TestComplete samples (both built-in and additional) are located in the <Users>\Public\Public Documents\TestComplete 14 Samples folder.
Some file managers display the Public Documents folder as Documents.
TestComplete supports common JavaScript popups and browser dialogs used in web applications, such as alerts, confirmations, input prompts, basic authentication dialogs and others. TestComplete detects these dialogs in all the supported web browsers and lets you automate them as part of your tests.
Although popup dialogs are implemented differently in different browsers, TestComplete identifies them and their UI elements in a browser-independent fashion, which helps with cross-browser testing.
Alerts
An alert box is displayed using the JavaScript alert function. It is a simple message box with a text message and the OK button.
 An alert box in Internet Explorer |
 An alert box in Firefox |
TestComplete records and plays back interactions with JavaScript alert boxes using the Alert test object and its child UI objects. It also lets you get the alert text using the Alert.Message property.
The following example demonstrates how you can automate an alert box:

JavaScript, JScript
function Test()
{
var url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/";
Browsers.Item(btIExplorer).Run(url);
var page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/");
page.Wait();
var link = page.FindChild("contentText", "Show Alert", 10);
link.Click();
Log.Message("Alert text: " + page.Alert.Message);
page.Alert.Button("OK").Click();
}
Python
def Test():
url = "http://secure.smartbearsoftware.com/samples/testcomplete12/dialogs/"
Browsers.Item[btIExplorer].Run(url)
page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/")
page.Wait()
link = page.FindChild("contentText", "Show Alert", 10)
link.Click()
Log.Message("Alert text: " + page.Alert().Message)
page.Alert().Button("OK").Click()VBScript
Sub Test
Dim url, page, link
url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/"
Browsers.Item(btIExplorer).Run url
Set page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/")
page.Wait()
Set link = page.FindChild("contentText", "Show Alert", 10)
link.Click
Log.Message "Alert text: " + page.Alert.Message
page.Alert.Button("OK").Click
End Sub
DelphiScript
procedure Test;
var url, page, link;
begin
url := 'http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/';
Browsers.Item[btIExplorer].Run(url);
page := Sys.Browser('*').Page('*smartbear*/samples/testcomplete*/dialogs/');
page.Wait();
link := page.FindChild('contentText', 'Show Alert', 10);
link.Click;
Log.Message('Alert text: ' + page.Alert.Message);
page.Alert.Button('OK').Click;
end;
C++Script, C#Script
function Test()
{
var url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/";
Browsers["Item"](btIExplorer)["Run"](url);
var page = Sys["Browser"]("*")["Page"]("*smartbear*/samples/testcomplete*/dialogs/");
page["Wait"]();
var link = page["FindChild"]("contentText", "Show Alert", 10);
link["Click"]();
Log["Message"]("Alert text: " + page["Alert"]["Message"]);
page["Alert"]["Button"]("OK")["Click"]();
}
Confirmations
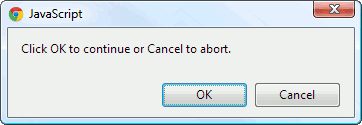
A confirmation box is displayed using the JavaScript confirm function. It contains a text message and two buttons, OK and Cancel.
 A confirmation box in Internet Explorer |
 A confirmation box in Chrome |
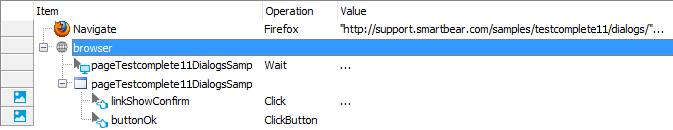
TestComplete records and plays back interactions with confirmation boxes using the Confirm test object. It also lets you get the confirmation message text using the Confirm.Message property.
The following example demonstrates how you can automate a confirmation box:

JavaScript, JScript
function Test()
{
var url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/";
Browsers.Item(btIExplorer).Run(url);
var page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/");
page.Wait();
var btn = page.FindChild("contentText", "Show Confirm", 10);
btn.Click();
Log.Message("Message text: " + page.Confirm.Message);
page.Confirm.Button("OK").Click();
}
Python
def Test():
url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/"
Browsers.Item[btIExplorer].Run(url)
page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/")
page.Wait()
btn = page.FindChild("contentText", "Show Confirm", 10)
btn.Click()
Log.Message("Message text: " + page.Confirm().Message)
page.Confirm().Button("OK").Click()VBScript
Sub Test
Dim url, page, btn
url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/"
Browsers.Item(btIExplorer).Run url
Set page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/")
page.Wait()
Set btn = page.FindChild("contentText", "Show Confirm", 10)
btn.Click
Log.Message("Message text: " + page.Confirm.Message)
page.Confirm.Button("OK").Click
End Sub
DelphiScript
procedure Test;
var url, page, btn;
begin
url := 'http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/';
Browsers.Item[btIExplorer].Run(url);
page := Sys.Browser('*').Page('*smartbear*/samples/testcomplete*/dialogs/');
page.Wait();
btn := page.FindChild('contentText', 'Show Confirm', 10);
btn.Click;
Log.Message('Message text: ' + page.Confirm.Message);
page.Confirm.Button('OK').Click;
end;
C++Script, C#Script
function Test()
{
var url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/";
Browsers["Item"](btIExplorer)["Run"](url);
var page = Sys["Browser"]("*")["Page"]("*smartbear*/samples/testcomplete*/dialogs/");
page["Wait"]();
var btn = page["FindChild"]("contentText", "Show Confirm", 10);
btn["Click"]();
Log["Message"]("Message text: " + page["Confirm"]["Message"]);
page["Confirm"]["Button"]("OK")["Click"]();
}
Prompts
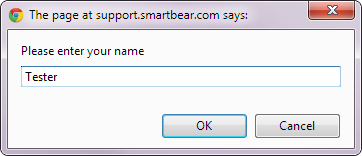
A prompt box is displayed using the JavaScript prompt function. It contains a message asking the user to enter a value, an input field and two buttons, OK and Cancel.
 A prompt box in Chrome |
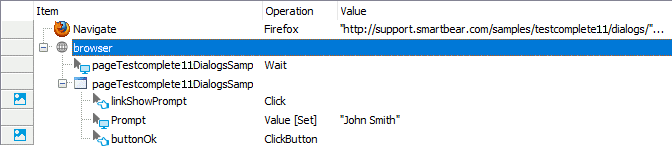
TestComplete records and plays back interactions with prompt boxes using the Prompt test object and its child UI objects. It also lets you get the prompt text using the Prompt.Message property.
The following examples demonstrate how you can automate a prompt box:

JavaScript, JScript
function Test()
{
var url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/";
Browsers.Item(btIExplorer).Run(url);
var page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/");
page.Wait();
var btn = page.FindChild("contentText", "Show Prompt", 10);
btn.Click();
Log.Message("Prompt: " + page.Prompt.Message);
Log.Message("Default value: " + page.Prompt.Value);
page.Prompt.Value = "John Smith";
// You can also enter the value using SetText method of the input field object
// page.Prompt.Textbox("Value").SetText("John Smith");
page.Prompt.Button("OK").Click();
}
Python
def Test():
url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/";
Browsers.Item[btIExplorer].Run(url)
page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/")
page.Wait()
btn = page.FindChild("contentText", "Show Prompt", 10)
btn.Click()
Log.Message("Prompt: " + page.Prompt().Message)
