

 |
Information in this topic applies to hybrid mobile applications. |
Hybrid Mobile options let you configure different aspects of TestComplete behavior when testing hybrid mobile applications.
Two notes:
-
These options are available only if you have a license for the TestComplete Mobile module and the module’s plugins are enabled in TestComplete.
-
Recommendation: Some of these options specify the way TestComplete names test objects. Changing these options can break the existing tests. We recommend that you configure the options before you start creating tests.
To view or modify the options, do any of the following:
-
Select Tools > Current Project Properties from the TestComplete menu.
– or –
Double-click the project in the Project Explorer. In the project editor that opens, select the Properties tab.
– or –
From the context menu of the project in the Project Explorer, select Edit > Properties.
-
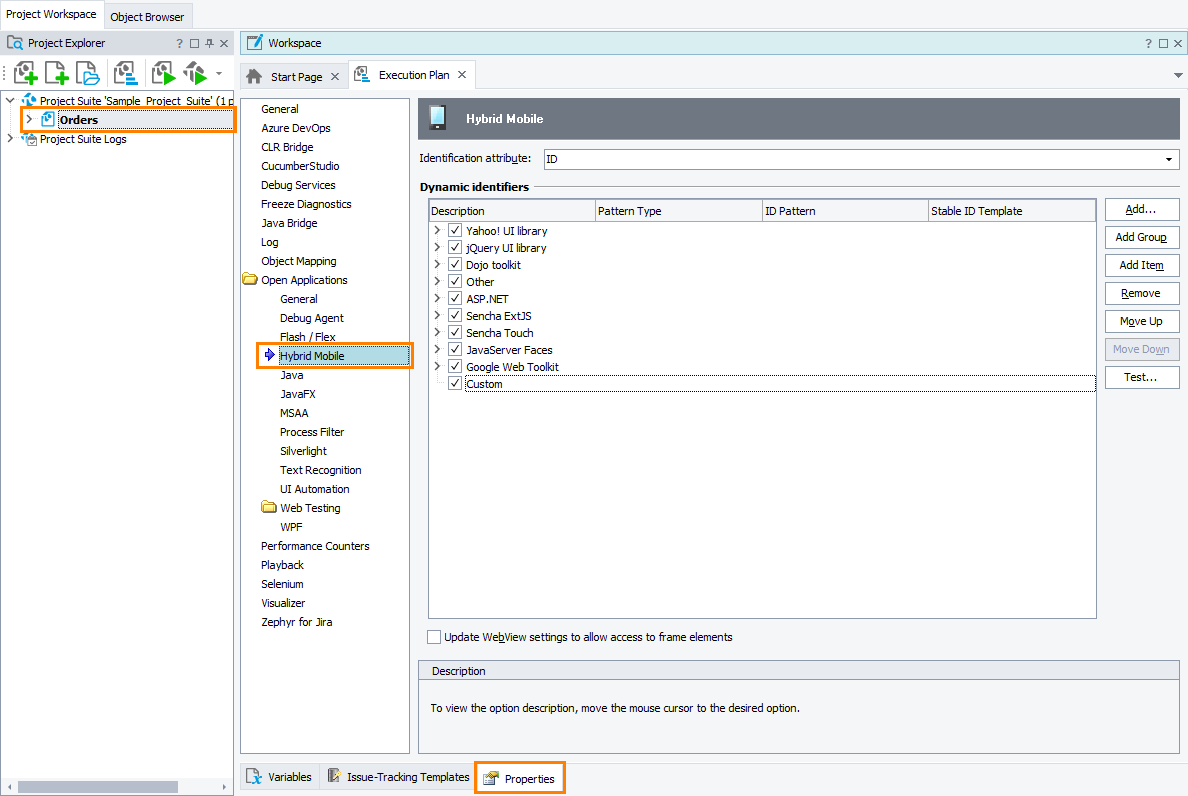
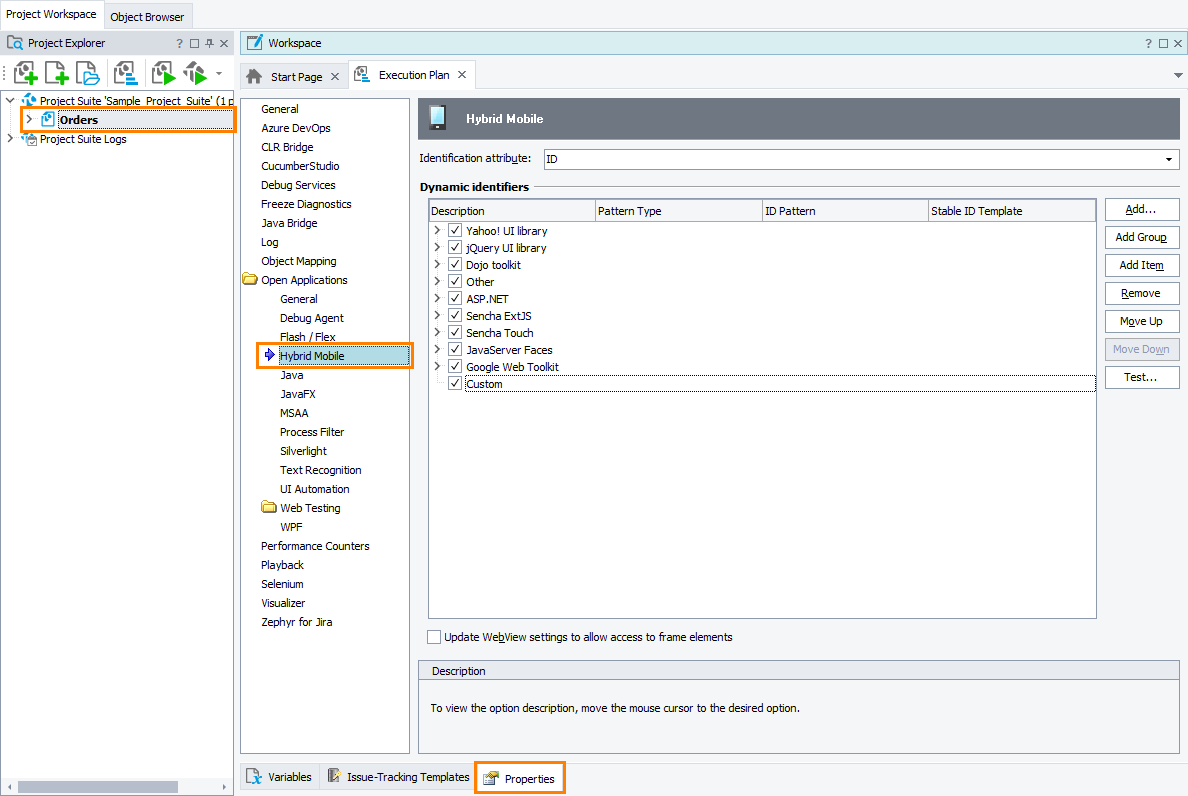
In the tree on the left of the project properties editor, select Open Applications > Hybrid Mobile.

Click the image to enlarge it.
You can change the following options:
-
Identification attribute - TestComplete uses the HTML id and name attributes to identify web page elements. This option specifies which attribute TestComplete should look at first when selecting an identifier for a web test object.
If the selected primary attribute is not specified or if it is ignored due to matching one of the Dynamic identifiers, TestComplete tries the other attribute. If the secondary attribute is also missing or ignored, TestComplete uses the index as the object’s identifier. See the description of the ObjectIdentifier property.
-
