 |
The information below concerns legacy mobile tests that work with mobile devices connected to the local computer. For new mobile tests, we recommend using the newer cloud-compatible approach. |
In your tests, you may need to check whether your application works properly in different screen orientations. This topic explains how to change the orientation of a mobile device's screen from your tests.
Basic Concepts
To change the orientation of a mobile device's screen, use the following methods of the AndroidDesktop or iOSDesktop object:
-
SetOrientation- sets the screen orientation.Note: The SetOrientationmethod changes the screen orientation of Android devices regardless of whether the application allows this change and locks the orientation. On iOS devices,SetOrientationmethod posts an error to the log if the application does not support the required screen orientation. -
ResetOrientation- sets the default screen orientation of an Android device.
Both the SetOrientation and ResetOrientation methods do not wait for the rotation animation to finish. This may affect your Android image-based tests. In this case, either use the Delay method to delay script execution until animation finishes, or switch to object-based testing.
TestComplete provides the following constants for screen orientations:
| Value | Constant | Description |
|---|---|---|
| 0 | soPortrait | Portrait orientation. |
| 1 | soLandscapeLeft | Left (normal) landscape orientation. |
| 2 | soPortraitUpsideDown | Upside down (reverse) portrait orientation. |
| 3 | soLandscapeRight | Right (reverse) landscape orientation. |
To learn how to get the screen orientation of a mobile device, see Checking Device Screen Orientation (Legacy).
| Note: | You can also use the ScreenOrientation object to get orientation constants using the code completion feature. |
Simulating Screen Rotation in Scripts
Below is an example of using the Device.Desktop.SetOrientation method in test scripts:
JavaScript, JScript
Mobile.Device().Desktop.SetOrientation(soPortrait);
Python
Mobile.Device().Desktop.SetOrientation(soPortrait);
VBScript
Call Mobile.Device.Desktop.SetOrientation(soPortrait)
DelphiScript
Mobile.Device.Desktop.SetOrientation(soPortrait);
C++Script, C#Script
Mobile["Device"]["Desktop"]["SetOrientation"](soPortrait);
For Android users: On Android devices, it is recommended to set the default screen orientation by using the ResetOrientation method at the end of the test:
JavaScript, JScript
Mobile.Device().Desktop.ResetOrientation();
Python
Mobile.Device().Desktop.ResetOrientation();
VBScript
Call Mobile.Device.Desktop.ResetOrientation()
DelphiScript
Mobile.Device.Desktop.ResetOrientation();
C++Script, C#Script
Mobile["Device"]["Desktop"]["ResetOrientation"]();
Simulating Screen Rotation in Keyword Tests
To simulate rotating the screen of the device screen in keyword tests, use the Set Device Orientation operation. To configure this operation:
-
Add the Set Device Orientation operation to your keyword test. TestComplete will display the Operation Parameters wizard.
-
Select the device you want to work with and click Next.
-
On the next page of the wizard, use the drop-down list to select the needed orientation.
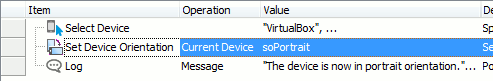
The following keyword test sets the portrait orientation.

Specifics and Possible Issues
The Set Device Orientation keyword-test operation and the SetOrientation script method are similar. They just work in different types of tests. Below, we use the term Set Orientation commands to designate both the operation and the script method.
Android
-
The Set Orientation test commands lock the orientation of the Android device. To unlock the orientation, call the
ResetOrientationscript method. -
The Set Orientation commands change the screen orientation regardless of whether the application allows doing this or not. This may cause errors in your application if it works only in landscape or portrait orientation.
-
The Set Orientation commands are asynchronous. This means that TestComplete continues running the test, no matter whether the screen orientation has changed or not. This may cause some image-based tests to fail, since they start while the image is still changing. Object-based tests are not affected by this issue.
iOS
-
If an iOS application does not support the required orientation, the Set Orientation commands post an error to the log.
-
Currently, the Set Orientation commands do not work on Swift iOS applications.
-
On iPads with iPadOS 13–15, the Set Orientation commands do not work if the application has a launch screen specified by the Launch Screen File option in the Xcode project.
Common
-
After the screen orientation is changed, some objects may no longer be visible, or the object position in the object browser may be changed.

 Basic Concepts
Basic Concepts