Web Components is a collection of APIs that allows creating custom and reusable elements for web applications. Web Components include several specifications; among them are Shadow DOM, Custom Elements, HTML Templates and HTML Imports. This topic describes the support that TestComplete provides for the Web Components and how you can create tests for web applications that implement Web Components technologies.
You can find more information on Web Components at w3c.github.io/webcomponents/explainer and developer.mozilla.org/en-US/docs/Web/Web_Components.
Support for Web Components
TestComplete can recognize and access custom web elements implemented with the following Web Components technologies:
Video Tutorial
Requirements
-
An active license for TestComplete Web module.
-
The following plugins must be enabled in File > Install Extensions:
-
Web Testing
-
Chrome Support
-
Firefox Support
These plugins are enabled by default when you install TestComplete.
-
-
Your TestComplete project must be configured to support Web Components technologies. Projects created in TestComplete version 14.0 and later are configured to support them by default. If you have projects created in earlier TestComplete versions or if you have modified default properties with which TestComplete creates all new projects, configure your project manually. See Test Project Configuration.
-
Shadow DOM trees in your tested web application must be open.
For detailed information, see Support for Web Components - Requirements.
Creating and Recording Tests for Web Applications That Use Web Components
TestComplete can recognize elements residing in Shadow DOM trees and custom web elements the same way it recognizes regular web elements. You can record and play back user actions on such elements, or you can create tests manually from scratch. Usually, it is easier to record the test first and then modify and enhance the recorded test.
When you record a test, you interact with the tested web application as an end-user would: navigate through the application’s screens, fill out forms, and so on. TestComplete captures all actions you perform in the application and adds them to the test.
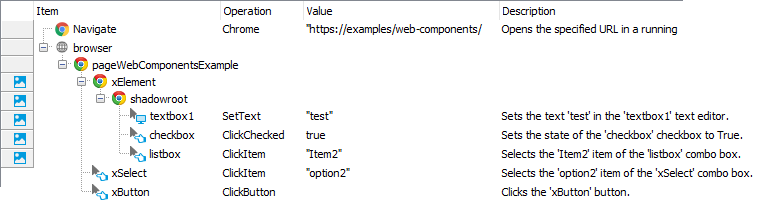
A test consists of a sequence of operations that define various interactions with objects in the tested application. For example, in the sample test below, you can see that item selection from a custom combo box is represented by the ClickItem operation, clicking a custom button - by the ClickButton operation, and so on.

Sample keyword test recorded against a web application that uses Web Components
JavaScript, JScript
function Test_WebComponentsExample(exampleURL)
{
Browsers.Item(btChrome).Navigate(exampleURL);
var page = Aliases.browser.pageWebComponentsExample;
var shadowRoot = page.xElement.shadowroot;
shadowRoot.textbox1.SetText("text");
shadowRoot.checkbox.ClickChecked(true);
shadowRoot.listbox.ClickItem("Item2");
page.xSelect.ClickItem("Option2");
page.xButton.ClickButton();
}
Python
def Test_WebComponentsExample(exampleURL):
Browsers.Item[btChrome].Navigate(exampleURL)
page = Aliases.browser.pageWebComponentsExample
shadowRoot = page.xElement.shadowroot
shadowRoot.textbox1.SetText("text")
shadowRoot.checkbox.ClickChecked(True)
shadowRoot.listbox.ClickItem("Item4")
page.xSelect.ClickItem("Option2")
page.xButton.ClickButton()VBScript
Sub Test_WebComponentsExample(exampleURL)
Browsers.Item(btChrome).Navigate(exampleURL)
Set page = Aliases.browser.pageWebComponentsExample
Set shadowRoot = page.xElement.shadowroot
shadowRoot.textbox1.SetText("text")
shadowRoot.checkbox.ClickChecked(True)
shadowRoot.listbox.ClickItem("Item2")
page.xSelect.ClickItem("Option2")
page.xButton.ClickButton
End Sub
DelphiScript
procedure Test_WebComponentsExample(exampleURL);
var page, shadowRoot;
begin
Browsers.Item(btChrome).Navigate(exampleURL);
page := Aliases.browser.pageWebComponentsExample;
shadowRoot := page.xElement.shadowroot;
shadowRoot.textbox1.SetText('text');
shadowRoot.checkbox.ClickChecked(true);
shadowRoot.listbox.ClickItem('Item2');
page.xSelect.ClickItem('Option2');
page.xButton.ClickButton;
end;
C++Script, C#Script
function Test_WebComponentsExample(exampleURL)
{
Browsers["Item"](btChrome)["Navigate"](exampleURL);
var page = Aliases["browser"]["pageWebComponentsExample"];
var shadowRoot = page["xElement"]["shadowroot"];
shadowRoot["textbox1"]["SetText"]("text");
shadowRoot["checkbox"]["ClickChecked"](true);
shadowRoot["listbox"]["ClickItem"]("Item2");
page["xSelect"]["ClickItem"]("Option2");
page["xButton"]["ClickButton"]();
}
The recorded tests can be modified and enhanced in a number of ways to create more flexible and efficient tests. For example, you can:
-
Add new operations, reorder operations, and modify their parameters.
-
Delete or disable unneeded operations (for example, superfluous recorded operations).
-
Insert checkpoints for verifying objects and values in the tested application.
-
Create data-driven tests that run multiple test iterations using different sets of data.