Dynamic identifiers - Web applications can use dynamically generated ids (for example, ext-gen-123) that can change from session to session. This option specifies a list of patterns for detecting and handling dynamic identifiers in order to achieve more robust object recognition during test recording and playback. Depending on the pattern type and configuration, TestComplete either ignores the dynamic identifier or extracts and uses its stable, non-changing part. For more information, see Handle Dynamic Identifiers.
There are predefined patterns for popular mobile web application frameworks, such as ASP.NET, jQuery UI, Dodjo toolkit and others.
 Pattern Settings
Pattern Settings
 Pattern Settings
Pattern Settings Pattern Settings
Pattern SettingsThe table with patterns contains the following columns:
-
Description - An arbitrary description of the pattern.
The check box to the left of the description indicates whether the pattern is enabled for use.
-
Pattern Type - The pattern type which you can select from the drop-down list:
-
Wildcard patterns are simple patterns that specify a string of characters with dynamic parts of the string masked by the * and ? wildcards. An asterisk ( * ) matches any sequence of characters (including an empty string), a question mark ( ? ) - any single character.
A match occurs only if the entire identifier matches the specified pattern.
Wildcard patterns denote dynamic identifiers that TestComplete should ignore completely. If an object identifier matches a wildcard pattern, TestComplete ignores it and chooses another suitable identifier.
-
Regular expressions (RegExp) allow you to define complex matching patterns with optional items, alternations, repetitions and other rules. For more information, see Regular Expressions Syntax.
