For all objects and screen areas added to the Image Repository, TestComplete provides a number of basic user actions you can simulate in your tests:
Available User Actions
For Desktop and Web Applications
-
Click and double-click actions - To simulate a single or double click with the left, middle or right mouse button, call the appropriate method:
To simulate a click at a certain point of the control or area or a click with a key modifier, call the needed method with the appropriate parameters.
-
Hover mouse action - To simulate moving a mouse pointer to the specified position within the control or screen area, call the
Hovermethod. -
Drag action - To simulate a drag action performed with the left, right or middle mouse button, call the appropriate method:
For Mobile Applications
-
Touch action - To simulate a touch action over a control, call the
Touchmethod. If you want to simulate a touch action at a certain point of the control, call theTouchmethod with the parameters specifying the target point’s coordinates. -
Long press actions - To simulate a long press action, call the
LongTouchmethod. To simulate the actions at the specified point, call the method with the parameters specifying the point’s coordinates. -
Drag action - To simulate a drag action, that is, to drag one object from one point to another, call the
LongTouchactions with the parameters that specify the starting point’s coordinates and the ending point’s coordinates.
The coordinates of these methods are specified relative to the top-left corner of the control’s recognition area.
| Note: | The Click and Touch methods are interchangeable. They can simulate both click and touch actions on a mobile device's desktop and on a PC's desktop. For more information, see the methods’ descriptions. |
Below, you can find examples that show how to simulate these user actions.
Search Area
All methods have an optional SearchArea parameter that specifies where TestComplete will search for the image to simulate the user action.
The parameter can take the following values:
-
The desktop of your current PC (
Sys.Desktop). -
The screen of a connected mobile device (
Mobile.Device). -
A window or onscreen object in your desktop, web or mobile application.
If the parameter is omitted:
-
For desktop-specific methods, TestComplete will search for the image on the computer desktop.
-
For mobile-specific methods, TestComplete will search for the image on the screen of the current mobile device.
Simulating User Actions in Keyword Tests
In Desktop and Web Applications
To simulate basic actions over a control or screen area in an image-based test, use the Image Based Action operation:

-
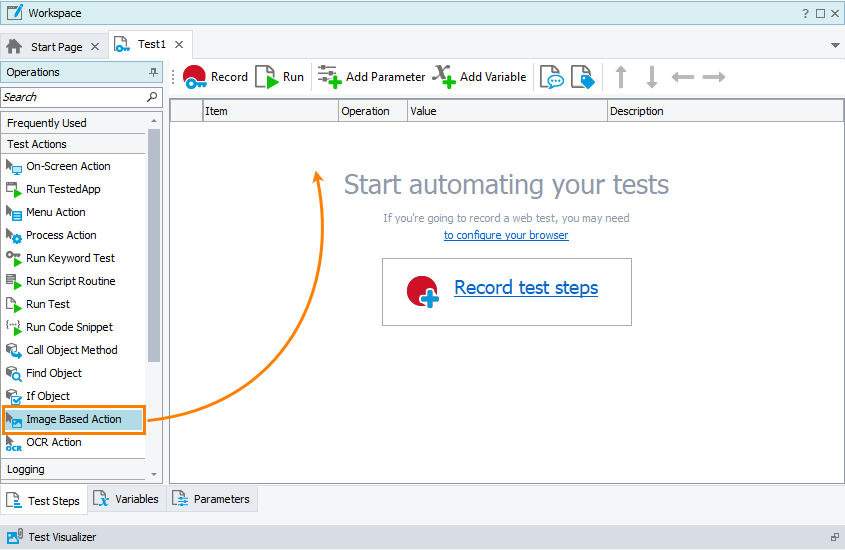
Add the operation to your test:
-
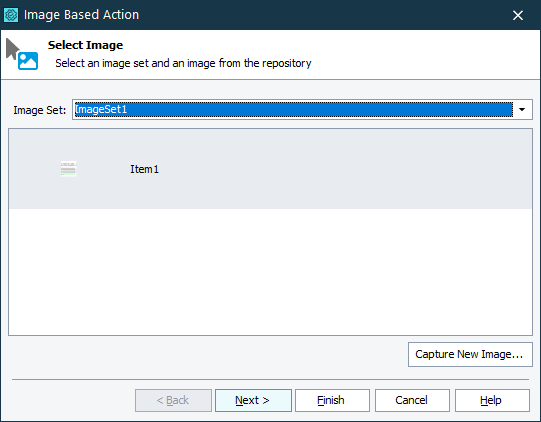
Select the image that TestComplete will use to search for a control over which you want to simulate the needed action:

