The information in this topic applies to web tests that locate web objects by using internal identification properties provided by TestComplete and run in local environments.
The information in this topic applies to web tests that locate web objects by using internal identification properties provided by TestComplete and run in local environments.
To access web elements implemented with Web Components technologies (for instance, elements residing in shadow trees or custom elements) from your tests, the following requirements must be met:
-
Your TestComplete version must be 12.70 or later.
-
You must have an active license for the TestComplete Web module.
-
The following plugins must be enabled in TestComplete:
-
Web Testing
-
Chrome Support
-
Firefox Support
These plugins are installed and enabled automatically when you install TestComplete. You may want to check these plugins’ status in the File > Install Extensions dialog box if you experience issues with Web Components support.
-
-
Your TestComplete test project must be configured to support Web Components (see below).
-
Shadow DOM trees in your tested web application must be open. TestComplete cannot access elements residing in closed shadow trees.
Supported Browsers
Only the following web browsers provide full support for Web Components:
-
Google Chrome
-
Mozilla Firefox ver. 63 and later
You can use only these web browsers to create and run tests for web applications that use Web Components.
Test Project Configuration
To create tests for web applications that use Web Components, configure your TestComplete test project in the following way:
 Projects you create in TestComplete version 14.0 (or later) are configured to support Web Components by default. If you have projects created in earlier versions of TestComplete or if you have changed the default properties with which the projects are created, configure them to support Web Components manually.
Projects you create in TestComplete version 14.0 (or later) are configured to support Web Components by default. If you have projects created in earlier versions of TestComplete or if you have changed the default properties with which the projects are created, configure them to support Web Components manually.
-
Open a TestComplete project in which you want to create tests for web applications using Web Components.
-
From the TestComplete main menu, select Tools > Current Project Properties.
-
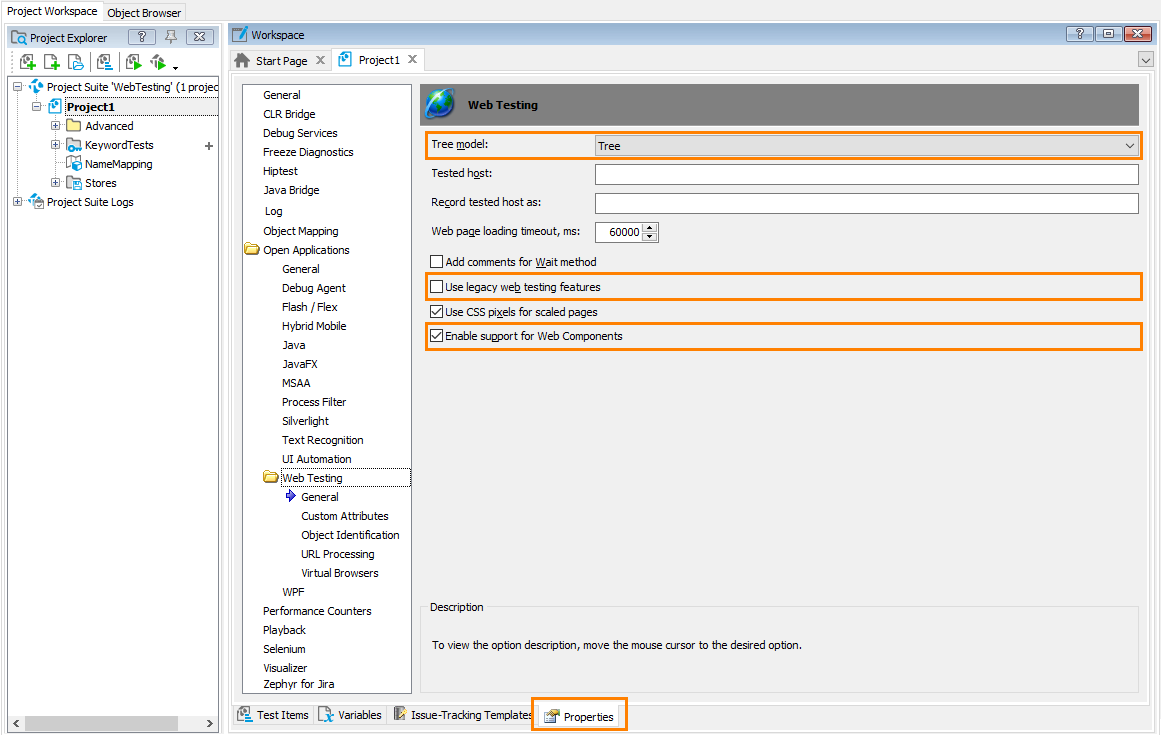
In the tree on the left, select the Open Applications > Web Testing > General category.
-
Make sure that:
-
The Tree model is set to Tree (default value).
-
The Use legacy web testing features check box is disabled.
-
The Enable support for Web Components check box is enabled.
-
-
Save the changes.
 TestComplete versions prior to version 14.0 might recognize some custom web elements as
TestComplete versions prior to version 14.0 might recognize some custom web elements as TextNode objects (or other regular web elements). If you have tests created in earlier versions of TestComplete and working with custom web elements via TextNode objects, these tests will fail if you enable support for Web Components for them. See Tests Created in Earlier TestComplete Versions.
See Also
Support for Web Components
About Support for Web Components
Project Properties - General Web Testing Options
Migrating Projects Created in Earlier Versions to TestComplete 15