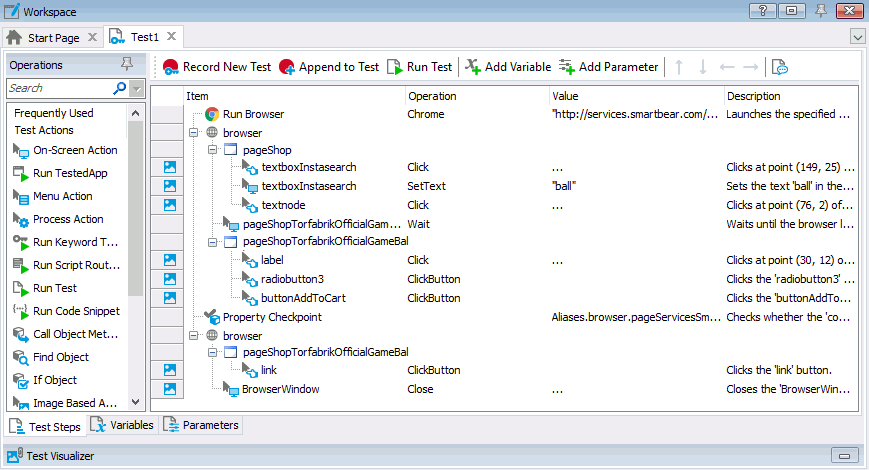
After you have finished recording, TestComplete opens the recorded keyword test in the Keyword Test editor:

The recorded test is similar to the test shown in the image above. Your actual test may differ from this one. For example, it may contain some unnecessary clicks.
The test contains the commands that correspond to the actions you performed on the SmartStore application during the recording. We call the test commands operations.
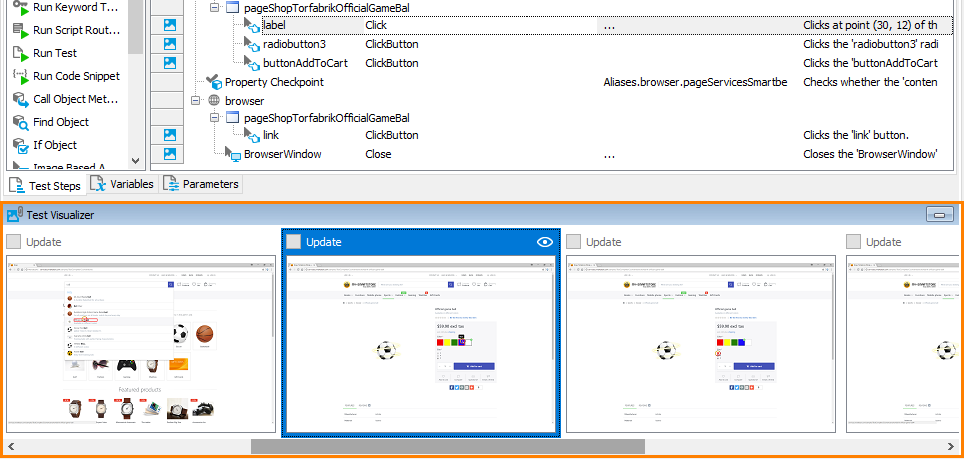
Below the commands, there is the Test Visualizer panel that displays images which TestComplete captured for operations during test recording:

These images illustrate the recorded operations and help you better understand which action the operation performs. TestComplete captures images only for those operations that correspond to user actions (mouse clicks, typing text, and so on). When you choose an operation in the editor, Test Visualizer automatically selects the appropriate image so you can easily explore the application state before the operation is executed. For more information on working with images, see the topics in the Test Visualizer section.
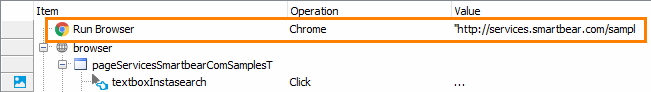
The first operation in the test is Run Browser. It launches the web browser and navigates to the specified page. TestComplete automatically records this operation when it detects a browser launch.

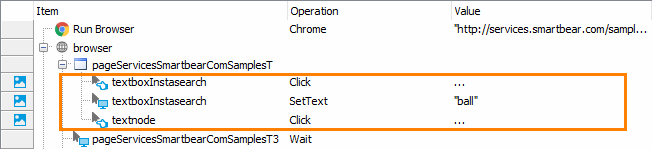
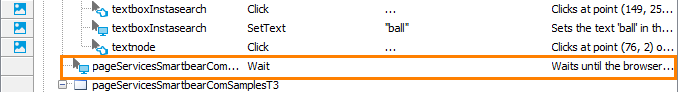
The following operations work with the Search box and search results:

Then, there is an operation that waits for the page with the selected item description:

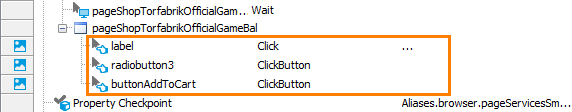
It is followed by operations that simulate selecting the item color and size and adding the item to the Cart:

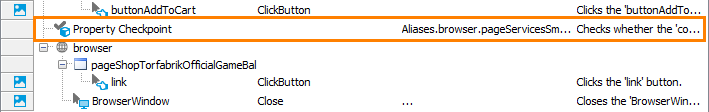
Next is the comparison operation that we added during the test recording:

