|
The information below concerns legacy mobile tests that work with mobile devices connected to the local computer. For new mobile tests, we recommend using the newer cloud-compatible approach. |
Creating tests for hybrid mobile applications is very similar to creating tests for Android or iOS applications (as hybrid applications are mobile applications that display web content). When creating tests for hybrid mobile applications, remember about the specifics of web controls.
This topic includes the following sections:
• 2. Learning Object Names and Available Methods and Properties
 What Methods and Properties to Use for Simulating User Actions
What Methods and Properties to Use for Simulating User Actions
General Information
In TestComplete, tests for hybrid mobile applications can be recorded or created manually as keyword tests and scripts. The easiest way to create a test is to record it and then modify the recorded test commands, but you can also create a test manually from scratch.
TestComplete recognizes both native and web controls in your hybrid application and exposes their methods and properties. It creates the hierarchy of test objects that reflects the hierarchy of controls in the tested application.
Whether you are recording test commands or creating them manually, TestComplete determines the control types and supplies the appropriate test objects with control-specific methods and properties that help you simulate user actions on the controls. For instance, if a control is a check box, the corresponding test object will contain the CheckButton method that helps you simulate selection of the check box. Similarly, if a control is an edit box, the corresponding test object will contain the wText property and the SetText method to help you get and set the control’s text. The recorded tests will contain these specific methods and properties. You can also use them in tests that you create manually.
If the control-specific methods and properties are not enough, you can use the “native” methods and properties of test objects to perform the actions you need.
Actions against controls in WebViews are performed asynchronously. This means that TestComplete does not wait for the operation to finish. You can wait for objects to appear or to change their state by using special methods provided by TestComplete for Android and iOS hybrid applications. For more information, see the Possible Issues With Hybrid Mobile Applications (Legacy) topic.
The next sections of this topic provide information on recording and creating tests for hybrid mobile applications.
Creating a Test
Test Steps
To create a test for a hybrid application, follow these steps:
-
Plan your test and think of the test steps to be simulated.
-
Prepare your application, mobile device and TestComplete for testing as described in the Preparing for Testing Android Applications (Legacy) section.
Note: You need to instrument your Android or iOS application. Otherwise, TestComplete will be unable to recognize mobile and web controls. To find information on instrumenting applications, see the Preparing Android Applications (Legacy) or About Instrumenting iOS Applications (Legacy) topic. -
Run your tested application on the device and connect TestComplete to the device.
-
Explore the tested application in the Object Browser, find the needed test objects and determine the methods and properties available for testing.
-
Write script statements or create keyword-test operations simulating user actions.
Some notes:
-
In your tests for Android applications, you can simulate multi-touch events (gestures). These events should be recorded on a physical device and simulated with special commands. For complete information, see Simulating Gestures (Multi-Touch Events) (Legacy).
-
You can use property and region checkpoints to verify the results of test actions.
1. Initial Steps
-
Prepare your application and device for testing. See Preparing for Testing Android Applications (Legacy) or Preparing Applications, Devices, and Test Computers for iOS Testing (Legacy).
-
Connect the device to TestComplete. See Connecting TestComplete to Android Devices (Legacy) for information on connecting Android devices. iOS devices are connected automatically.
-
Deploy the application to the device and start it. You can automate this step. See Working With Tested Android Applications (Legacy) or Working With Tested iOS Applications (Legacy).
-
To check whether the application and device have been prepared correctly, open the Object Browser (if it is hidden, select View | Object Browser from the TestComplete main menu). If the application and device have been prepared correctly, you will see the hierarchy of application objects in the Object Browser under the Mobile node.
2. Learning Object Names and Available Methods and Properties
If your application has been prepared for testing and TestComplete Android Agent has been installed (for Android devices), you can see the hierarchy of test objects and their methods and properties in the Object Browser and in the Object Spy. You can choose an object and explore it in any of the following ways:
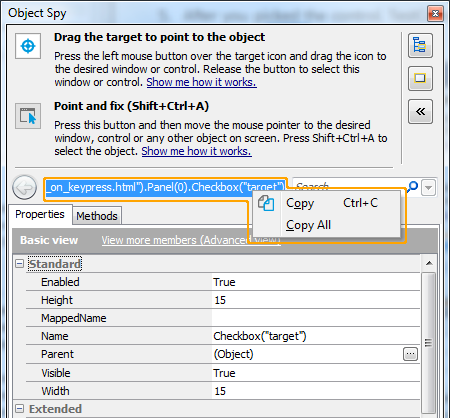
Selecting an Object on the Mobile Screen
| Tip: | When exploring the available methods and properties, pay attention to the Extended category on the Properties page and to the Standard and Actions categories on the Methods page. They contain specific properties and methods that TestComplete provides for controls of various types. These methods and properties can significantly simplify simulation of user actions on controls.
