The Name Mapping repository stores all your tested objects with their custom name and with their identification criteria. TestComplete uses the criteria to locate the objects in your tested application before simulating user actions over the objects. TestComplete stores the criteria in the Name Mapping repository automatically when you record tests or when you add objects to the repository manually.
About the "Use XPath and CSS selectors for web objects" mode
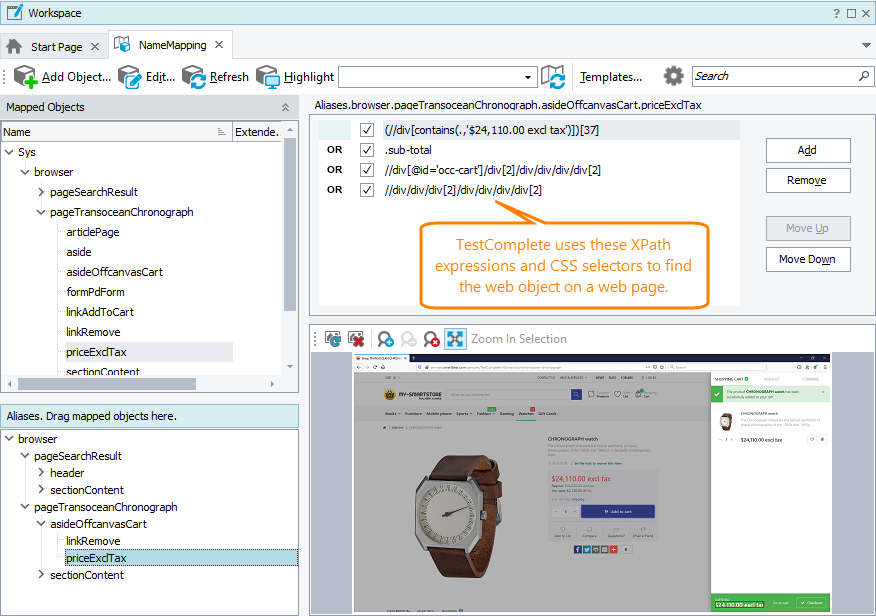
Starting from version 14.50, TestComplete provides a special mode you can use to locate web elements in a web application — by using XPath expressions and CSS selectors. It can be a single XPath expression or CSS selector or several of them. When locating the element, TestComplete will go through the specified selectors one after another in the order the Name Mapping editor lists them until it finds a web element that matches the selector or until there are no more selectors left.
By using this mode to locate your web object, you can:
-
Make your search expressions for web objects short and easy to understand.
-
Make your web tests more reliable.
-
Make your web tests cross-platform compatible. Web tests that rely on XPath expressions and CSS selectors to locate web objects can run in various web browsers and on various platforms managed by Selenium Grid.
You can enable the mode
 Enable the mode before you start the test recording or before you add objects to the repository.
Enable the mode before you start the test recording or before you add objects to the repository.
-
When you create a new project via the File > New > New Project wizard.
-
When you record a new test via the Start Page > Record Test wizard.
-
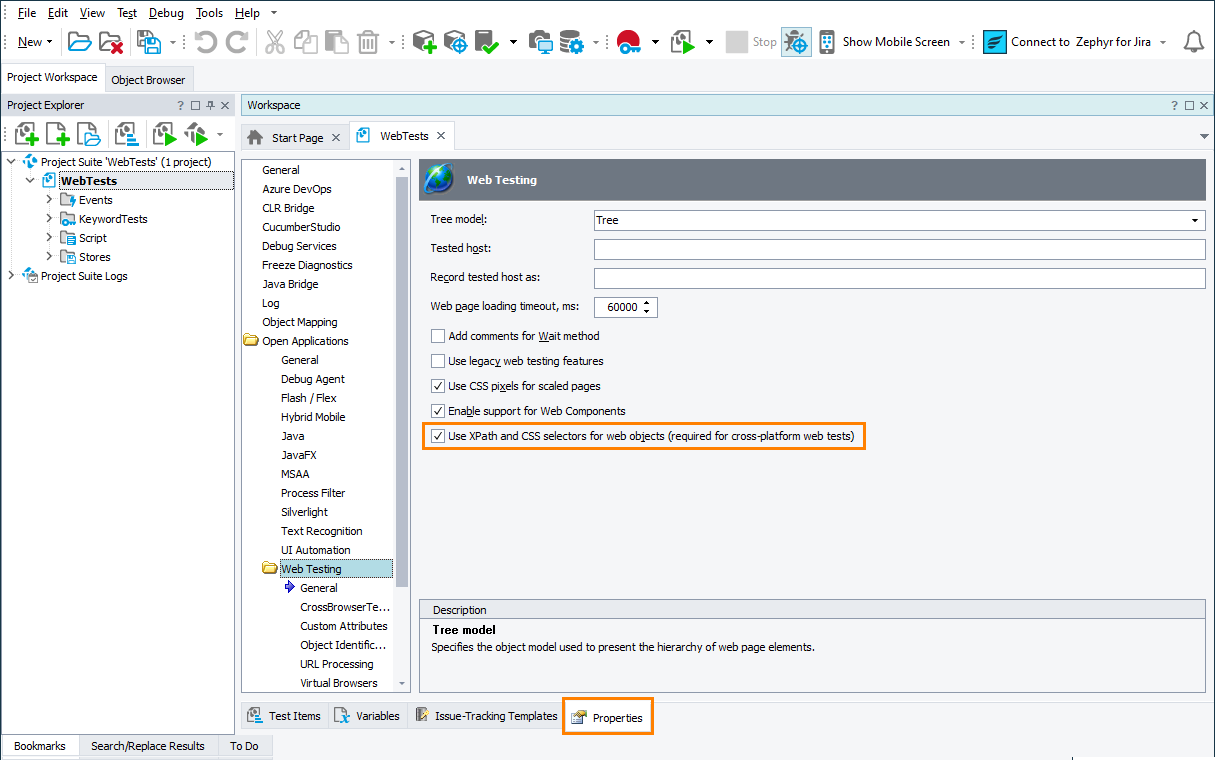
On the Open Applications > Web Testing > General page of the existing project’s Properties page.
Edit mapping criteria
To add a new selector
By default, when TestComplete maps a web object, it detects and adds all possible XPath expressions and CSS selectors that can be used to locate the object to the Name Mapping repository automatically. To add a selector manually:
-
Select a mapped web object whose identification criteria you want to modify (you can select the object in the Mapped Objects tree or in the Aliases tree).
-
To the right of the selector list, click Add.
-
Enter an XPath expression or a CSS selector to use to locate the mapped object.
It must comply with the following:
-
If needed, change the entered selector priority by using the Move Up and Move Down buttons.
To modify a selector
Click the selector in the list of mapping criteria and type the new XPath expression or CSS selector.
It must comply with the following:
To disable a selector
To temporarily exclude a selector from the list of mapping criteria, clear the check box next to the selector.
To change the selector priority
When trying to locate a tested web object, the test engine checks the XPath expressions and CSS selectors that the criteria specifies in the order they are listed by the editor.
Select the XPath expression or CSS selector whose priority you want to change and click Move Up or Move Down respectively.
To delete an expression
Select a selector in the list and click Remove.
See Also
Name Mapping
Basic Mapping Criteria
Conditional Mapping Criteria
About Cross-Platform Web Tests


 View
View