Each WPF control has a template that defines the visual appearance of the control. Application developers can redefine control templates to change the look-and-feel: add borders and colors, change an element's shape and so on. Using templates, it is also possible to customize the control’s UI structure, for example, insert additional UI elements such as buttons and check boxes.
For performance reasons, by default TestComplete does not analyze custom WPF control templates, therefore it does not identify template-generated UI elements. If you find out, when examining your WPF application in the Object Browser or Object Spy, that TestComplete does not identify some internal elements of controls, it could be that these elements are added through templates. In this case, you need to instruct TestComplete to analyze control templates and make template-generated elements available in the application’s test object hierarchy. This topic explains how that can be done.
| Note: | To learn if your tested WPF application uses control templates and which exactly controls use them, ask the application developers. |
Exposing Elements of WPF Control Templates
Consider a list box control with the following XAML code:
XAML
<ListBox Name="listBox">
<ListBox.Template>
<ControlTemplate TargetType="ListBox">
<StackPanel>
<ItemsPresenter/>
<Button Name="btnDeleteAll" Content="Delete All Items" HorizontalAlignment="Left" />
</StackPanel>
</ControlTemplate>
</ListBox.Template>
<ListBoxItem Content="Item1" />
<ListBoxItem Content="Item2" />
<ListBoxItem Content="Item3" />
</ListBox>
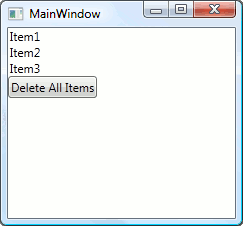
This code produces a list box with an embedded button as shown in the following image:

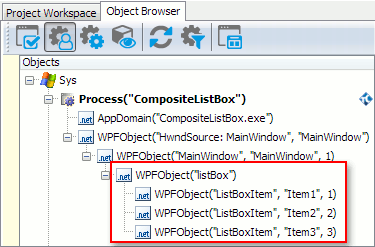
Since the button is added to the list box indirectly through a control template, it does not appear in the application’s object hierarchy in the Object Browser:

As a result, the button cannot be identified during the test recording and button clicks will be recorded as coordinate clicks on the list box.
In order for TestComplete to identify the button generated by the list box template, we need to instruct TestComplete to analyze this template and add the template-generated objects to the application’s object hierarchy. To do this:
-
Select Tools | Current Project Properties from the main menu to open the Project Properties editor.
-
In the tree on the left, select the Open Applications | WPF category.
-
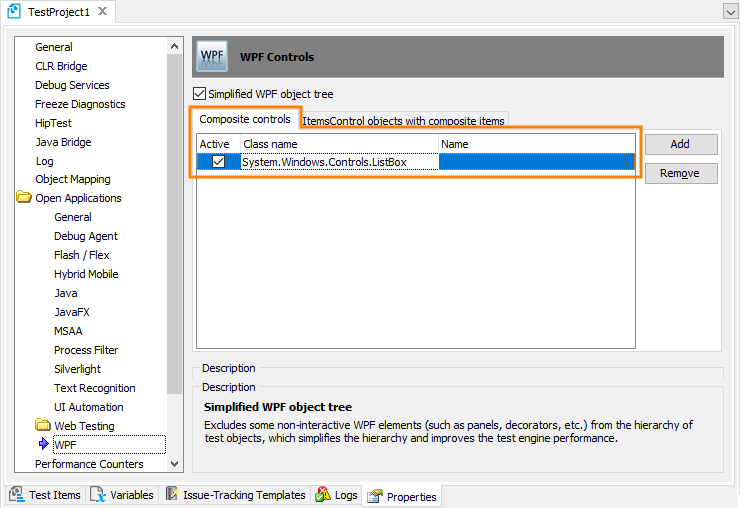
Activate the Composite controls tabbed page.
-
Click Add to add a new item.
-
Specify the fully-qualified class name of the control with template-generated elements in the Class name column. In our example, it is System.Windows.Controls.ListBox. To determine a control’s fully-qualified class name, examine its
ClrFullClassNameproperty value in the Object Browser or Object Spy.-- or --
Specify the application-defined name of the control with template-generated elements in the Name column. In our example, it is listBox. To determine this name, you can examine the control’s
WPFControlNameproperty value in the Object Browser or Object Spy. -
Select the Active check box.

-
Select File | Save from the main menu to save the changes made.
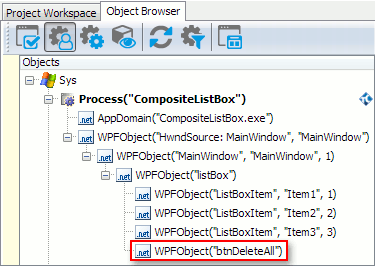
After that, the template-generated button appears in the application’s object hierarchy and can be properly identified during the test recording and playback.

Exposing Elements of WPF Control Item Templates
Consider a list box with the following XAML code:
XAML
<ListBox Name="listBox">
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Grid>
<ContentPresenter/>
<Button HorizontalAlignment="Right">Delete</Button>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
<ListBoxItem Content="Item1" />
<ListBoxItem Content="Item2" />
<ListBoxItem Content="Item3" />
</ListBox>
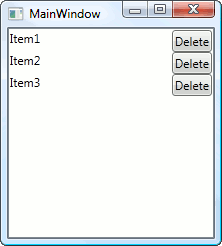
This code produces a list box where each item has an embedded button.

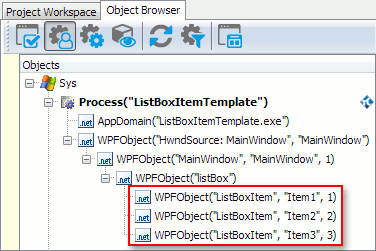
Since the buttons are added to the list box items indirectly through the item template, they do not appear in the application’s object hierarchy in the Object Browser:

In order for TestComplete to identify the buttons generated by the list box item template, we need to instruct TestComplete to analyze this template and add template-generated objects to the application’s object hierarchy. To do this:
-
Select Tools | Current Project Properties from the main menu to open the Project Properties editor.
-
In the tree on the left, select the Open Applications | WPF category.
-
Activate the ItemControl objects with composite items tabbed page.
-
Click Add to add a new item.
-
Specify the fully-qualified class name of the control whose items contain template-generated elements in the Class name column. In our example, it is System.Windows.Controls.ListBox. To determine a control’s fully-qualified class name, examine its
ClrFullClassNameproperty value in the Object Browser or Object Spy.-- or --
Specify the application-defined name of the control whose items contain template-generated elements in the Name column. In our example, the control’s application-define name is listBox. To determine this name, you can examine its
WPFControlNameproperty value in the Object Browser or Object Spy. -
Select the Active check box.

-
Select File | Save from the main menu to save the changes made.
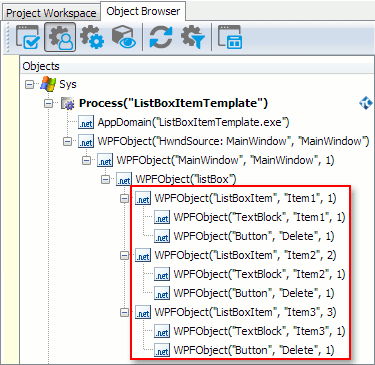
After such a configuration template-generated buttons appear in the list box item hierarchy and can be properly identified during the test recording and playback.

See Also
Testing WPF Applications
About Testing WPF Applications
Support for WPF Applications' Controls
Project Properties - WPF Options

 Exposing Elements of WPF Control Templates
Exposing Elements of WPF Control Templates