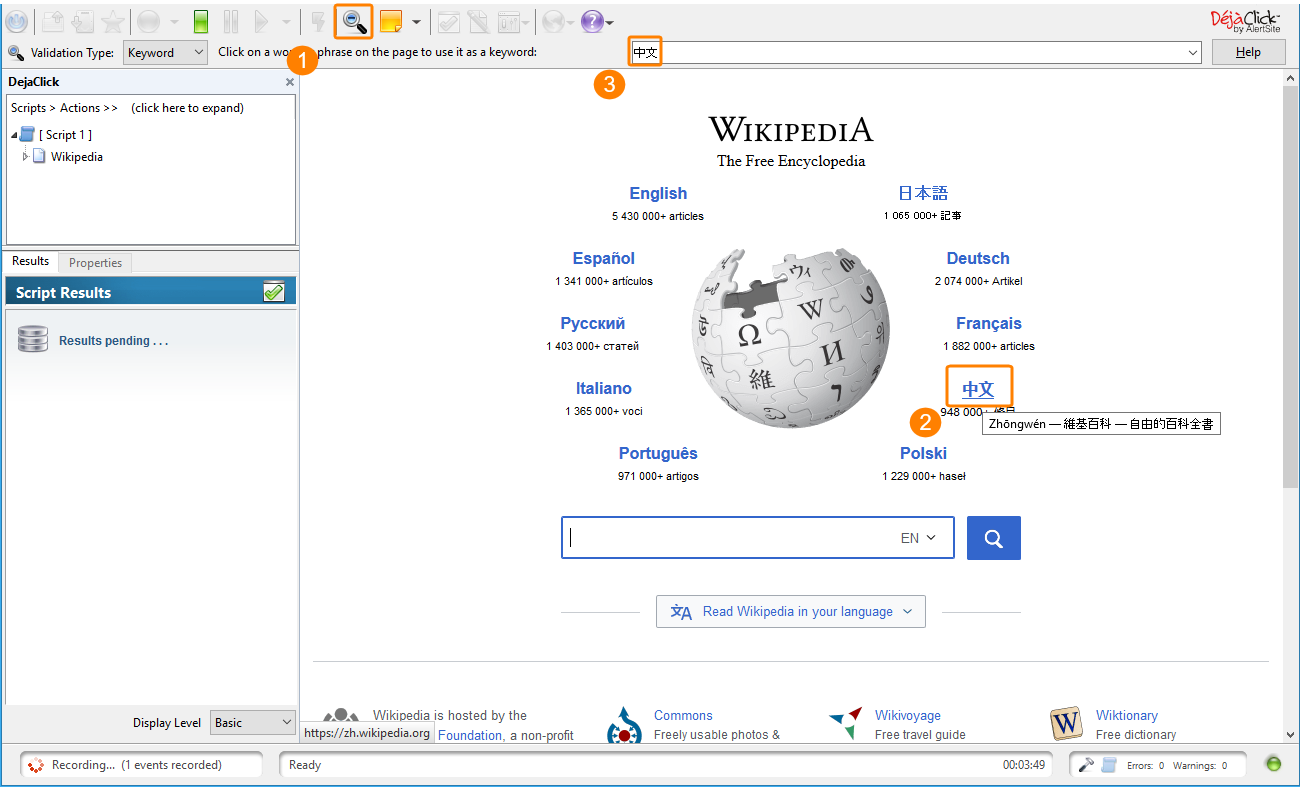
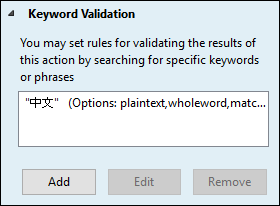
You can select non-English keywords while recording. It works the same way to detect if the words are not on the page in the manner expected. The only way to add these keywords is auto-suggest them. Here is an example of selecting Chinese words that use Zhongwen characters:
|
Add Keyword Validation dialog  |
Keyword Property sidebar panel  |