To simulate user actions over a web element in your tested web application or on a web page, your tests must locate the needed web element first. In cross-platform web tests, you do it by using the FindElement and WaitElement methods. These methods search for web elements by CSS selectors or XPath expressions. The FindElement method returns the found element immediately, while the WaitElement method pauses the test execution for the specified timeout until the needed web element becomes available.
 Name Mapping is not supported in cross-platform web tests. Tests that use mapped web objects will not be able to run in remote environments correctly.
Name Mapping is not supported in cross-platform web tests. Tests that use mapped web objects will not be able to run in remote environments correctly.
Prerequisites
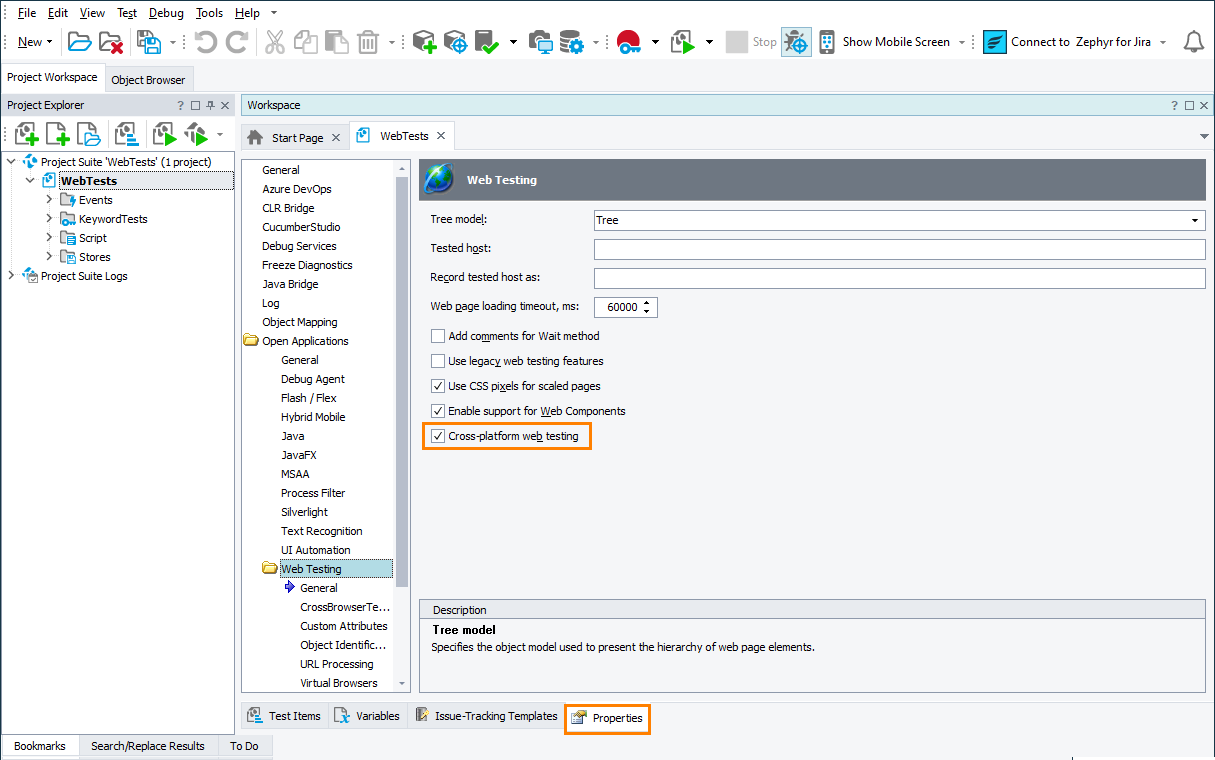
To create tests compatible with various browsers, operating systems and platforms, a new mode has been introduced in TestComplete. Enable this mode before you start creating your cross-platform tests:
To learn more, see Enabling Cross-Platform Tests Support.
Addressing Web Objects in Object Browser
In the Object Browser (and Object Spy), you can explore the object structure of web pages and web applications running in a web browser supported by TestComplete and on your local computer. To refer to an individual object in a tested web application, select the needed object in the Object Browser or Object Spy. When the new cross-platform mode is enabled, these tools display how to get the selected object using the FindElement method. They will also show the list of available locators (search expressions) that can be used to get the element (if several expressions are available):
You can select the needed locator and then copy the code to the clipboard to insert it into your test.
If your tested web application generates the dynamic id attribute for web elements (for example, nav-123), you can configure TestComplete to detect and ignore such dynamic values and not to use them in the search expression in the Object Browser and Object Spy and during the test recording. To learn more, see Handle Dynamic Identifiers.
