This topic provides an overview of TestComplete and web browser settings required to create automated tests for web applications. You can also use it as a checklist for basic web testing troubleshooting.
TestComplete Web Module
Web testing can be performed only if you have a license for TestComplete Web module and the Web module’s plugins are enabled.
The TestComplete plugins for web testing that are included in the Web are described below.
Web Browser Configuration
Before you start automating web tests, you need to configure your web browsers. For detailed instructions, see the following topics:
Rich Internet Application Testing
Testing of Flash, Flex or Silverlight applications has some additional requirements in addition to common web testing requirements. Refer to the following topics for details:
Test Project Configuration
For Cross-Browser Testing
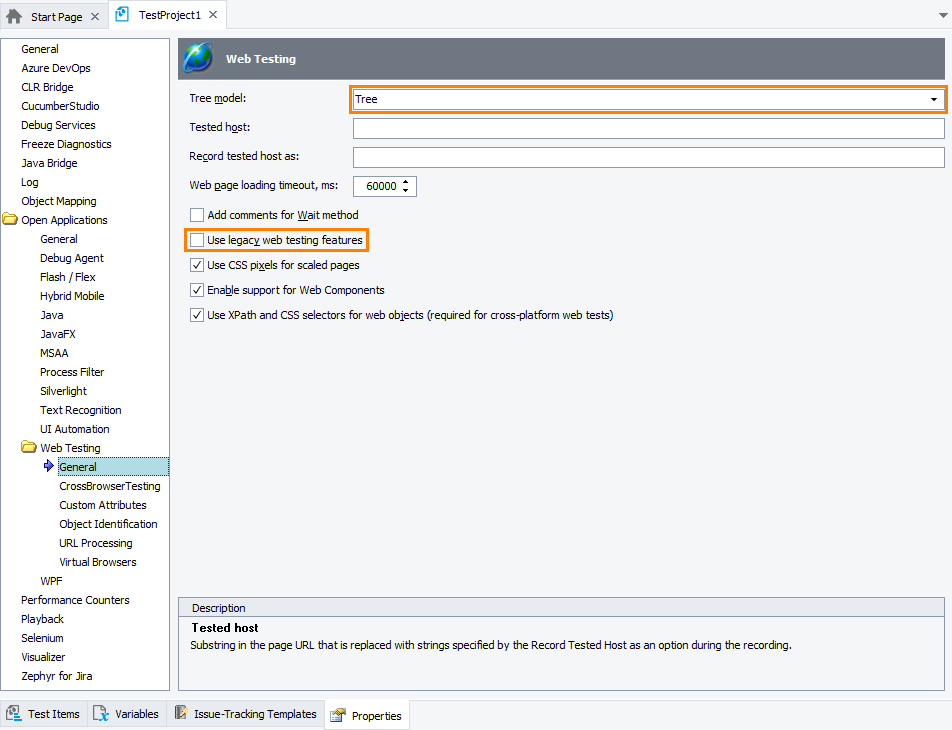
In TestComplete 15, cross-browser web testing requires that the Tree model of web test objects be used and the legacy web testing mode be disabled. The needed options are already set if you created the test project with the default settings. To set them manually:
-
From the TestComplete main menu, select Tools > Current Project Properties.
-
Select the Open Applications > Web Testing category in the tree on the left.
-
Set the Tree model option to Tree.
-
Unselect the Use legacy web testing features option.
For Web Components Support (for TestComplete version 14.0 and later)
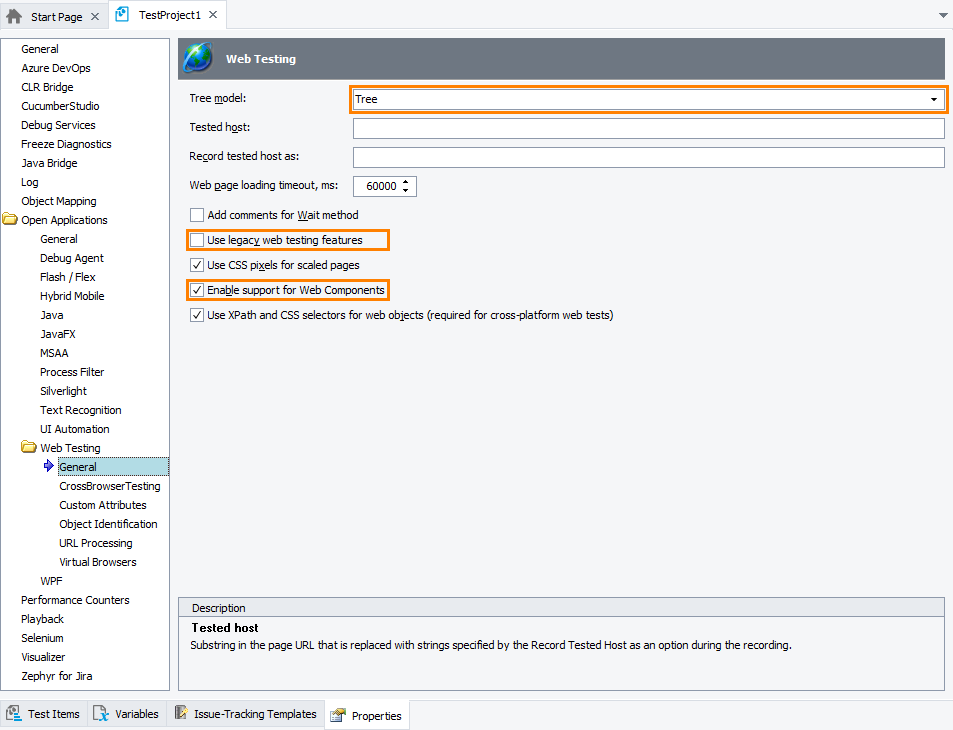
Support for web applications that use Web Components requires that a project be configured in the following way:
Note: Projects created in TestComplete 14.0 and later have the needed options set already. If you have projects created in earlier TestComplete versions, configure them manually.