A dynamic identifier matches against a regular expression pattern if the pattern appears anywhere in the identifier. However, if the pattern includes the “beginning of input” (^), “end of input” ($) or both tokens, a match occurs only if the identifier starts with, ends with or entirely matches the specified regular expression.
If the dynamic identifier includes non-changing parts (such as treepicker in treepicker-1038), you can denote them using capturing parentheses { } within the regular expression. After that you can specify the Stable ID Template to construct the object identifier to be used by TestComplete from the captured sub-expressions (see below).
If the Stable ID Template is not specified for a regular expression pattern, TestComplete will ignore identifiers that match this pattern and choose other suitable identifiers for the web objects.
-
ID Pattern - The pattern used to determine if an identifier is dynamic. Patterns are case-sensitive.
-
Stable ID Template - Used only with regular expression patterns. Specifies a template to create a stable identifier for the object from non-changing parts of the dynamic identifier. These parts must be enclosed in the capturing parentheses { } within the ID Pattern. In the Stable ID Template, use $1, $2 and so on to refer to the first, second, etc. captured sub-expressions within regular expressions.
The pattern order in the table corresponds to the order in which TestComplete checks these patterns against web object identifiers. To change the priority of patterns, use the Move Up and Move Down buttons.
To instruct TestComplete not to use a specific pattern, unselect the check box to the left of the pattern description.
Modifying the list
 To add a new group
To add a new group
 To add a new pattern via wizard
To add a new pattern via wizard
 To add a new pattern via wizard
To add a new pattern via wizard To add a new pattern via wizard
To add a new pattern via wizardTestComplete includes the Add Dynamic Identifier Pattern wizard that automatically generates a match pattern for any given identifier. To add a pattern using this wizard:
The pattern will be appended at the end of the group. You can modify it if necessary by changing the pattern data in the table.
 To define a pattern manually
To define a pattern manually
 To define a pattern manually
To define a pattern manually To define a pattern manually
To define a pattern manuallyIf you already have a regular expression or wildcard pattern, you can enter it directly into the table:
-
Select the group to add a pattern to and click Add Item. A new item will be appended at the end of the group.
-
Specify the pattern, pattern type and description.
-
Select the Enable check box to activate the pattern.
 To modify a pattern
To modify a pattern
 To modify a pattern
To modify a pattern To modify a pattern
To modify a pattern
 To check if a specific identifier matches one of the existing patterns
To check if a specific identifier matches one of the existing patterns
 To check if a specific identifier matches one of the existing patterns
To check if a specific identifier matches one of the existing patterns To check if a specific identifier matches one of the existing patterns
To check if a specific identifier matches one of the existing patterns
-
Click Test. This will open the Test Dynamic Identifier Patterns wizard.
-
In the wizard, enter the identifier you want to test or point to a web page element with this identifier.
| Note: |
The identifier used by TestComplete is either the HTML id or name attribute of web objects, according to the Identification attribute setting. |
If the specified identifier matches any of the existing patterns, the wizard will show the pattern description and the stable identifier extracted from this identifier (if any).
 To enable or disable a pattern
To enable or disable a pattern
 To enable or disable a pattern
To enable or disable a pattern To enable or disable a pattern
To enable or disable a patternSelect or unselect the check box to the left of the pattern description.
 To delete a pattern or group
To delete a pattern or group
 To delete a pattern or group
To delete a pattern or group To delete a pattern or group
To delete a pattern or groupSelect the pattern or group and click Remove.
| Tip: |
Instead of deleting patterns, you can uncheck them in the table. The pattern definition remains in the project, but TestComplete will not use it. |
-
Update WebView settings to allow access to frame elements - Android 4.1 and later restricts access to the contents of frames for pages loaded from local files. This option specifies whether TestComplete should change the settings of AndroidWebView controls to allow access to FRAME contents on these pages. If the setting is disabled, TestComplete has no access to web elements in FRAMEs on these pages.
| Note: |
If this setting is enabled, TestComplete reloads the page displayed in a WebView control when you first access a frame.
To avoid reloading, you can allow access to the frame contents by modifying the properties of the tested WebView control from script. Learn more about this.
|
The default values for the web object identification options that will be used in new TestComplete projects can be specified in the Default Project Properties - Object Identification Options dialog.
See Also
Testing Hybrid Mobile Applications (Legacy)
Testing Hybrid Mobile Applications - Overview (Legacy)
Default Project Properties - Object Identification Options
Project Properties - Object Identification Options



 Pattern Settings
Pattern Settings