|
The information below concerns legacy mobile tests that work with mobile devices connected to the local computer. For new mobile tests, we recommend using the newer cloud-compatible approach. |
This topic provides general information on creating tests for Android Open Applications, that is, applications that have been prepared for testing with TestComplete. The topic includes the following sections:
 Creating Test Commands Manually
Creating Test Commands Manually
• 2. Learning Object Names and Available Methods and Properties
 What Methods and Properties to Use for Simulating User Actions
What Methods and Properties to Use for Simulating User Actions
Requirements
-
To make your Android application an Open Application, it must be prepared in a certain way (be instrumented). TestComplete does it automatically when running your application. For complete information on this, see Preparing Android Applications (Legacy).
-
To allow TestComplete to interact with the Android Open Application under test, install TestComplete Android Agent on your Android device, emulator or virtual machine. See About TestComplete Android Agent (Legacy).
General Information
In TestComplete, tests for Android Open Applications can be recorded or created manually as keyword tests and scripts. The easiest way to create a test is to record it and then modify the recorded test commands, but of course, you can create a test manually from scratch.
Android Open Applications expose their controls, methods and properties to TestComplete. So, TestComplete can create a hierarchy of test objects that reflects the hierarchy of controls in the tested application. Whether you are recording test commands or creating them manually, TestComplete determines the control types and supplies the appropriate test objects with control-specific methods and properties that help you simulate user actions on the controls. For instance, if a control is a button, the corresponding test object will contain the TouchButton method that helps you simulate a touch on the button. Similarly, if a control is an edit box, the corresponding test object will contain the wText property and the SetText method to help you get and set the control’s text. The recorded tests will contain these specific methods and properties. You can also use them in the test that you create manually.
If the control-specific methods and properties are not enough, you can use the “native” methods and properties of test objects to perform the actions you need.
The next sections of this topic provide more information on recording and creating Android tests.
Test Steps
To create a test for an Android Open Application, follow these steps:
-
Plan your test and think of the test steps to be simulated.
-
Run your tested application on the device and connect TestComplete to the device.
-
Explore the application under test in the Object Browser, find the needed test objects and determine the methods and properties available for testing.
-
Record user actions on your application as a keyword test or script. Modify the recorded test commands, if needed.
– or –
Write script statements or create keyword-test operations simulating the desired actions.
Some notes:
-
In your tests, you can simulate multi-touch events (gestures). These events need to be recorded on a physical device and simulated with special commands. For complete information, see Simulating Gestures (Multi-Touch Events) (Legacy).
-
You can use property or region checkpoints to verify the results of test actions.
-
If your test includes actions performed in non-prepared (black-box) applications, these actions can be recorded and simulated by using the image-based testing approach.
-
TestComplete cannot recognize internal elements of system dialogs that are invoked from Android Open Applications. However, you can handle these dialogs using image-based testing. For detailed information, see Issues With Open Applications Testing.
Recording Test Commands
To record a test for an Android Open Application, you need to prepare the application for testing, connect an Android device to TestComplete, open the Mobile Screen window, start recording and work with your tested application through the Mobile Screen window. For complete information on each step, see Recording Android Tests (Legacy).
To record gestures, you must use physical Android devices. See Recording Gestures (Multi-Touch Events) (Legacy).
Creating Test Commands Manually
1. Initial Steps
-
Prepare your application and device for testing. See Preparing for Testing Android Applications (Legacy).
-
Connect the device to TestComplete. See Connecting TestComplete to Android Devices (Legacy)
-
Deploy the application to the device and start it there. You can automate these steps. See Working With Tested Android Applications (Legacy).
-
To check whether the application and device have been prepared correctly, open the Object Browser panel (if the panel is hidden, select View | Object Browser from the TestComplete main menu to display the panel). If the application and device have been prepared correctly, you will see the hierarchy of application objects in the Object Browser under the Mobile node.