-
From the TestComplete main menu, select Tools > Current Project Properties.
-
Select the Open Applications > Web Testing category in the tree on the left.
-
Set the Tree model option to Tree.
-
Disable the Use legacy web testing features check box.
-
Enable the Enable support for Web Components check box.
More
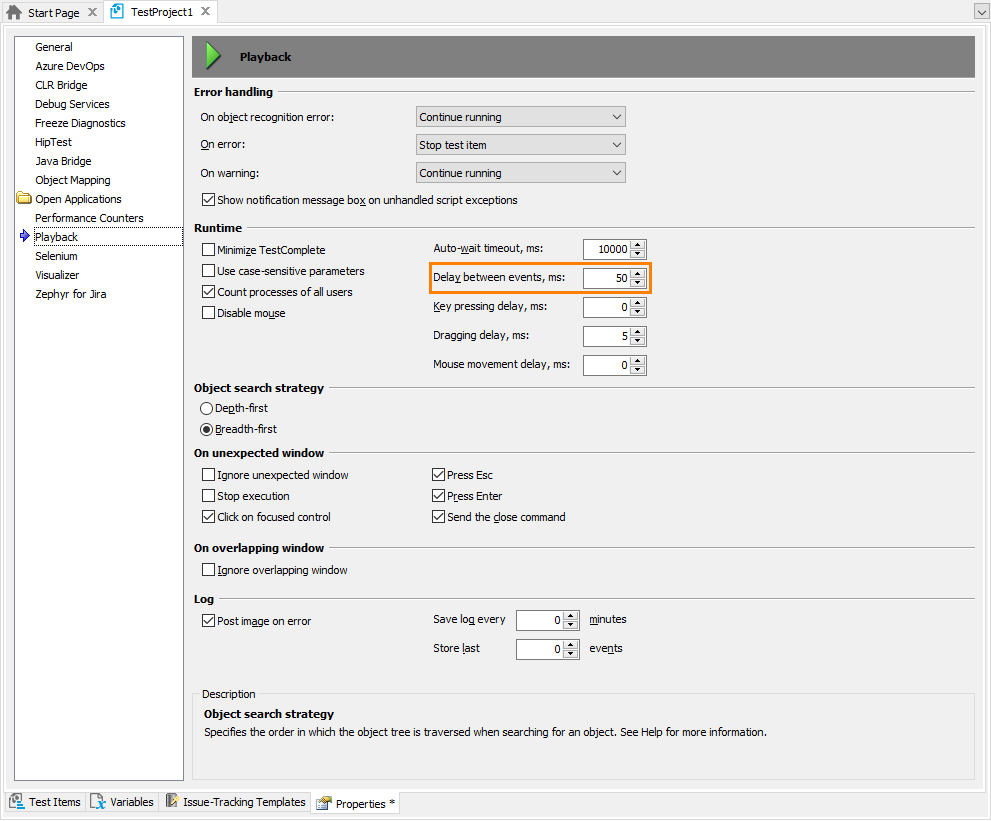
If you are going to use drag and drop operations in your tests, switch to the Playback category and set the Dragging delay option to at least 50 ms.
After changing the settings, select File > Save All from the TestComplete menu to save the changes.
Plugins
Core Plugins
TestComplete support for testing web applications is provided by the following plugins:
Web Testing - Basic web testing plugin. Enables web testing using Internet Explorer, Edge and applications with the WebBrowser control. Provides support for standard HTML controls, JavaScript popups and browser dialogs.
Firefox Support - Enables web testing using Mozilla Firefox. Provides support for XUL controls in Gecko-based applications.
Chrome Support - Enables web testing using Google Chrome and Microsoft Edge (Chromium-based).
Chromium Embedded Framework Support - Enables web testing in applications created with Chromium Embedded Framework (CEF) or Electron.
Web Checkpoints - Provides web accessibility and web comparison checkpoints for verifying web pages.
These plugins are installed and enabled automatically. Therefore, you can test most web applications right out-of-box, without any additional configuration.
You can check to see if these plugins are active by selecting File > Install Extensions from the TestComplete main menu. If one of these plugins is not available, you need to run the TestComplete installation in the Repair mode.
To use the plugins, you must have a license for TestComplete Web module.
Plugins for Web Controls Automation
The TestComplete Web module also includes pre-installed plugins for automated testing of web controls. These plugins provide test objects, methods and properties for automating various operations on web controls, getting their contents, state and so on.
Just like core web support plugins, these plugins are also installed and enabled automatically.
You can verify that these plugins are active using the File | Install Extensions dialog. To re-install the plugins, run the TestComplete installation in the Repair mode.
A Plugin for Load Testing
If you have LoadComplete, you can convert TestComplete web tests to LoadComplete load tests to check how your web application works under a massive load. This functionality is provided by the following plugin:
This plugin is installed and enabled automatically.
You can verify that the plugin is active in the File | Install Extensions dialog. To re-install the plugin, run the TestComplete installation program in the Repair.
To learn more about LoadComplete and about converting functional web tests to load tests, see Integration With LoadComplete - Creating Load Tests.
See Also
Classic Web Testing
Supported Web Browsers and Technologies
Cross-Browser Testing in TestComplete

 TestComplete Web Module
TestComplete Web Module