Log.Message("Default value: " + page.Prompt().Value)
page.Prompt().Value = "John Smith"
# You can also enter the value using SetText method of the input field object
# page.Prompt.Textbox("Value").SetText("John Smith")
page.Prompt().Button("OK").Click()VBScript
Sub Test
Dim url, page, btn
url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/"
Browsers.Item(btIExplorer).Run(url)
Set page = Sys.Browser("*").Page("*smartbear*/samples/testcomplete*/dialogs/")
page.Wait()
Set btn = page.FindChild("contentText", "Show Prompt", 10)
btn.Click
Log.Message("Prompt: " + page.Prompt.Message)
Log.Message("Default value: " + page.Prompt.Value)
page.Prompt.Value = "John Smith"
' You can also enter the value using SetText method of the input field object
' page.Prompt.Textbox("Value").SetText("John Smith")
page.Prompt.Button("OK").Click
End Sub
DelphiScript
procedure Test;
var url, page, btn;
begin
url := 'http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/';
Browsers.Item[btIExplorer].Run(url);
page := Sys.Browser('*').Page('*smartbear*/samples/testcomplete*/dialogs/');
page.Wait();
btn := page.FindChild('contentText', 'Show Prompt', 10);
btn.Click;
Log.Message('Prompt: ' + page.Prompt.Message);
Log.Message('Default value: ' + page.Prompt.Value);
page.Prompt.Value := 'John Smith';
// You can also enter the value using SetText method of the input field object
// page.Prompt.Textbox('Value').SetText('John Smith');
page.Prompt.Button('OK').Click;
end;
C++Script, C#Script
function Test()
{
var url = "http://secure.smartbearsoftware.com/samples/testcomplete14/dialogs/";
Browsers["Item"](btIExplorer)["Run"](url);
var page = Sys["Browser"]("*")["Page"]("*smartbear*/samples/testcomplete*/dialogs/");
page["Wait"]();
var btn = page["FindChild"]("contentText", "Show Prompt", 10);
btn["Click"]();
Log["Message"]("Prompt: " + page["Prompt"]["Message"]);
Log["Message"]("Default value: " + page["Prompt"]["Value"]);
page["Prompt"]["Value"] = "John Smith";
// You can also enter the value using SetText method of the input field object
// page["Prompt"]["Textbox"]("Value")["SetText"]("John Smith");
page["Prompt"]["Button"]("OK")["Click"]();
}
Login Dialogs
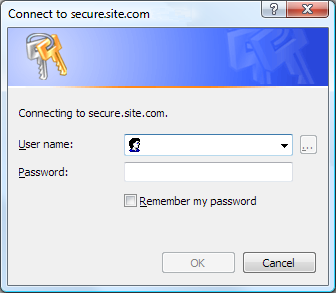
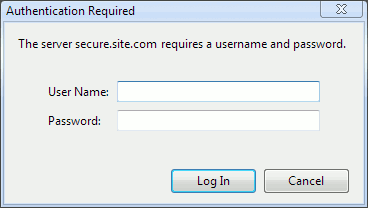
If a web application uses Basic authentication, the browser displays a login dialog box where the user can enter the user name and password for accessing the application.
 The login dialog in Internet Explorer |
 The login dialog in Chrome |
TestComplete records and plays back actions with login dialogs using the Login test object and its child UI objects. You can get and set the user name using the Login.UserName property; to set a password, use the Login.Password property.
 |
TestComplete does not record the login and password if they are populated by the browser’s password manager. You need to manually enter the login and password in order for them to be recorded. |
 |
The Login.Password property has write-only access. You cannot use it to get the password text. |
Below is a sample test that automates the login dialog:

JavaScript, JScript
function Test()
{
var url = "http://secure.example.com";
Browsers.Item(btIExplorer).Run(url);
var page = Sys.Browser("*").Page(url);
page.Login.UserName = "username";
page.Login.Password = "password";
// Or you can enter the user name and password using the text box object methods
// page.Login.TextBox("UserName").SetText("username");
// page.Login.TextBox("Password").SetText("password");