-
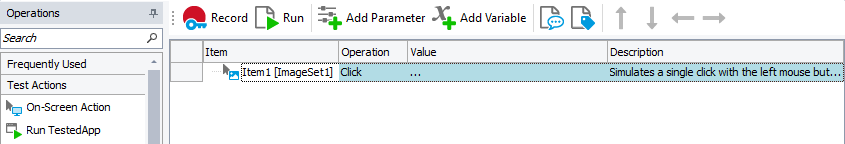
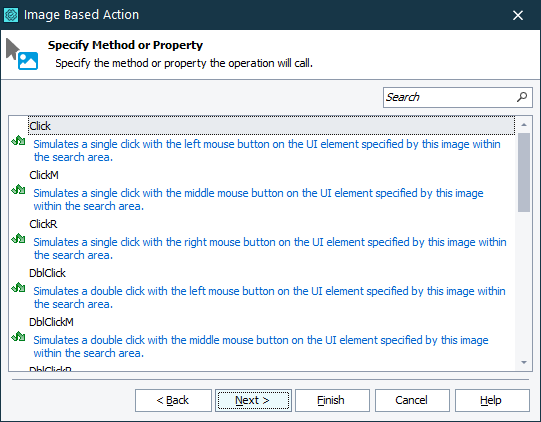
Select the method you want to use to simulate the user action:

-
Specify the method parameters if needed:

In Mobile Applications
To simulate basic touch actions over a control or screen area in a mobile application:
-
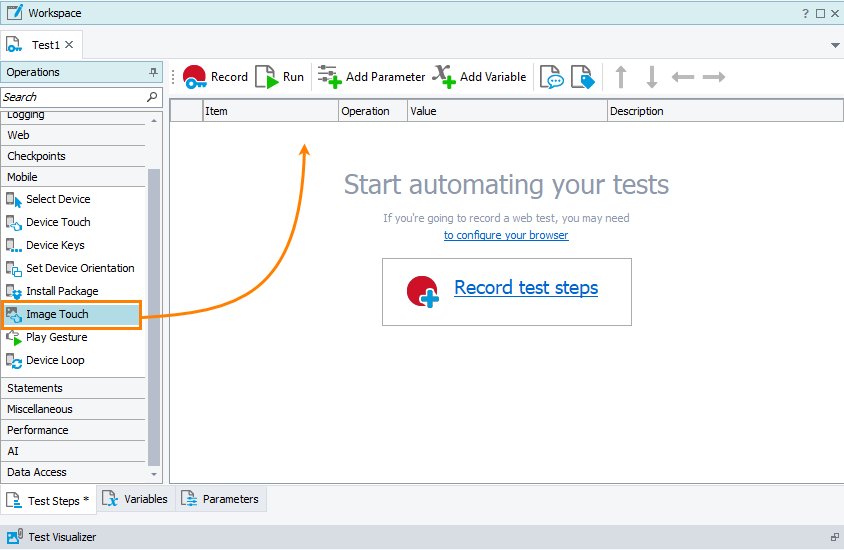
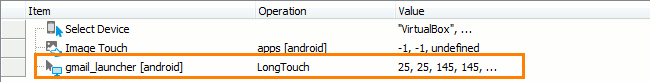
Use the Image Touch operation:
– or –
-
Use the Image Based Action operation. To simulate a touch action, select the
Touchmethod from the list of available methods.
You can add the operations to your test from the operations palette or from the Test Visualizer panel (see Creating Test Commands From Visualizer Frames). To add operations to your tests from the Test Visualizer panel, the images from which you add the operations must be captured with the Capture tested objects properties option enabled.
To simulate a long touch and drag actions, call the LongTouch method with the desired parameters by using the Image Based Action, Call Object Method, Run Code Snippet and Run Script Routine operations.

Simulating User Actions in Scripts
To simulate a needed user action over an item added to your project’s Image Repository, call the appropriate method of the ImageRepository.ImageSet_Name.ImageSet_Item object.
For example:
Note: For the example below to work, your TestComplete project must include the Image Repository collection with the image set called settings containing the item called Switch_ON.
JavaScript, JScript
ImageRepository.settings.Switch_ON.Touch(10, 15);
Python
ImageRepository.settings.Switch_ON.Touch(10, 15);
VBScript
Call ImageRepository.settings.Switch_ON.Touch(10, 15)
DelphiScript
ImageRepository.settings.Switch_ON.Touch(10, 15);
C++Script, C#Script
ImageRepository["settings"]["Switch_ON"]["Touch"](10, 15);
See Also
Image-Based Testing
Working With Application Objects and Controls
ImageSetItem Object Methods