This topic describes the changes made to TestComplete 14.50. For information on the changes made to other versions of the product, see Version History.
In version 14.50
Web testing enhancements
TestComplete can now recognize web objects by using CSS selectors and XPath expressions. The recognition string can include parent objects, if needed, as well as attributes, the content or position of the target element:
//form/div[1]/a[contains(.,'Sign In')]
This approach brings your web tests to the next level:
-
It makes your recorded tests suitable for cross-platform web testing. If you decide to test on various environments, the adoption will be easy and quick.
-
XPath and CSS selectors are commonly used in web development, so they are easier for web developers and QA engineers to understand compared to the criteria used by previous TestComplete versions.
-
Finally, Name Mapping is available for this mode and the test engine provides multiple recognition options for the same object which makes the recognition more reliable and less prone to changes in the tested web pages (see below).
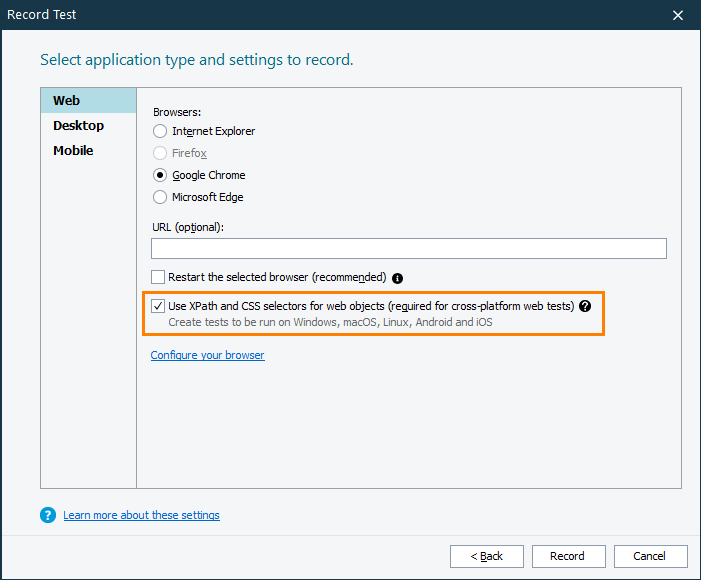
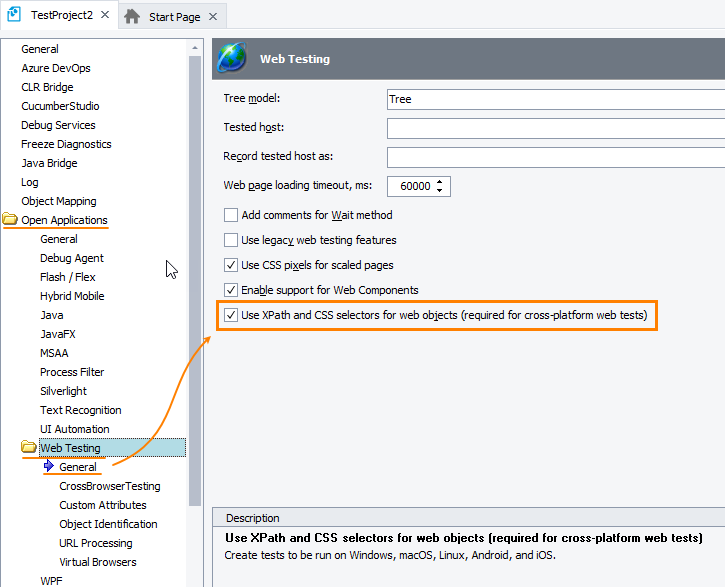
To enable the new mode, select the Use XPath and CSS selectors for web objects check box when creating a new test project:
| Note: | This setting replaces the Cross-platform web tests check box that was added in TestComplete 14.4. If you are going to create cross-platform web tests, you must select the new check box. |
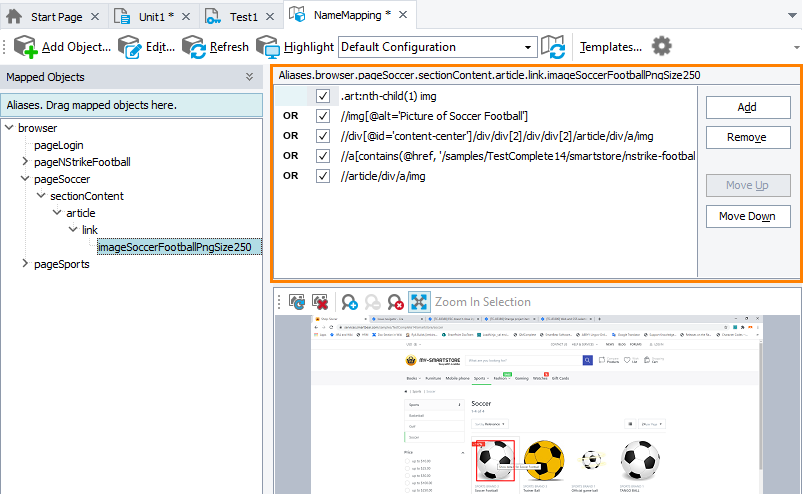
The new recorded tests contain mapped object names as the tests created in earlier TestComplete versions did. However, the mapping criteria are new:
As you can see, TestComplete offers several recognition options. If one of them stops working (for example, because of changes in the tested web app), TestComplete will use the next option on the list. See also Name Mapping - XPath Expressions and CSS Selectors.