Native methods and properties are in the Android category (for Android controls), in the iOS category (for iOS controls) and in the WebKit or Web section (for Web controls). |
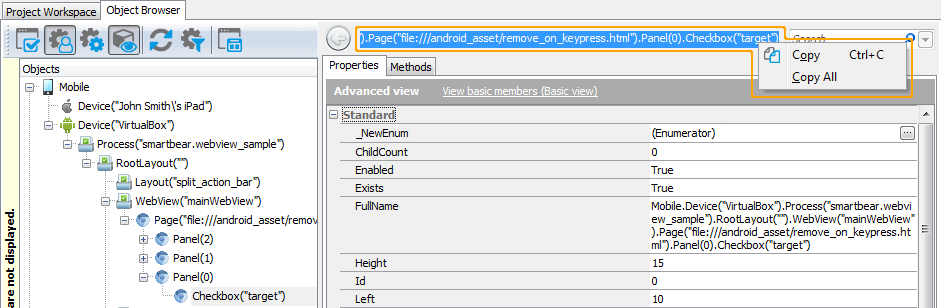
Selecting an Object in the Object Browser
For information on how TestComplete names objects of hybrid applications, see Addressing Objects in Hybrid Mobile Applications (Legacy).
3. Mapping Object Names (Recommendation)
The default object names may have the following drawbacks:
-
Often, they are long. For instance, if your application uses many Layout controls for aligning controls on the screen, the full object name will include all these Layout controls.
-
It may be difficult to understand to which object this or that name corresponds to. That is, the object name can be meaningless.
-
The default name of locally stored web pages changes after each reinstall. See Possible Issues With Hybrid Mobile Applications.
To avoid these situations, we recommend assigning custom names to controls. We call this name mapping. You can choose meaningful names and skip layout containers. You can do this for all the controls in your application (or for all the controls needed for testing) before creating tests. This way you can create tests faster and easier.
Here is a brief description of how you can map object names:
1. Select an object and map its name.
You can do this in the following ways:
-
Map an object from the Object Browser
If you are exploring your application in the Object Browser:
-
Right-click the needed object in the object tree and choose Map Object from the context menu.
-
Follow the instructions of the subsequent dialog.
-
– or –
-
Map an object from the Mobile Screen
-
Click Show Mobile Screen to show the Mobile Screen.
-
Click
 Map Object From Screen from the TestComplete Tools toolbar.
Map Object From Screen from the TestComplete Tools toolbar. -
Use the subsequent wizard to choose the object from the Mobile Screen. Follow the wizard instructions on other pages to complete mapping.
-
2. Obtain the Created Alias.
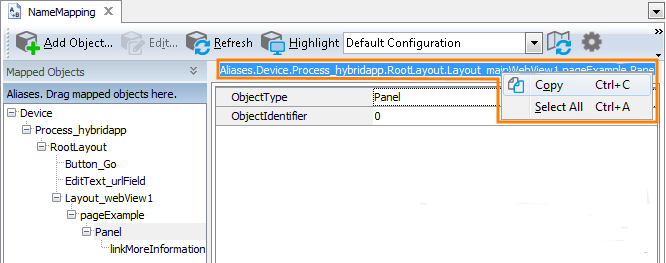
You can see the mapped names in the Name Mapping editor. To display it, switch to the Project Explorer and double-click the <Your Project>\Name Mapping item there.
The mapping names are shown in the Aliases and Mapping Objects trees (the latter is collapsed by default). The hierarchy of items in the Mapping Objects tree reflects the hierarchy you see in the Object Browser. This panel is needed to trace the parent-child object relationships and to explore the mapping settings. The Aliases tree reflects the simplified object hierarchy where some non-significant objects are skipped. Although you can use both names from the Mapping Objects and Aliases trees in your tests, we recommend using Aliases, as it is simpler.