2. Learning Object Names and Available Methods and Properties
If the application was prepared for testing, and the device has the TestComplete Android Agent installed on it, you can see the hierarchy of test objects and their methods and properties in the Object Browser panel and in the Object Spy window. You can choose and explore an object for testing in any of the following ways:
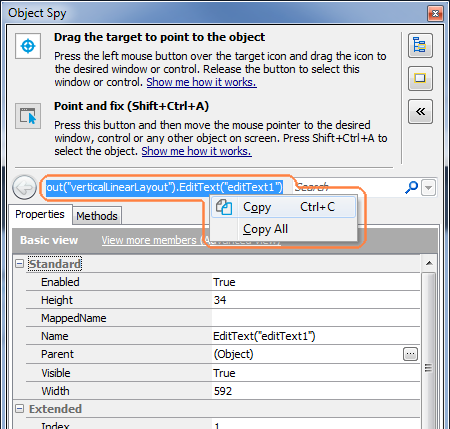
Selecting an Object on the Mobile Screen
| Tip: | When exploring the available methods and properties, pay attention to the Extended category on the Properties page and to the Standard and Actions categories on the Methods page. They contain specific properties and methods that TestComplete provides for controls of various types. These methods and properties can significantly simplify simulation of user actions on controls.
Native methods and properties are available in the Android category. |
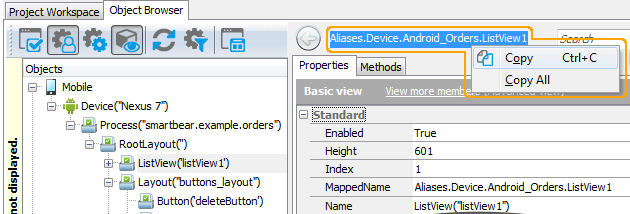
Selecting an Object in the Object Browser
For information on how TestComplete names objects of Android Open Applications, see Addressing Objects in Android Open Applications (Legacy).
3. Mapping Android Object Names (Recommendation)
The default object names may have the following shortcomings:
-
Quite often, they are long. For instance, if your application uses lots of Layout controls for aligning controls on the screen, the full object name will include all these Layout controls.
-
It may be difficult to understand to which object this or that name corresponds. That is, the object name can be meaningless.
To avoid these situations, it is recommended to assign custom names to controls. This is called name mapping. You can choose meaningful names and skip layout containers. You can do this for all the controls in your application (or for all the controls needed for testing) before creating tests. This way the test creation can go faster and easier.
Here is a brief description of how you can map object names:
1. Select an object and map its name.
You can do this in the following ways:
-
Map an object from the Object Browser
If you are exploring your application in the Object Browser panel:
-
Right-click the desired object in the object tree and choose Map Object from the context menu.
-
Follow the instructions of the subsequent dialog.
-
– or –
-
Map an object from the Mobile Screen
-
Click Show Mobile Screen to invoke the Mobile Screen window.
-
Click
 Map Object From Screen from the TestComplete Tools toolbar.
Map Object From Screen from the TestComplete Tools toolbar. -
Use the subsequent wizard to choose the object from the Mobile Screen. Follow the wizard instructions on other pages to complete mapping.
-
2. Obtain the Created Alias.
You can see the mapped names in the Name Mapping editor. To display it, switch to the Project Explorer panel and double-click the <Your Project>\Name Mapping item there.
The mapping names are displayed in the Aliases and Mapping Objects trees (the latter is collapsed by default). The hierarchy of items in the Mapping Objects tree reflects the hierarchy you see in the Object Browser. This panel is needed to trace the parent-child object relationships and to explore the mapping settings. The Aliases tree reflects the simplified object hierarchy where some non-significant objects are skipped. Although you can use both names from the Mapping Objects and Aliases trees in your tests, we recommend using Aliases, as it is simpler.
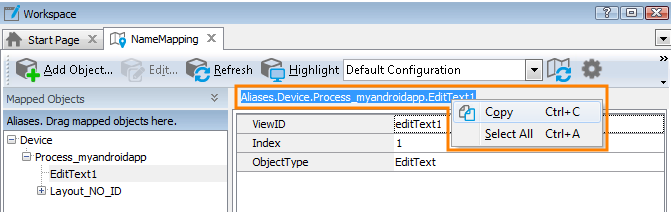
To choose an alias:
-
Select the desired item in the Aliases tree.
-
Select the full object name at the top of the Name Mapping editor and copy it to the clipboard:

Note that you can move the alias in the tree to adjust the object hierarchy at your desire. For instance, you can make some controls direct children of the process item.
