This topic explains the concept and specifics of the Tag model of web test objects. For general information on web object identification, see About Web Object Identification and Object Models.
 |
The Tag model is not supported in Chrome and Edge browsers. If you are going to create cross-browser tests, use the Tree model instead. |
About the Tag Model
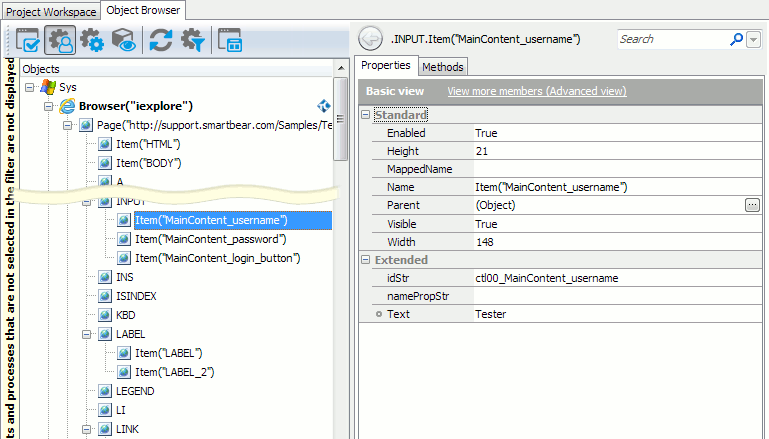
In the Tag model, web page test objects are grouped by their tag names. For example, images are available under the IMG collection, links - under the A collection and so on. Web page elements that exist only in one instance - HTML, HEAD, TITLE and BODY - are accessible as direct child objects of the Page test object.
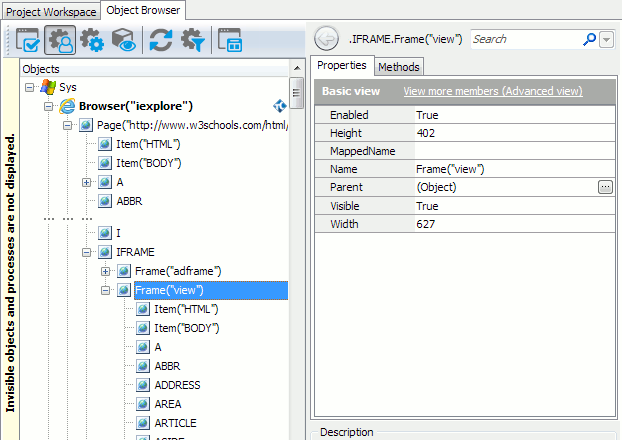
If the page contains frames, each frame test object exposes its web object hierarchy like the Page object.
Since the object hierarchy of a web page or frame is only a few levels deep, the fully-qualified object names are short compared to those of the Tree model. However, unlike the Tree model, the Tag model does not reflect the logical nesting of the web page elements.
How Object Names Are Formed
If you use Name Mapping, the names used to refer to web page objects from tests are specified in Name Mapping. For example, the full name of a user name input field on a web page titled “Example” can be as follows:
Aliases.browser.pageExample.INPUT.inputUsername
You can customize these names to make them more descriptive. For more information, see Addressing Web Objects Using Name Mapping and Aliases.
The Object Browser, in its turn, uses the object naming format that directly includes the object’s identification properties. For example:
Frame(Id) - frames
Item(Id) - the other web page objects
Id is one of the following values (in the order of precedence):
-
The element’s
idornamein the HTML code. The project’s Identification attribute setting specifies which attribute -idorname- is used first. -
For images - the object’s
namePropStrproperty value (typically, the image file name) -
The element’s tag name. If there are two or more elements with the same tag name, TestComplete uses indexes to differentiate them. For example, DIV elements without
idattributes specified are namedItem("DIV"),Item("DIV_2"),Item("DIV_3")and so on.
In addition, TestComplete processes the selected Id as follows to make it a valid identifier in all the supported scripting languages:
-
Replaces non-alphanumeric characters, such as hyphens ("-") and dots ("."), with an underscore ("_").
-
Strips leading underscores.
Handling Objects With Dynamic Indexes
If a web page object does not have the id attribute in the HTML code, TestComplete identifies this object using its tag name and index. The indexes might differ in different browsers and might also change from one test run to another. This happens in the following cases:
-
The web page contents are dynamically modified using JavaScript.
-
The developers changed the web page markup in the new version of the web application.
-
The web page markup is different in different browsers.
There are several ways to handle objects with dynamic indexes:
-
The preferred solution is to specify the
idattribute for web objects with which your tests interact. In this case, web page objects will be identified by their uniqueidvalues rather than by tag names and dynamic indexes. -
If your test project uses Name Mapping, you can map web page objects using a combination of unique unchangeable properties, for example,
tagName,innerTextand (optionally)className. -
Use
FindChild,EvaluateXPathor similar search methods to locate the needed objects by their unique properties. For more information, see About Finding Web Objects.
Remarks
-
The Tag object model is obsolete and is not fully supported for cross-browser web testing. For example, it is not supported in Chrome (see Considerations for Web Testing). It is recommended to use the Tree model instead.
To avoid a warning when using the Tag model with existing legacy tests, you need to enable the Use legacy testing features option in Tools | Current Project Properties | Open Applications | Web Testing.
-
Test objects corresponding to tag collections (A, IMG and so on) and individual web page elements are not added to Name Mapping automatically during test recording. You can add them to Name Mapping manually, as explained in the Mapping Objects Manually topic.
See Also
Testing Web Applications
About Web Object Identification and Object Models
Tree Model
DOM Model
Hybrid Model
Accessing DOM document Object