To choose an alias:
-
Select the needed item in the Aliases tree.
-
Select the full object name at the top of the Name Mapping editor and copy it to the clipboard:

Note that you can move the alias in the tree to adjust the object hierarchy at your desire. For instance, you can make some controls direct children of the process item.
For complete information on mapping object names, see Name Mapping.
4. Creating a Test Command
You can create your test as script code or as a keyword test. The sections below briefly explain how you can do this.
Writing Script Code
After you obtain the name of the needed object and learn the property or method name, you can write a test command:
-
Open your script unit.
-
Paste the object name you copied earlier to the Object Browser, Object Spy or Name Mapping editor and then type code for calling a method or for working with the needed property or field.
Creating Keyword-Test Operations
After you obtain the name of the needed object and explore the available methods and properties, you can create keyword-test operations:
-
Open your keyword test for editing. To do this, simply double-click the test in the Project Explorer.
-
On the left of the Keyword Test editor, expand the Test Actions category and find the On-Screen Action operation there.
-
Drag the On-Screen Action operation from the operation palette and drop it into the desired place in your test.
-
After you drop it, TestComplete will display a wizard asking you to specify the desired test object. Paste the object name that you copied to the clipboard earlier in the Object Browser, Object Spy or in the Name Mapping editor. Alternatively, you can open the Mobile Screen window and choose the desired object from it, or, if the object name has been mapped, select the desired alias.
-
Use the subsequent wizard pages to choose what method or property to call and to specify the needed parameters.
5. Select a Device at the Beginning of the Test
If you are going to run your test on several devices (that is, if your test addresses the device without parameters), remember to insert the device selection commands at the beginning of the test:
-
In scripts, use the
Mobile.SetCurrentmethod. -
In keyword tests, use the Select Device or Device Loop operations.
For full information on creating tests that will run on various devices, see Running Tests on Multiple Devices.
What Methods and Properties to Use for Simulating User Actions
To simulate user actions, we recommend using methods and properties which TestComplete provides for test objects of various types. You can find these properties and methods in the Object Browser or in the Object Spy: the properties are on the Properties page under the Extended group, the methods are on the Methods page under the Standard and Actions nodes.
For information on simulating frequently used operations, see Common Tasks for Hybrid Mobile Application Testing (Legacy).
Checking the Results of Test Actions
You can verify test action results in the following ways:
-
To determine the object state, you can use properties, fields and methods of the test object. You can use the methods and properties provided by TestComplete and “native” methods, properties and fields of the object.
After you get the needed value, you can compare it against the expected value. To make comparison, you can use the
if... thenscript statement or the If... Then keyword-test operation, or you can use a property checkpoint. -
To compare the image of some object with some baseline image, you can create and use a region checkpoint. When creating the checkpoint, call the Mobile Screen and specify the needed object of your hybrid application in this window.
You can also use the object’s
Picturemethod to obtain the image of the entire object or some part of it. You can then save this image to the test log, or compare it in scripts or keyword tests with some baseline image. See Posting Images to the Log and Creating Region Checkpoints.
See Also
Testing Hybrid Mobile Applications (Legacy)
Testing Hybrid Mobile Applications - Overview (Legacy)
Recording Tests for Hybrid Mobile Applications (Legacy)
Addressing Objects in Hybrid Mobile Applications (Legacy)
Common Tasks for Hybrid Mobile Application Testing (Legacy)

 View Instructions
View Instructions
 ) from the Object Spy to the needed control in the Mobile Screen. While you are dragging, TestComplete will highlight the controls under the cursor with a red frame.
) from the Object Spy to the needed control in the Mobile Screen. While you are dragging, TestComplete will highlight the controls under the cursor with a red frame. , and then move the mouse to the needed control in the Mobile Screen. Keep the pointer over the control and press the shortcut specified in the Object Spy to capture the control (by default, the shortcut is Shift+Ctrl+A) .
, and then move the mouse to the needed control in the Mobile Screen. Keep the pointer over the control and press the shortcut specified in the Object Spy to capture the control (by default, the shortcut is Shift+Ctrl+A) .