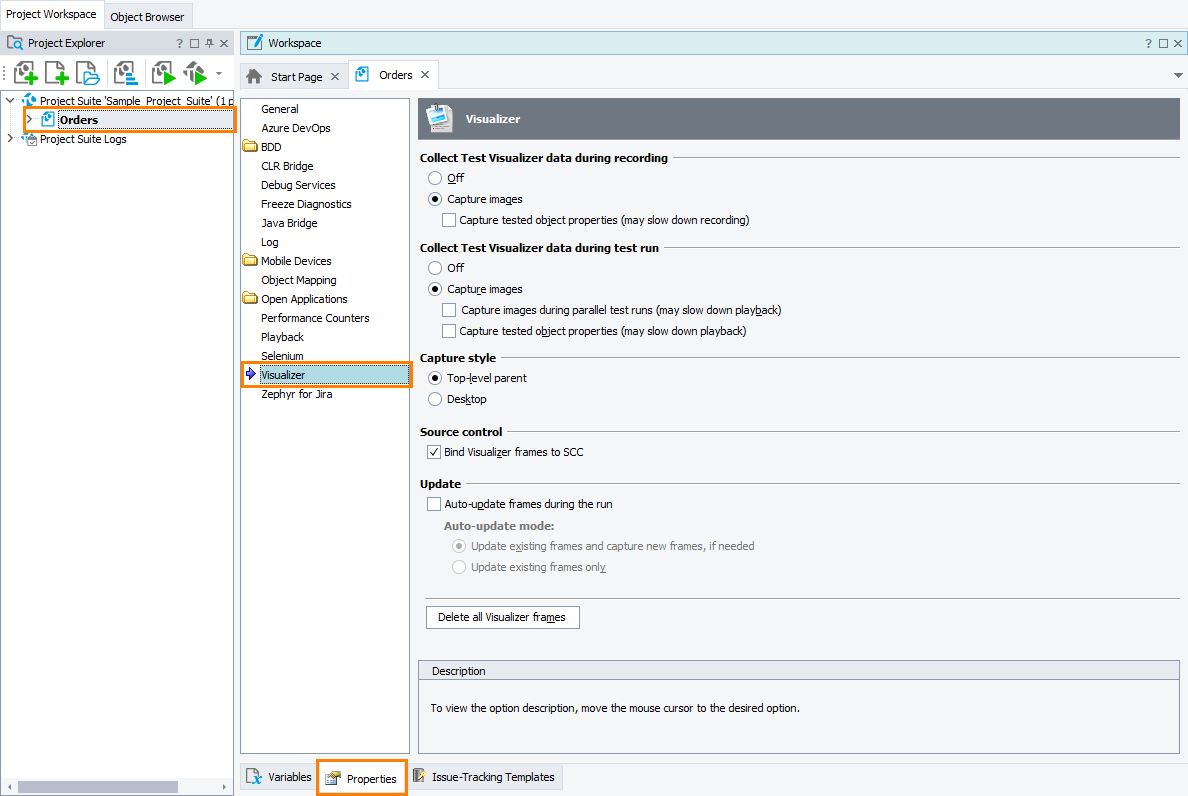
The Visualizer Options dialog specifies settings for the Test Visualizer subsystem.
To view or change Visualizer settings
-
Right-click the needed project in the Project Explorer panel and select Edit > Properties from the context menu.
-
Select the Visualizer option group from the tree on the left of the page.
You can change the following options:
-
Collect Test Visualizer data during recording - Specifies which data Test Visualizer will capture during the test recording. The possible values are –
-
Off - Test Visualizer is disabled during recording.
-
Capture images - Test Visualizer is enabled and captures screenshots for each recorded user action (a mouse click, text input and so on). By default, the property is enabled.
If this property is enabled, the following option will become available:
-
Capture tested object properties (may slow down recording) - Test Visualizer collects screenshots along with information about the objects on these screenshots. By default, this option is off.
Note: This is applicable only in tests for desktop applications and in classic web tests. In cross-platform web tests and mobile tests, TestComplete captures images only.
-
-
-
Collect Test Visualizer data during test run - Specifies which data Test Visualizer will capture during a test run. The possible values are:
-
Off - Test Visualizer is disabled during playback.
-
Capture images - Test Visualizer is enabled and captures screenshots for each user action during the test run. By default, this property is enabled.
If this option is enabled, the following options become available:
-
Capture images during parallel test runs (may slow down playback) - Test Visualizer captures screenshots when running tests in parallel in remote environments managed by CrossBrowserTesting, BitBar, or a local Appium server. By default, this option is disabled. Enabling it may slow down the test playback.
-
Capture tested object properties (may slow down playback) - Test Visualizer collects screenshots along with information about the objects on these screenshots. By default, this option is off.
Note: This is applicable only in tests for desktop applications and in classic web tests. In cross-platform web tests and mobile tests, TestComplete captures images only.
-
If a user action has a “recorded” image, Visualizer posts “recorded” (if any) and “playback” images to the test log. This feature helps you compare the expected and actual application states and, if an error occurs, allows you to find its cause faster.
To obtain or change the value of the Collect Test Visualizer data during test run option in scripts, use the
Options.Visualizer.CollectModeproperty. -
-
Capture style - Specifies the area TestComplete will take a screenshot of. Possible values are:
Value Description Top-level parent (Default) The top-level application window with which you are working. Desktop The entire desktop. Note: In mobile tests, Test Visualizer always captures the entire screen of the mobile device.
-
Bind Visualizer frames to SCC - Specifies how TestComplete treats Test Visualizer data associated with tests bound to the source control. If the option is enabled, TestComplete automatically adds Visualizer frames when you add tests, with which these frames are associated, to the source control. By default, the option is enabled.
If your project is not bound to the source control, the option has no effect.
-
Auto-update frames during the run - Enable this option to update the Visualizer frames during the test run automatically. You can also specify the update mode:
-
Select the Update existing frames and capture new frames, if needed mode to update existing Visualizer frames and capture new frames.
-
Select the Update existing frames only mode to update existing frames during the test run and not to capture new images.
Updating Visualizer frames may slow down the test run. If you experience any issues with your test performance, we recommend that you disable this option.
By default, the option is off.
-
The Visualizer options page also contains the Delete all Visualizer frames button. Click this button to delete all Visualizer frames from all scripts and keyword tests of the currently open TestComplete project.
The default Visualizer settings which will be used in new TestComplete projects are specified via the Default Project Properties - Visualizer Options dialog.