For complete information on mapping object names, see Name Mapping.
4. Creating a Test Command
You can create your test as script code or as a keyword test. The sections below briefly explain how you can do this.
Writing Script Code
After you obtain the name of the desired object and learn the property or method name, you can write a test command:
-
Open your script unit.
-
Paste the object name you copied earlier to the Object Browser panel, Object Spy window or Name Mapping editor and then type code for calling a method or for working with the desired property or field.
Creating Keyword-Test Operations
After you obtain the name of the desired object and explore the available methods and properties, you can create keyword-test operations:
-
Open your keyword test for editing. To do this, simply double-click the test in the Project Explorer panel.
-
On the left of the Keyword Test editor, expand the Test Actions category and find the On-Screen Action operation there.
-
Drag the On-Screen Action operation from the operation palette and drop it into the desired place in your test.
-
After you drop it, TestComplete will display a wizard asking you to specify the desired test object. Paste the object name that you copied to the clipboard earlier in the Object Browser panel, Object Spy window or in the Name Mapping editor. Alternatively, you can open the Mobile Screen window and choose the desired object from it, or, if the object name has been mapped, select the desired alias.
-
Use the subsequent wizard pages to choose the method or property to be called and to specify the needed parameters.
5. Select a Device at the Beginning of the Test
If you are going to run your test on multiple devices (that is, if your test addresses the device without parameters), remember to insert the device selection commands at the beginning of the test:
-
In scripts, use the
Mobile.SetCurrentmethod. -
In keyword tests, use the Select Device or Device Loop operations.
For complete information on creating tests that will run on various devices, see Running Tests on Multiple Devices.
What Methods and Properties to Use for Simulating User Actions
To simulate user actions, we recommend using methods and properties which TestComplete provides for test objects of various types. You can find these properties and methods in the Object Browser panel or in the Object Spy window: the properties are on the Properties page under the Extended node, the methods are on the Methods page under the Standard and Actions nodes.
For information on simulating frequently used operations, see Simulating User Actions.
Checking the Results of Test Actions
You can verify test action results in the following ways:
-
To determine the object state, you can use properties, fields and methods of the test object. You can use the methods and properties provided by TestComplete and “native” methods, properties and fields of the object.
Once you get the desired value, you can compare it against the expected value. To perform comparison, you can use the
if... thenscript statement or the If... Then keyword-test operation, or you can use a property or object checkpoint.Below are some methods, fields and properties that you can use to check an object's state:
To check … Use the following Text of an EditText control wTextpropertyText of a control of another type ControlTextpropertyCheck box state wStatepropertyRadio button state wCheckedpropertyCheck if an object exists ExistspropertyCheck if an object is visible on screen First, use the Existsproperty to verify the object exists, then use theVisibleOnScreenproperty to determine whether the object is visible to the userCheck the state of an item in the expandable item list wIsItemExpandedproperty -
To compare the image of some object with some baseline image, you can create and use a region checkpoint. When creating the checkpoint, call the Mobile Screen window and specify the desired object of your Android application in this window.
You can also use the object’s
Picturemethod to obtain the image of the entire object or some part of it. You can then save this image to the test log, or compare it in scripts or keyword tests with some baseline image. See Posting Images to the Log and Creating Region Checkpoints.
See Also
Testing Android Applications (Legacy)
About Testing Android Applications (Legacy)
Recording Android Tests (Legacy)
Image-Based Testing

 View Instructions
View Instructions
 ) from the Object Spy window to the desired control in the Mobile Screen window. While you are dragging, TestComplete will highlight the controls under the cursor with a red frame.
) from the Object Spy window to the desired control in the Mobile Screen window. While you are dragging, TestComplete will highlight the controls under the cursor with a red frame. , and then move the mouse to the desired control in the Mobile Screen window. Keep the mouse pointer over the control and press the shortcut specified in the Object Spy window to capture the control (by default, the shortcut is Shift+Ctrl+A) .
, and then move the mouse to the desired control in the Mobile Screen window. Keep the mouse pointer over the control and press the shortcut specified in the Object Spy window to capture the control (by default, the shortcut is Shift+Ctrl+A) .