 The information in this topic applies both to default and cross-platform web tests.
The information in this topic applies both to default and cross-platform web tests.
In your web tests, you can access the HTML DOM document object of web pages. You can use it in your tests to get specific DOM-related data from the web page.
To access a web page’s DOM document object, use the Page.contentDocument property. Similarly, to get the document object of a frame, use the Frame.contentDocument property.
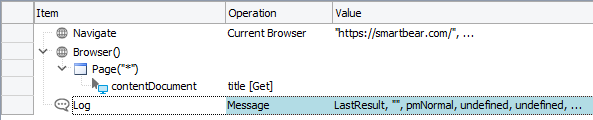
The following example demonstrates how you can use the DOM document.title property to get the web page title:

JavaScript, JScript
var page = Sys.Browser().Page("*");
Log.Message(page.contentDocument.title);
Python
page = Sys.Browser().Page("*")
Log.Message(page.contentDocument.title)
VBScript
Set page = Sys.Browser.Page("*")
Log.Message page.contentDocument.title
DelphiScript
var page;
…
page := Sys.Browser.Page('*'');
Log.Message(page.contentDocument.title);
C++Script, C#Script
var page = Sys["Browser"]()["Page"]("*");
Log["Message"](page["contentDocument"]["title"]);
For information on the properties and methods of the DOM document object in different browsers, follow these links:
Cross-Platform Web Test Limitation
In your cross-platform web tests, you can only access the DOM document object’s properties and methods that return simple type data (strings, integers, or Booleans). If a member returns a value of a complex type, for example, a collection, TestComplete will convert it into a string.
Remarks
The contentDocument property is a native property of web pages in Chrome, Firefox, Edge and Internet Explorer 11.
See Also
How To
Run JavaScript on Web Pages
Access Native Web Attributes and Methods
Getting CSS Attributes