Refer to the following topics to learn more about creating and enhancing tests:
| Task | See topic… |
|---|---|
| Creating tests using recording | Recording Tests |
| Creating tests manually | Keyword Testing and Scripting |
| Simulating user actions | Working With Application Objects and Controls |
| Running tests | Running Tests |
| Launching applications automatically at the beginning of the test run | Launching Browsers |
| Creating checkpoints for verifying application behavior and state | Checkpoints |
| Running multiple test iterations using data from an external file | Data-Driven Testing |
Addressing Objects in Web Applications That Use Web Components
There are several ways to refer to objects in web applications:
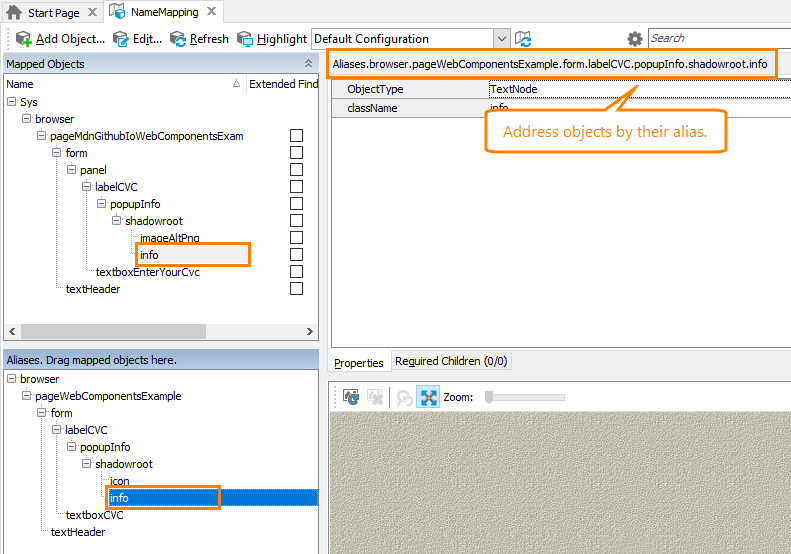
Using Name Mapping and Aliases
By default, when you record a test, TestComplete automatically adds recorded objects to the Name Mapping repository in your project and uses names it assigns to mapped objects (such names are called aliases) to refer them in tests. You can see mapped objects and their aliases in the Name Mapping repository:
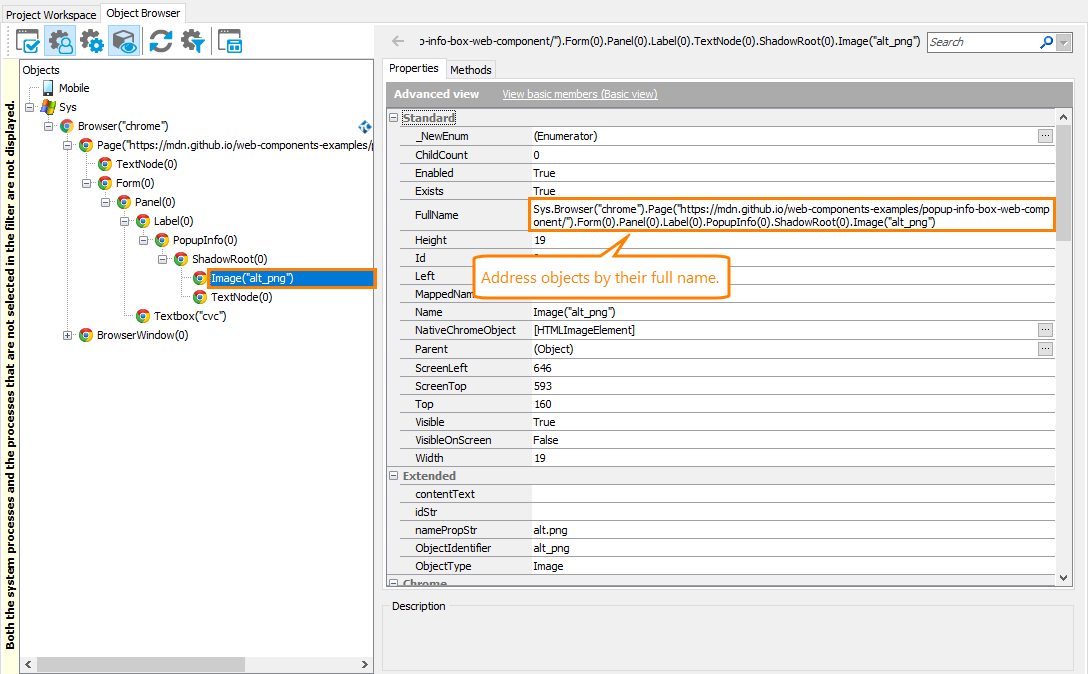
Without Name Mapping
To work with objects not added to the Name Mapping repository, you can address them using syntax that directly includes identification properties. To learn what syntax is needed to refer to a specific object, view the object’s FullName property in the Object Browser:
Tests Created in Earlier TestComplete Versions
In versions prior to version 12.70, TestComplete might recognize some custom web elements as TextNode objects (or other regular web elements). If you have tests created in those earlier versions and working with Web Components via TextNode objects, you can do one of the following:
-
(Recommended.) Configure your test projects to support Web Components properly and update your tests to work with your web application using support that TestComplete provides for Shadow DOM and Custom Elements:
-
To address custom elements, use names that TestComplete forms for them based on the name under which they are registered in your web application.
-
To map custom elements, use the
CustomObjectTypeproperty that TestComplete adds to all custom elements. -
To access shadow trees, use the
ShadowRootobject.
-
-
Keep your tests. Make sure that the Enable support for Web Components option is disabled in your TestComplete projects. Otherwise, your tests will fail.