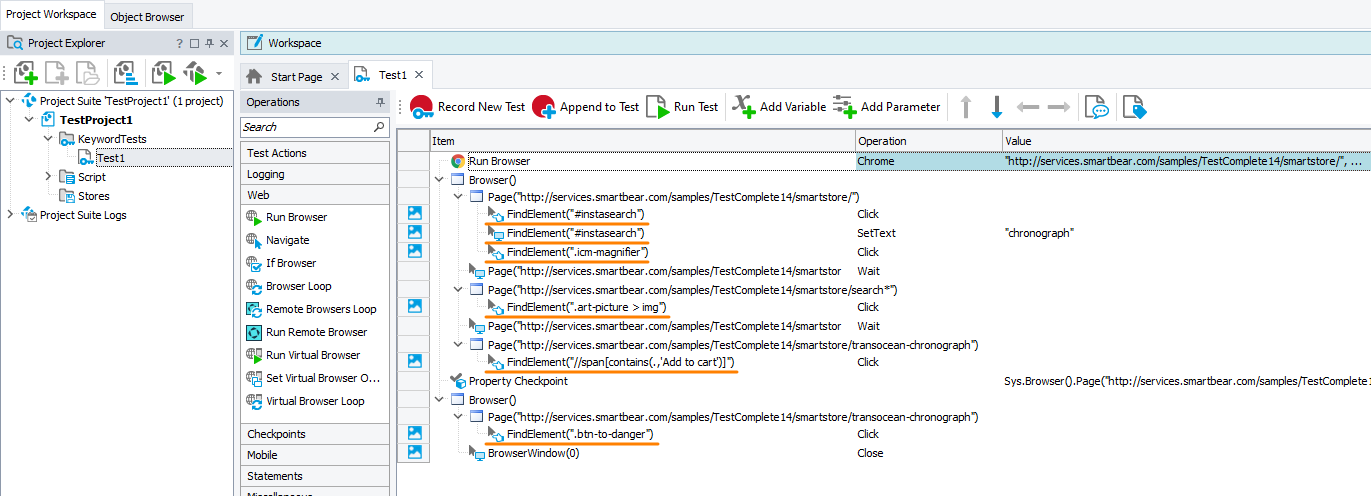
If you don’t use Name Mapping, the recorded tests will contain the object names with the FindElement(…) method in them. This method uses the CSS selectors and XPath expressions as a parameter:
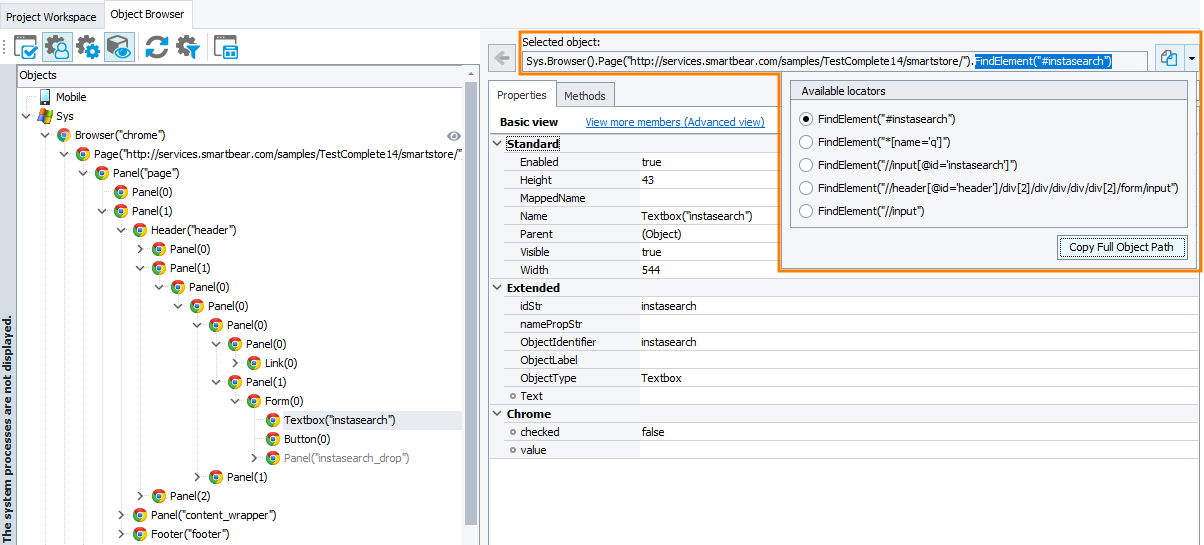
You can also see new names in the Object Browser. Here you can also pick the selector that provides better object recognition:
To enable the new naming mode for your existing projects, select the check box in the Open Applications > Web Testing > General options of your project:
The option affects only new tests you will record. Existing web tests will continue running with existing Name Mapping aliases.