Note: You cannot access remote web browsers from the Object Browser or Object Spy.
Addressing Web Objects in Script Tests
By default, in recorded tests, TestComplete uses the FindElement method and CSS selectors to access individual objects in web applications under test. For example, the following script code shows how to get web elements by using their id and class name:
JavaScript, JScript
{
…
var browser = Sys.Browser();
var page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page.FindElement("#instasearch");
var searchbutton = page.FindElement(".instasearch-button");
…
}
Python
…
browser = Sys.Browser()
page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
textbox = page.FindElement("#instasearch")
searchbutton = page.FindElement(".instasearch-button")
…
VBScript
…
Set browser = Sys.Browser()
Set page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
Set textbox = page.FindElement("#instasearch")
Set searchbutton = page.FindElement(".instasearch-button")
…
End Sub
DelphiScript
var browser, page, textbox, searchbutton;
begin
…
browser := Sys.Browser();
page := browser.Page('*services.smartbear.com/samples/TestComplete*/smartstore/');
textbox := page.FindElement('#instasearch');
searchbutton := page.FindElement('.instasearch-button');
…
end;
C++Script, C#Script
{
…
var browser = Sys["Browser"]();
var page = browser["Page"]("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page["FindElement"]("#instasearch");
var searchbutton = page["FindElement"](".instasearch-button");
…
}
You can also use the XPath expression to get the needed web element. For example, the following script code shows how to get web elements by their XPath:
JavaScript, JScript
{
…
var browser = Sys.Browser();
var page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page.FindElement("//form/input[@id='instasearch']");
var searchbutton = page.FindElement("//form/button[contains(@class, 'instasearch-button')]");
…
}
Python
…
browser = Sys.Browser()
page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
textbox = page.FindElement("//form/input[@id='instasearch']")
searchbutton = page.FindElement("//form/button[contains(@class, 'instasearch-button')]")
…
VBScript
…
Set browser = Sys.Browser()
Set page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
Set textbox = page.FindElement("//form/input[@id='instasearch']")
Set searchbutton = page.FindElement("//form/button[contains(@class, 'instasearch-button')]")
…
End Sub
DelphiScript
var browser, page, textbox, searchbutton;
begin
…
browser := Sys.Browser();
page := browser.Page('*services.smartbear.com/samples/TestComplete*/smartstore/');
textbox := page.FindElement('//form/input[@id=''instasearch'']');
searchbutton := page.FindElement('//form/button[contains(@class, ''instasearch-button'')]');
…
end;
C++Script, C#Script
{
…
var browser = Sys["Browser"]();
var page = browser["Page"]("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page["FindElement"]("//form/input[@id='instasearch']");
var searchbutton = page["FindElement"]("//form/button[contains(@class, 'instasearch-button')]");
…
}
To pause the test execution until the needed web element is accessible, use the WaitElement method:
JavaScript, JScript
{
…
var browser = Sys.Browser();
var page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page.WaitElement("#instasearch", 1000);
var searchbutton = page.WaitElement(".instasearch-button", 3000);
…
}
Python
…
browser = Sys.Browser()
page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
textbox = page.WaitElement("#instasearch", 1000)
searchbutton = page.WaitElement(".instasearch-button", 3000)
…
VBScript
…
Set browser = Sys.Browser()
Set page = browser.Page("*services.smartbear.com/samples/TestComplete*/smartstore/")
Set textbox = page.WaitElement("#instasearch", 1000)
Set searchbutton = page.WaitElement(".instasearch-button", 3000)
…
End Sub
DelphiScript
var browser, page, textbox, searchbutton;
begin
…
browser := Sys.Browser();
page := browser.Page('*services.smartbear.com/samples/TestComplete*/smartstore/');
textbox := page.WaitElement('#instasearch', 1000);
searchbutton := page.WaitElement('.instasearch-button', 3000);
…
end;
C++Script, C#Script
{
…
var browser = Sys["Browser"]();
var page = browser["Page"]("*services.smartbear.com/samples/TestComplete*/smartstore/");
var textbox = page["WaitElement"]("#instasearch", 1000);
var searchbutton = page["WaitElement"](".instasearch-button", 3000);
…
}
Addressing Web Objects in Keyword Tests
To get the needed web elements in keyword tests, you can call the FindElement method (or the WaitElement method) of the tested web page or a web element by using the Call Object Method, Run Code Snippet, or Run Script Routine operations.
The image below shows a keyword test that gets tested objects by using the FindElement method: