TestComplete samples (both built-in and additional) are located in the <Users>\Public\Public Documents\TestComplete 14 Samples folder.
Some file managers display the Public Documents folder as Documents.
 |
Web Accessibility checkpoints are deprecated. We do not recommend using them. Use Web Audits checkpoints instead. |
A web accessibility checkpoint is a test operation that verifies that the web page under test conforms to the following accessibility guidelines:
-
Web Content Accessibility Guidelines
-
Section 508 standards
For instance, you can use it to verify that all the IMG elements contain the ALT, WIDTH and HEIGHT attributes or check that all links on the page under test are valid.
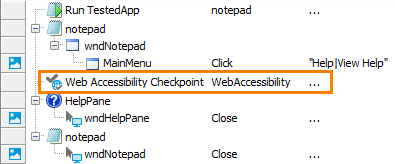
In keyword tests, you verify web page accessibility by using the Web Accessibility Checkpoint operation:

In scripts, you do this by using the WebTesting.WebAccessibilityCheckpointName.Check method:
JavaScript, JScript
Python
WebTesting.WebAccessibility1.Check()VBScript
DelphiScript
C++Script, C#Script
The Stores > WebTesting collection stores WebAccessibility elements that specify data that checkpoints use for verification:
-
The name of the page the checkpoint will verify. It can be either the page’s mapped name (alias) the Name Mapping repository stores, or the name used to address the page in the Object Browser or Object Spy.
-
The parameters that specify the verification actions the checkpoint will perform against the page.
To learn more about the data each element stores, see the Web Accessibility Element editor description.
Requirements
-
A license for TestComplete Web module.
-
The Web Checkpoints and Web Testing plugins. These plugins are installed and enabled automatically.
If you experience issues when creating web checkpoints, select File > Install Extensions from the TestComplete main menu and check whether the plugins are active.
-
You can create web accessibility checkpoints only for web pages that are displayed in web browsers supported by TestComplete, so that the test engine has access to elements in these web pages. For a list of supported browsers, see Supported Web Browsers and Technologies.
How to Create Web Accessibility Checkpoints
You can create web accessibility checkpoints in your tests at design time. For detailed instructions on using the wizard, see Creating Web Accessibility Checkpoints.
When you create a web accessibility checkpoint, you specify a web page you want to verify and verification actions you want to perform against it. This data is stored in the Web Accessibility project element of the Stores > WebTesting collection.
How Web Accessibility Checkpoints Work
Web accessibility checkpoints can take the following parameters:
-
PageObject - The
Pageobject corresponding to the web page that you want to verify. If this parameter is omitted (by default), TestComplete verifies thePageobject specified in the Web Accessibility element. -
Timeout - This parameter is ignored. It is reserved for future implementation.
When you run the test, the web accessibility checkpoint obtains the specified web page (the page must be opened in a supported web browser at the moment). If the checkpoint cannot find or access the target web page, it waits for it for the period of time specified by the Auto-wait timeout setting (this setting belongs to the Playback group of your project's properties). If the page has not been found by the end of the delay, the verification fails.
After the checkpoint obtains the target web page, it accesses all of its elements and their properties and performs verification actions against them. Each web accessibility checkpoint can perform several verification actions that are specified by the checkpoint settings. For detailed information on checkpoint settings and verification actions, see Web Accessibility Checkpoint Settings.
Web Accessibility Checkpoint Results
If all verification actions specified by the checkpoint settings pass successfully, the checkpoint posts a ![]() success message to the test log.
success message to the test log.
If any verification fails, the checkpoint logs an  error message to the test log. The Details panel reports elements that have not passed verification.
error message to the test log. The Details panel reports elements that have not passed verification.
| Note: | To change the type of the message posted to the test log on verification failure or customize the log message of the checkpoints, use one of the alternative approaches described below. |
Alternatives to Web Accessibility Checkpoints
In addition to web accessibility checkpoints, to verify web pages, you can use the following approaches:
-
TestComplete provides access to methods and properties of web page elements. To perform desired verification actions, you can create a test that will check properties of web page elements. For more information on working with web page elements in tests, see About Testing Web Applications.
-
To perform verification actions specified by the Web Accessibility element settings, you can use the
WebAccessibility.Comparemethod. The method is similar to the web accessibility checkpoint but it allows you to specify what type of message (an error, warning, informative message or no message at all) will be posted to the test log if the verification fails.
Samples
TestComplete includes a sample project that demonstrates how to create web accessibility checkpoints:
 <TestComplete Samples>\Web\Checkpoints\Web Accessibility
<TestComplete Samples>\Web\Checkpoints\Web Accessibility
| Note: | If you do not have the sample, download the TestComplete Samples installation package from the support.smartbear.com/downloads/testcomplete/samples/ page of our website and run it. |
See Also
Web Accessibility Checkpoints
Web Accessibility Checkpoint Operation
Check Method
Testing Web Applications
Web Testing - Examples