page.Login.Button("OK").Click();
page.Wait();
}
Python
def Test():
url = "https://login.yahoo.com"
Browsers.Item[btIExplorer].Run(url)
page = Sys.Browser("*").Page(url)
page.Login().UserName = "username"
page.Login().Password = "password"
# Or you can enter the user name and password using the text box object methods
# page.Login.TextBox("UserName").SetText("username")
# page.Login.TextBox("Password").SetText("password")
page.Login().Button("OK").Click()
page.Wait()VBScript
Sub Test
Dim url, page
url = "http://secure.example.com"
Browsers.Item(btIExplorer).Run url
Set page = Sys.Browser("*").Page(url)
page.Login.UserName = "username"
page.Login.Password = "password"
' Or you can enter the user name and password using the text box object methods
' page.Login.TextBox("UserName").SetText("username")
' page.Login.TextBox("Password").SetText("password")
page.Login.Button("OK").Click
page.Wait
End Sub
DelphiScript
procedure Test;
var url, page;
begin
url := 'http://secure.example.com/';
Browsers.Item[btIExplorer].Run(url);
page := Sys.Browser('*').Page(url);
page.Login.UserName := 'username';
page.Login.Password := 'password';
// Or you can enter the user name and password using the text box object methods
// page.Login.TextBox('UserName').SetText('username');
// page.Login.TextBox('Password').SetText('password');
page.Login.Button('OK').Click;
page.Wait();
end;
C++Script, C#Script
function Test()
{
var url = "http://secure.example.com";
Browsers["Item"](btIExplorer)["Run"](url);
var page = Sys["Browser"]("*")["Page"](url);
page["Login"]["UserName"] = "username";
page["Login"]["Password"] = "password";
// Or you can enter the user name and password using the text box object methods
// page["Login"]["TextBox"]("UserName")["SetText"]("username");
// page["Login"]["TextBox"]("Password")["SetText"]("password");
page["Login"]["Button"]("OK")["Click"]();
page["Wait"]();
}
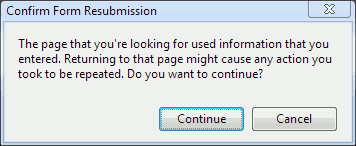
Form Resubmission Confirmations
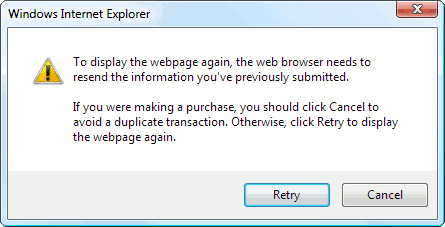
When the user reloads a web page that contains a filled out form previously submitted to the server, the web browser asks the user whether to resubmit the form.
 The Resend information message in Internet Explorer |
 The Resend information message in Chrome |
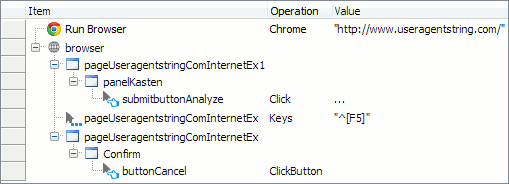
TestComplete records and plays back interactions with form resubmission confirmations using the Confirm test object. The “Resend” button is identified as Button("OK") (or buttonOk if Name Mapping is used), the “Cancel” button - as Button("Cancel") (or buttonCancel in Name Mapping). The button object names are predefined and do not depend on the UI languages used in the browser or operating system.
The following example demonstrates how you can interact with a form resubmission confirmation and cancel the action.

JavaScript, JScript
function Resubmit()
{
var url = "http://www.useragentstring.com/";
Browsers.Item(btIExplorer).Run(url);
var page = Sys.Browser().Page(url);
// Submit the form
page.NativeWebObject.Find("value", "Analyze", "input").Click();
page.Wait();
// Refresh the page and choose not to resubmit the form
page.Keys("^[F5]");
page.Confirm.Button("Cancel").Click();
}
Python
def Resubmit():
url = "http://www.useragentstring.com/";
Browsers.Item[btIExplorer].Run(url);
page = Sys.Browser().Page(url);
# Submit the form
page.NativeWebObject.Find("value", "Analyze", "input").Click();
page.Wait();
# Refresh the page and choose not to resubmit the form
page.Keys("^[F5]");