The FindElement(…) method that the test engine uses for naming web elements was introduced in TestComplete version 14.4. It was part of the Device Cloud add-on and was intended for creating cross-platform web tests. In version 14.5, we have moved this method to the Web module and made it available for all web tests, regardless of whether they are cross-platform or not.
The same happened to the “accompanying” WaitElement(…) method. It has also been moved to the Web module and is now available for all web tests.
Improved cross-platform web tests
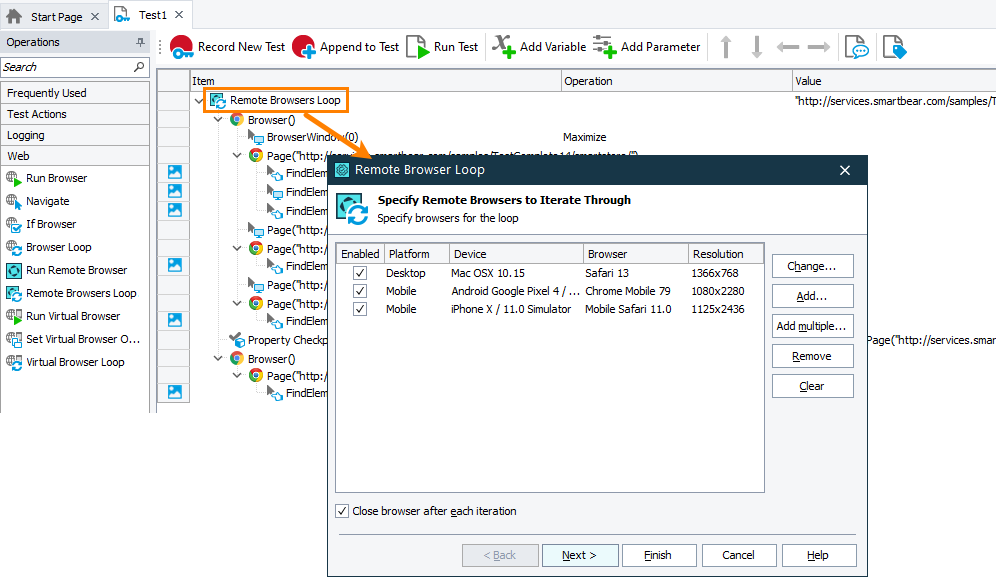
The new Run Remote Browser and Remote Browser Loop operations help you create cross-platform web keyword tests. The Run Remote Browser operation starts one browser in a remote environment, and Remote Browser Loop helps you iterate test commands in remote environments:
See Iterate Through Remote Testing Environments.
