When testing Web applications, you may need to verify that the web pages of your application work correctly. Verification can be done by Web Audits checkpoints that run various audits against a web page. A checkpoint analyzes your web page in the following categories:
- Performance
- Best Practices
- Progressive Web App
- Accessibility
- SEO
If the scores obtained during verification are equal to or greater than the threshold values, the checkpoint logs a  success message. Otherwise, it logs an
success message. Otherwise, it logs an  error message. See the Lighthouse Scoring Guide to learn how these scores are calculated.
error message. See the Lighthouse Scoring Guide to learn how these scores are calculated.
| Note: | You can use the scores of previous audits as threshold values for subsequent checks. For instance, it may be helpful when performing regression testing of your web applications. |
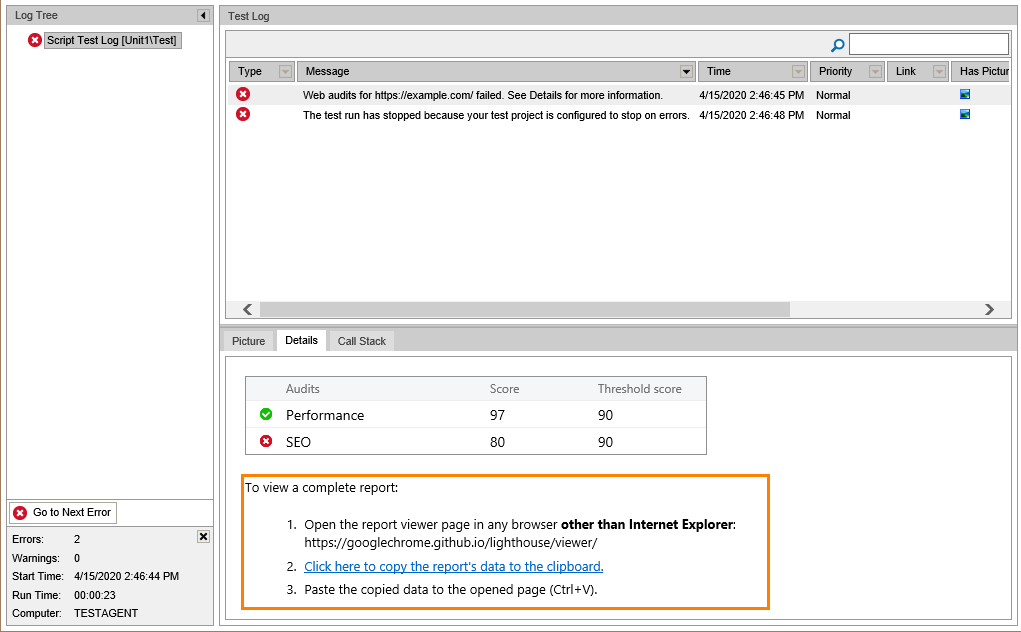
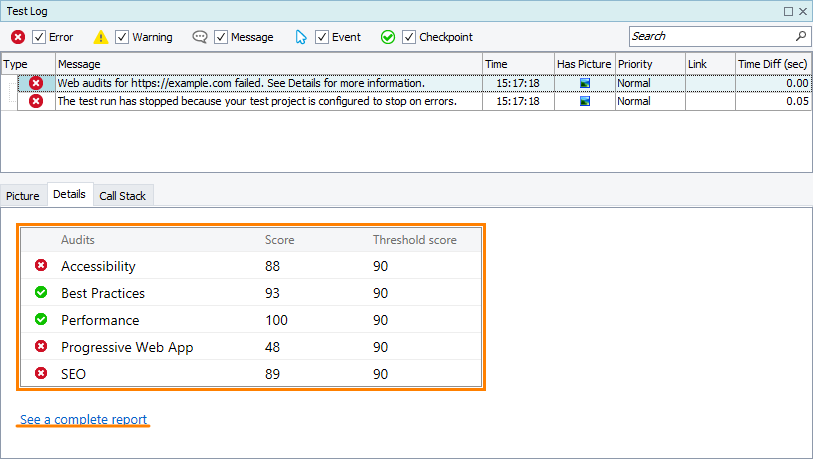
The Details panel of the test log shows the performed audits with the obtained and threshold scores.

A checkpoint also generates a detailed report on the performed audits. To obtain detailed results, click the See a complete report link in the Details panel.
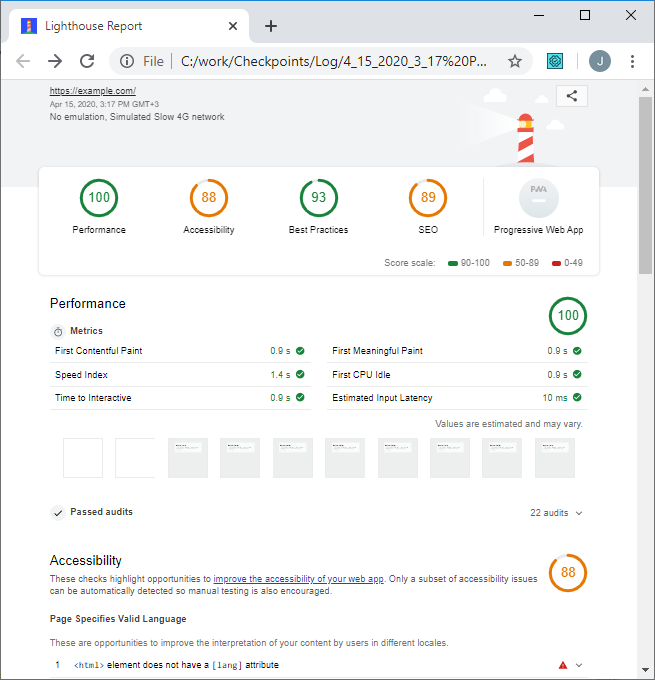
TestComplete opens the Lighthouse Report page containing detailed checkpoint results:

Notes:
-
Internet Explorer cannot display the report contents correctly. If you use Internet Explorer as your default web browser, the report will not open. Set any other supported web browser (for example, Google Chrome or Mozilla Firefox) as the default browser to view the report from TestComplete. As an alternative, you can locate and open the report in one of the supported browsers manually. To open the folder containing the report, right-click the test log item in the Project Explorer and click Show in Explorer.
-
If you view test logs in Internet Explorer (for example, after running tests via TestExecute), you may be unable to open a complete report, which happens due to Internet Explorer limitations. To view a complete report that is in the MHT format, you can copy the report data and open it in an external viewer. To do that, follow the instructions the test log provides:
Performance
Performance audits analyze the load time of your web page. The Performance report shows the screenshots of page loading over time to illustrate the perceived user experience (how long it takes for the content to become visible and usable).
Accessibility
These audits check if your web page is compatible with assistive technologies such as screen readers. To score in this category, the page elements must have screen-friendly names, the elements should have relevant roles and ARIA attributes, form fields must have associated labels, the background and foreground colors must have sufficient contract ratio, and more.
Best Practices
These audits check if your web page follows best practices for modern web development. For example, the page should use HTTPS rather than HTTP, avoid deprecated APIs, have no console errors logged, and so on.
Progressive Web App
Progressive Web App (PWA) is a website that works like a mobile application, for example, supports "Add to home screen", uses push notifications, and other PWA technologies. PWA audits are based on the Baseline PWA Checklist.
SEO
These audits check if your web page is optimized for search engines. To score in this category, your page must have a title and a meta description, the links must have descriptive text, the page must not be blocked from indexing by robots.txt, and so on.