After that, there is an operation that clears the Shopping Cart:

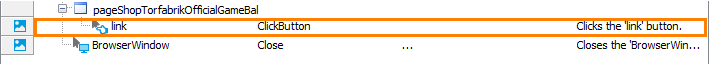
And, an operation that closes the web browser:

For more information on simulating mouse events, keyboard input and other actions from your scripts, see Simulating User Actions.
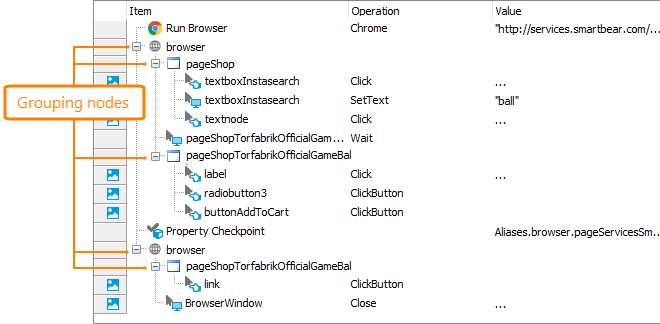
As you can see, TestComplete automatically organizes the operations into groups that correspond to the processes and windows that you worked with. Grouping makes the test structure easier to understand. It also provides some information on the object hierarchy that exists in the application under test.
We have recorded user actions for a single browser. Therefore, we have group nodes for the browser. They contain all the actions that you performed on the browser window and controls. The actions that you performed on various web pages are organized into “page” group nodes:

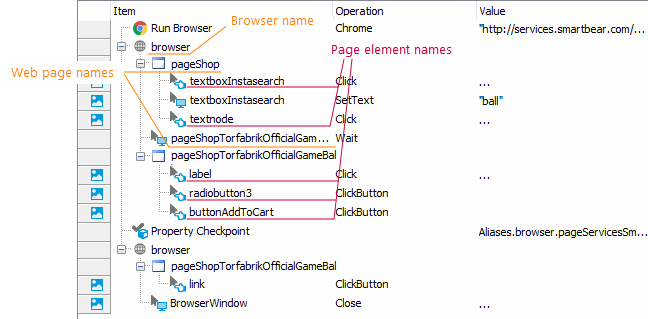
You may want to pay attention to the name of the web browser, its web pages and page elements in the recorded tests:

They differ from the names you can see in the Object Browser panel. For instance, in the Object Browser, the name of the web browser is Browser("iexplore"), Browser("edge"), Browser("firefox") or Browser("chrome") (depending on which browser you use), while in the test, the web browser is simply called a browser. Another example - the main page of the SmartStore application. In the Object Browser, it is called Page("http://services.smartbear.com/samples/TestComplete14/smartstore/"), while in the test its name is much shorter: pageShop.
That is why this happens: by default, while you are recording a test, TestComplete automatically adds all items with which you are interacting to the Name Mapping repository. For each item, TestComplete stores the recognition parameters it will later use to find the object in the application. Also, for each item, it stores an alias - a short name it uses to address objects in tests.
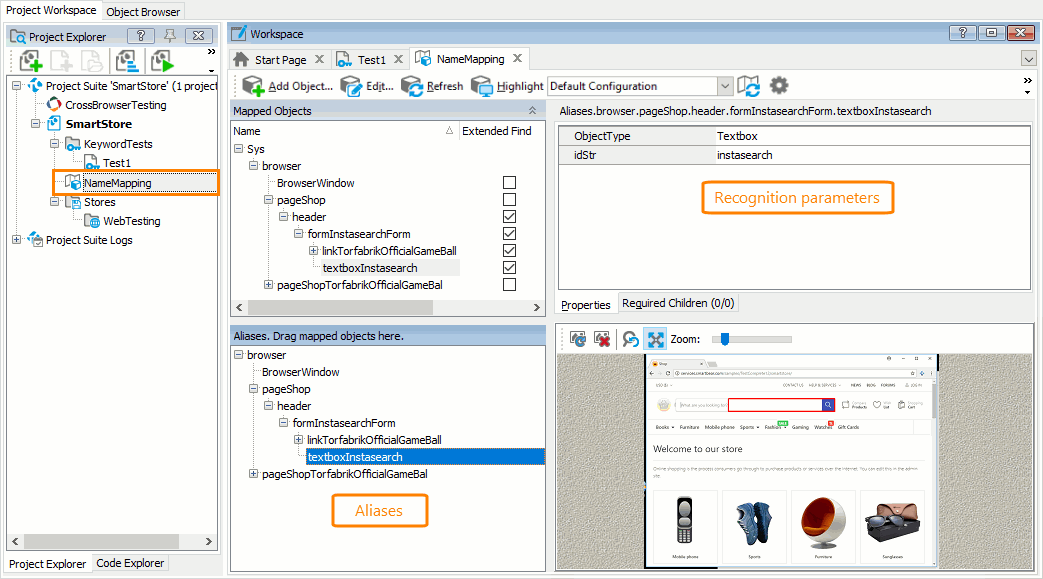
You can double-click the Name Mapping item in the Project Explorer to open the Name Mapping repository and view the recognition parameters and aliases that TestComplete created for objects during the test recording:

Using Name Mapping and aliases makes tests easier to understand and more stable.

 Prev
Prev