page.Confirm.Button("Cancel").Click();VBScript
Sub Resubmit
Dim url, page
url = "http://www.useragentstring.com/"
Browsers.Item(btIExplorer).Run url
Set page = Sys.Browser.Page(url)
' Submit the form
page.NativeWebObject.Find("value", "Analyze", "input").Click
page.Wait
' Refresh the page and choose not to resubmit the form
page.Keys("^[F5]")
page.Confirm.Button("Cancel").Click
End Sub
DelphiScript
procedure Resubmit;
var url, page;
begin
url := 'http://www.useragentstring.com/';
Browsers.Item(btIExplorer).Run(url);
page := Sys.Browser.Page(url);
// Submit the form
page.NativeWebObject.Find('value', 'Analyze', 'input').Click;
page.Wait;
// Refresh the page and choose not to resubmit the form
page.Keys('^[F5]');
page.Confirm.Button('Cancel').Click;
end;
C++Script, C#Script
function Resubmit()
{
var url = "http://www.useragentstring.com/";
Browsers["Item"](btIExplorer)["Run"](url);
var page = Sys["Browser"]()["Page"](url);
// Submit the form
page["NativeWebObject"]["Find"]("value", "Analyze", "input")["Click"]();
page["Wait"]();
// Refresh the page and choose not to resubmit the form
page["Keys"]("^[F5]");
page["Confirm"]["Button"]("Cancel")["Click"]();
}
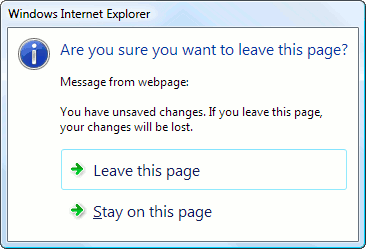
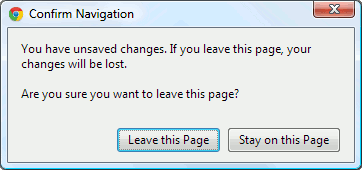
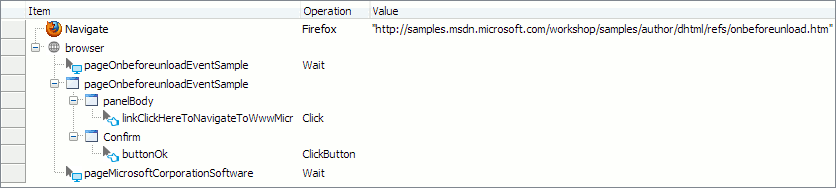
OnBeforeUnload Messages
Web pages that handle the onbeforeunload event display a confirmation message when they attempt to close the page or navigate to another page.
 The OnBeforeUnload message in Internet Explorer |
 The OnBeforeUnload message in Chrome |
TestComplete identifies and records interactions with the OnBeforeUnload message using the Confirm test object. The “Leave page” option is identified as Button("OK") (or buttonOk if Name Mapping is used) and the “Stay on page” option - as Button("Cancel") (buttonCancel in Name Mapping). The button object names are predefined and do not depend on the UI language used in the browser or operating system.
The following example demonstrates how you can select the “Leave page” option in the OnBeforeUnload dialog box.

JavaScript, JScript
function Test()
{
var url =
"https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_onbeforeunload";
Browsers.Item(btIExplorer).Run(url);
var browser = Sys.Browser();
var page = browser.Page(url);
var link = page.FindChild("contentText", "Click here to go to w3schools.com", 5);
link.Click();
Log.Message("OnBeforeUnload message: " + page.Confirm.Message);
page.Confirm.Button("OK").Click(); // Click "Leave page"
}
Python
def OnBeforeUnload():
url = "https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_onbeforeunload";
Browsers.Item[btIExplorer].Run(url);
browser = Sys.Browser();
page = browser.Page(url);
link = page.FindChild("contentText", "Click here to go to w3schools.com", 5);
link.Click();
Log.Message("OnBeforeUnload message: " + page.Confirm.Message);
page.Confirm.Button("OK").Click(); # Click "Leave page"VBScript
Sub Test
Dim url, browser, page, link
url =
"https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_onbeforeunload"
Browsers.Item(btIExplorer).Run url
Set browser = Sys.Browser
Set page = browser.Page(url)
Set link = page.FindChild("contentText", "Click here to go to w3schools.com", 5)
link.Click
Log.Message("OnBeforeUnload message: " + page.Confirm.Message)
page.Confirm.Button("OK").Click ' Click "Leave page"
End Sub
DelphiScript
procedure Test;
var url, browser, page, link;
begin
url :=
'https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_onbeforeunload';
