This topic explains the concept and specifics of the DOM model of web test objects. For the general principles of web object identification, see About Web Object Identification and Object Models.
 |
The DOM model is not supported for cross-browser testing. Use the Tree model instead. |
About DOM Model
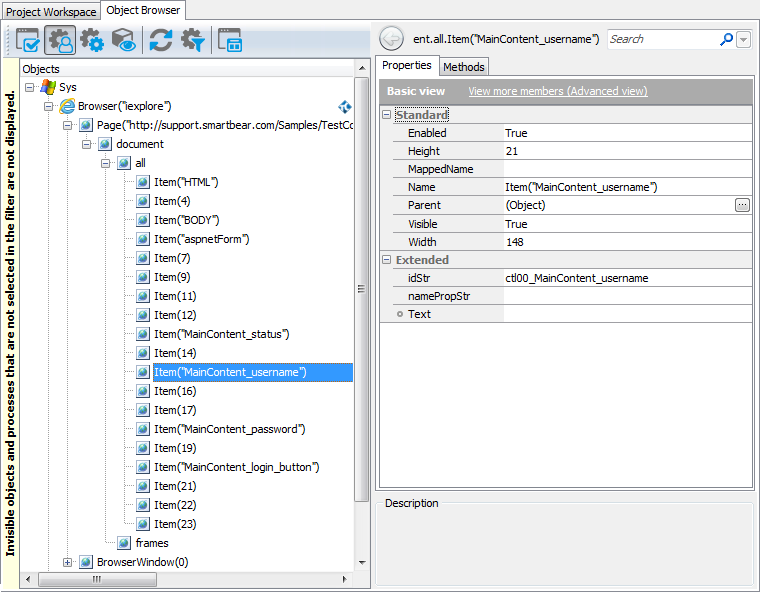
In the DOM model, web page elements are accessed through the document.all collection of the Page test object corresponding to the web page. For example, an input field with the id of ctl00_MainContent_username is available as PageObj.document.all.Item("ctl00_MainContent_username").
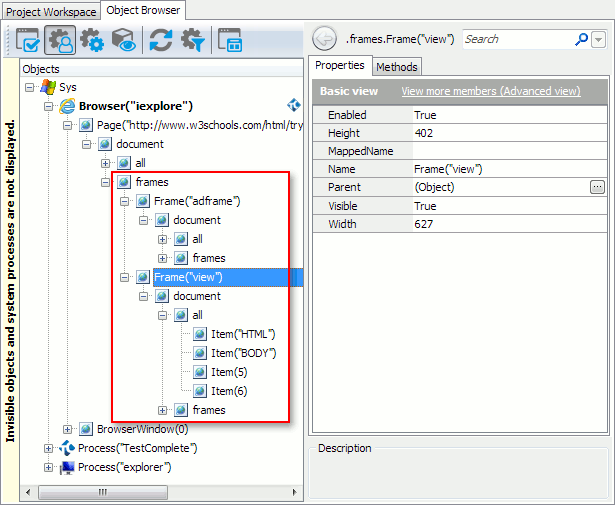
If the web page contains frames (FRAME or IFRAME elements), they can be accessed through the document.frames collection, and the frame elements are available under the document.all collection of the corresponding Frame test object.
The DOM model got its name from using the document.all and document.frames syntaxes that are supported by the Document Object Model (DOM) of web pages.
Since the object hierarchy of a web page or frame is only a few levels deep, the fully-qualified object names are short compared to those of the Tree model. However, unlike the Tree model, the DOM model does not reflect the logical nesting of the web page elements.
How Object Names Are Formed
If you use Name Mapping, the names used to refer to web page objects from tests are specified in Name Mapping. For example, the full name of the “View All” link on a web page titled “Example” can be:
Aliases.browser.pageExample.document.all.linkViewAll
You can customize these names to make them more descriptive. For more information, see Addressing Web Objects Using Name Mapping and Aliases.
The Object Browser, in its turn, displays object names using the syntax that directly includes identification properties. The syntax is as follows:
Frame(Id) - frame objects
Item(Id) - all objects but frames
Id is one of the following values (in the order of precedence):
-
For the HTML, HEAD, TITLE and BODY elements - the tag name. These elements are named
Item("HTML"),Item("BODY")and so on. -
The element’s
idornamein the HTML code. For example, an object name can beItem("username"). The project’s Identification attribute specifies which attribute -idorname- is used first. -
If the object has neither
idnornamespecified, TestComplete uses the object’s 1-based index within the page or frame. For example, an object name can beItem(14). The index is specified by theIdproperty or by the object’s nativesourceIndexproperty.
In addition, the selected Id value is modified in the following way to make it a valid identifier in all the supported test scripting languages:
-
Non-alphanumeric characters, such as hyphens ("-") and dots ("."), are replaced with an underscore ("_").
-
Leading underscores are stripped.
Dealing with Dynamic Indexes
In some web applications, the indexes of web test objects can be different in different browsers and can also change from one test run to another. This happens in the following cases:
-
The Web page contents are dynamically modified using JavaScript.
-
The developers changed the web page markup in the new version of the web application.
-
The web application returns different HTML content to different browsers.
There are several ways to handle dynamic indexes to ensure successful test playback in different browsers:
-
The preferred solution is to specify the
idattribute for all web objects that are used in your tests. In this case, web page objects will be identified by their uniqueidvalues rather than by dynamic indexes. -
If you use Name Mapping in your test project, you can map web page objects by a set of unique unchangeable properties, such as
tagName,innerTextand (optionally)className. -
If you do not use Name Mapping, you can use search methods such as
FindChildorEvaluateXPathto locate the target objects by their unique properties. For more information, see About Finding Web Objects.
Accessing Native DOM document Object
The pageObj.document and frameObj.document objects are wrappers over the DOM document object of a web page and frame. This means that the document test object has all native methods and properties of the DOM document object, such as getElementsByClassName(), getElementsByTagName() and so on. You can use these methods and properties in your tests to custom process web page elements.
However, if you are developing a common test library for use across tests with different web object models, we recommend that you access the DOM document object using the Page.contentDocument property. It is cross-browser and is supported in all web object models. For more information, see Accessing DOM document Object.
Remarks
-
The DOM object model is obsolete and is not fully supported for cross-browser web testing. Use the Tree model instead of it.
To avoid a warning when using the DOM model with existing legacy tests, you need to enable the Use legacy testing features option in Tools | Current Project Properties | Open Applications | Web Testing.
-
The
document.allcollection and individual web page elements are not added to Name Mapping automatically during test recording. You can add them to Name Mapping manually, as explained in the Mapping Objects Manually topic.
See Also
Testing Web Applications
About Web Object Identification and Object Models
Tree Model
Tag Model
Hybrid Model
Accessing DOM document Object

 About DOM Model
About DOM Model