TestComplete samples (both built-in and additional) are located in the <Users>\Public\Public Documents\TestComplete 14 Samples folder.
Some file managers display the Public Documents folder as Documents.
A web comparison checkpoint is a test operation that verifies that the web page under test contains the correct data or has the correct structure. Verification is done by comparing the actual contents of the web page with the baseline copy of the page stored in your project.
This may be needed, for example, if you need to check whether the web server under test generates different contents according to different input parameters. You may also need to verify the web page contents if you test an application that exports data to HTML files and you need to verify that it exports data correctly.
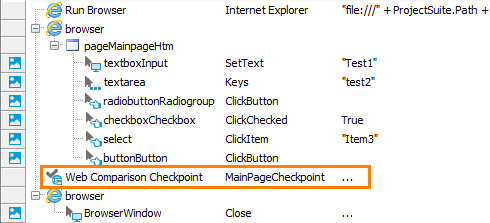
In keyword tests, web comparison checkpoints are performed using the Web Comparison Checkpoint operation:

In scripts, web comparison checkpoints are performed using the WebTesting.WebComparisonCheckpointName.Check scripting method:
JavaScript, JScript
Python
WebTesting.WebComparison1.Check()VBScript
DelphiScript
C++Script, C#Script
The baseline copy of the web page under test is stored in a Web Comparison element of the Stores | WebTesting collection. The element also stores checkpoint settings that specify what verification actions are to be performed against the page. You can view and edit the element in the Web Comparison Element editor.
Requirements
Using web comparison checkpoints in your tests has several requirements:
-
A license for TestComplete Web module.
-
The Web Checkpoints and Web Testing plugins. These plugins are installed and enabled automatically.
If you experience issues when creating web checkpoints, select File | Install Extensions from the TestComplete main menu and check whether the plugins are active.
-
You can create web comparison checkpoints for web pages that are displayed only in web browsers supported by TestComplete, so that the test engine has access to elements in these web pages. For a list of supported browsers, see Supported Web Browsers and Technologies.
How to Create Web Comparison Checkpoints
You can create web comparison checkpoints in your tests at design time. For detailed instructions on using the wizard, see Creating Web Comparison Checkpoints.
When you create a web comparison checkpoint, you specify a Page object corresponding to the web page under test and verification actions you want to perform against it. This data is stored in the Web Comparison project element of the Stores | WebTesting collection.
How Web Comparison Checkpoints Work
Web comparison checkpoints take the following parameters:
-
PageObject - Specifies the
Pageobject corresponding to the web page you want to test. By default, this parameter is omitted and the checkpoint uses thePageobject whose name is specified in the corresponding Web Comparison element. If necessary, you can specify anotherPageobject and use the same Web Comparison element for comparing several web pages. -
Timeout - Specifies the time period the checkpoint waits for the actual contents of the web page to match the baseline contents.
When you run the test, the checkpoint tries to obtain the specified web page (it must be opened in a supported web browser at the moment). If the checkpoint cannot find or access the target web page, it waits for it for the period of time specified either by the Auto-wait timeout setting (this setting belongs to the Playback group of your project's properties) or the value of the checkpoint's Timeout parameter. If the page has not been found by the end of the delay, verification fails.
After the checkpoint obtains the target web page, it performs specified verification actions and reports results.
| Note: | If your web page under test has dynamic contents generated by server-side or client-side scripts, use the Read content from a server checkpoint setting to specify whether you want to verify the page contents stored on the server or the actual contents of the page displayed in the browser window. For more information on this, see Using Web Comparison Checkpoints for Dynamic Web Pages. |
Web Comparison Checkpoint Results
Each web comparison checkpoint can perform several verification actions that are specified by the checkpoint settings. If all verifications pass, the checkpoint posts a ![]() success message to the test log.
success message to the test log.
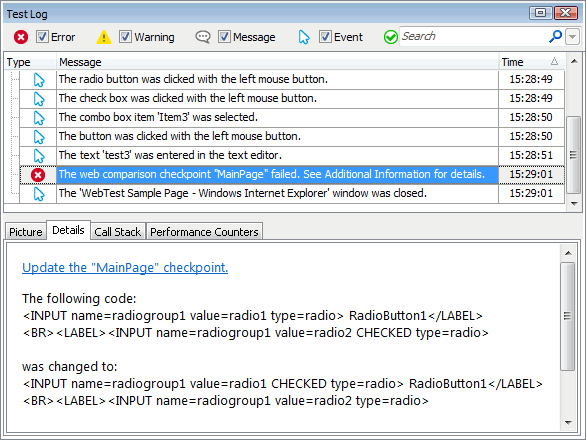
If any verification fails, the checkpoint fails and posts an ![]() error message to the test log. The Details panel reports differences found during the verification process.
error message to the test log. The Details panel reports differences found during the verification process.

| Note: | To change the type of the message posted to the test log on verification failure or customize the log message of the checkpoints, use one of the alternative approaches described below. |
Alternatives to Web Comparison Checkpoints
If for some reason you cannot use web comparison checkpoints to verify your web page contents, use the following alternative approaches:
-
TestComplete provides access to methods and properties of web page elements. To verify web pages, you can create a test that will work with web page elements, analyze the page structure and report the results. For more information, see About Testing Web Applications.
-
To check a web page against the baseline web page stored by the Web Comparison element of the Stores | WebTesting collection, you can use the
WebTesting.WebComparsionElementName.Comparemethod. The method is similar to the web comparison checkpoint, but it allows you to specify what type of message (an error, warning, informative message or no message at all) will be posted to the test log if verification fails.
Updating Web Comparison Checkpoints
If your Web Comparison checkpoint fails because the actual data of the verified web page has changed, in order for the checkpoint to be passed successfully, update the corresponding Web Comparison element with new data. For information on how to do this, see Updating Web Comparison Checkpoints.
If your web comparison checkpoint fails because the underlying web page has contents that generated dynamically, see Using Web Comparison Checkpoints for Dynamic Web Pages.
Samples
TestComplete includes a sample project that demonstrates how to create web comparison checkpoints:
 <TestComplete Samples>\Web\Checkpoints\Web Comparison
<TestComplete Samples>\Web\Checkpoints\Web Comparison
| Note: | If you do not have the sample, download the TestComplete Samples installation package from the support.smartbear.com/downloads/testcomplete/samples/; page of our website and run it. |
See Also
Web Comparison Checkpoints
Web Comparison Checkpoint Operation
Check Method
About Testing Web Applications