Browsers.Item[btIExplorer].Run(url);
browser := Sys.Browser;
page := browser.Page(url);
link := page.FindChild('contentText', 'Click here to go to w3schools.com', 5);
link.Click();
Log.Message('OnBeforeUnload message: ' + page.Confirm.Message);
page.Confirm.Button('OK').Click; // Click "Leave page"
end;
C++Script, C#Script
function Test()
{
var url =
"https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_onbeforeunload";
Browsers["Item"](btIExplorer)["Run"](url);
var browser = Sys["Browser"]();
var page = browser["Page"](url);
var link = page["FindChild"]("contentText", "Click here to go to w3schools.com", 5);
link["Click"]();
Log["Message"]("OnBeforeUnload message: " + page["Confirm"]["Message"]);
page["Confirm"]["Button"]("OK").Click(); // Click "Leave page"
}
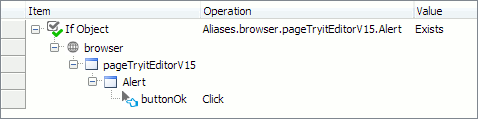
Checking if a Dialog Is Displayed
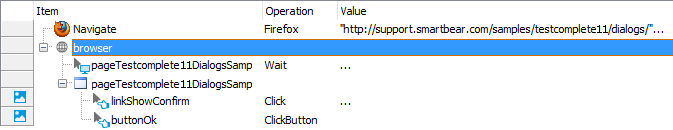
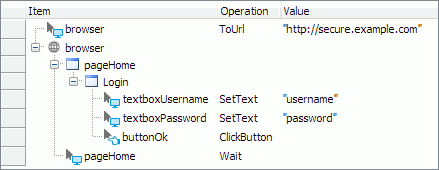
In keyword tests, you can use the If Object operation to check if a specific JavaScript or a browser dialog is currently displayed. For example, the test below checks for an alert dialog and presses the dialog’s OK button on success:

In scripts, you should call the page’s WaitAlert(), WaitConfirm(), WaitPrompt() or WaitLogin() method to wait for the respective dialog. These methods delay the script execution until the given dialog appears or the specified time limit is reached. To determine whether the dialog was displayed, check the Exists property of the returned object.
JavaScript, JScript
if (page.WaitAlert(10000).Exists) // Wait 10 sec for an alert to appear
{
page.Alert.Button("OK").ClickButton();
}
Python
if (page.WaitAlert(10000).Exists): # Wait 10 sec for an alert to appear
page.Alert.Button("OK").ClickButton();
VBScript
If page.WaitAlert(10000).Exists Then ' Wait 10 sec for an alert to appear
page.Alert.Button("OK").ClickButton
End If
DelphiScript
if page.WaitAlert(10000).Exists then // Wait 10 sec for an alert to appear
begin
page.Alert.Button('OK').ClickButton;
end;
C++Script, C#Script
if (page["WaitAlert"](10000)["Exists"]) // Wait 10 sec for an alert to appear
{
page["Alert"]["Button"]("OK")["ClickButton"]();
}
The timeout parameter is compulsory. There are also two special timeout values:
-
0 - check to see if the dialog exists only once and then resume the script execution;
-
-1 - an infinite timeout.
For more information, see Checking Whether an Object Exists and Waiting for an Object, Process or Window Activation.
Samples
TestComplete includes a sample test project that demonstrates how to automate JavaScript popups and browser dialogs:
 <TestComplete Samples>\Web\Dialogs Sample
<TestComplete Samples>\Web\Dialogs Sample
| Note: | If you do not have the sample, download the TestComplete Samples installation package from the support.smartbear.com/downloads/testcomplete/samples/ page of our website and run it. |
For more information on this sample, refer to the Web Testing Samples help topic.
Possible Issues
Recent Firefox versions support the multiprocess mode. If this mode is active, then depending on the Firefox configuration TestComplete may fail to recognize the web dialogs. They will not be displayed in the object tree of the Object Browser, and TestComplete will not record user actions on them. To work around the problem, disable the multiprocess mode in Firefox.
See Also
Testing Web Applications
Common Tasks for Web Testing
Alert Object
Confirm Object
Prompt Object
Login Object