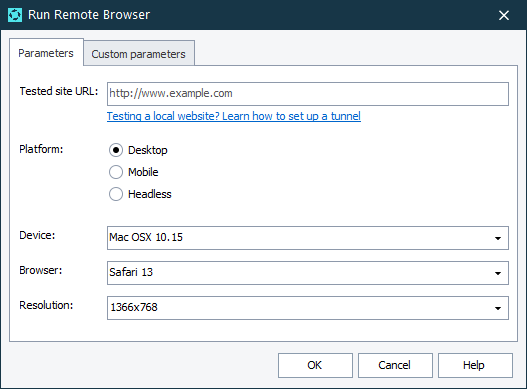
You can select the remote browser and operating system for the test run in the operation properties:
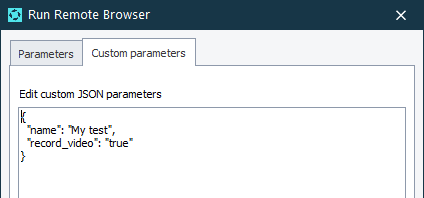
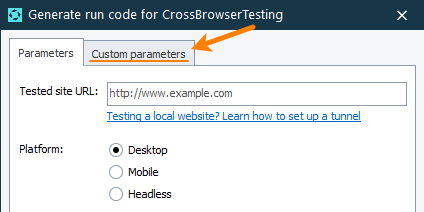
You can also specify additional parameters for your cross-browser tests, if needed. The new Operation Properties dialogs have a special tab for this:

The Generate Run Code for CrossBrowserTesting dialog that you use to create cross-platform script code also has a similar new tab:

Smarter Excel support
-
The new
Excelscripting object and new Excel keyword-test operations make it easier to work with Excel files in your tests: -
New Excel checkpoints help you compare Excel sheets during your tests. This checkpoint is available in keyword tests as the new Excel Checkpoint operation and, in script code, as the new
Files.stored-Excel-file.CheckExcelWorksheet(…)method. See Validating Data in Excel Files.
Video tutorial
What is wonderful about these new features is that they don't require Excel to be installed on your computer. They don't need special “drivers” for their work, nor they use the Excel COM engine. For complete information, see Working With Excel Files.
The new functionality doesn’t affect the existing features for working with Excel files: DB Table variables and the DDTDriver object. However, these features don't use the new engine so far and still require Excel to be installed on test machines.
More
-
Improved support for Oracle Forms applications:
-
Recognition of Oracle Forms controls has become more stable. Now, when mapping objects in Oracle Forms applications, TestComplete relies on the combination of the
JavaClassName,AWTComponentAccessibleName,AWTComponentIndexproperties instead of a singleAWTComponentNameproperty. -
Support for the following controls has been added:
oracle.apps.fnd.ui.Buttonoracle.apps.fnd.ui.FormButton
-
-
New
OnStartTestCaseandOnStopTestCaseevents help you perform specific actions when test case execution starts or ends. For example, you can create anOnStopTestCaseevent handler to send test results to almost any test management system. See Integration with TMS for an example. -
New supported platform and browser versions:
- iOS 13.5.0 and 13.5.1
- CEF 83.0.4103 and earlier
- Chrome 84
- Firefox 78
- Edge 83.0.478.61 – the Edge version based on the Chromium engine (support is in beta at the moment)
Note that with the TestComplete Device Cloud add-on, you can run your tests even in web browser versions that are not supported by TestComplete directly, for example, Safari, JxBrowser, and so on.
-
 The criteria that the Web Audits checkpoint uses to audit web pages have been updated. As a result, some Web Audits checkpoints in your tests that used to pass, might start failing. You may need to update checkpoint properties to let your tests pass or, better, ask your development team to update the tested web app to meet the new improved criteria.
The criteria that the Web Audits checkpoint uses to audit web pages have been updated. As a result, some Web Audits checkpoints in your tests that used to pass, might start failing. You may need to update checkpoint properties to let your tests pass or, better, ask your development team to update the tested web app to meet the new improved criteria. -
TestComplete adds a new event type – KDT Breakpoint Hit – to the Windows sound scheme. You can use it to set a custom sound for when keyword test execution is paused on a breakpoint. See Sounds for TestComplete Events.
-
The new
aqFileSystem.CreateTempFileNamemethod lets you generate a unique random name for a temporary file. -
The
TcxEditStyleobject (used in User Forms to control the style of UI elements) has two new properties:TextStyleandTextColor. Use them to specify the color and font style of controls’ text. -
The way TestComplete stores variables data of project suites, projects, keyword tests, and network suite has changed. It is not compatible with previous TestComplete versions. If you open a project created with TestComplete 14.50 or later in an earlier version of TestComplete, all variables data will be discarded.
-
We have also fixed a number of issues reported by our customers.

 Web testing enhancements
Web testing enhancements