Why does my physical device show something different?
There are several factors that can contribute to variances between what you see on a device in hand versus one of the real devices on CrossBrowserTesting. Most commonly, the rendering differences are caused by a difference in the OS or browser version.
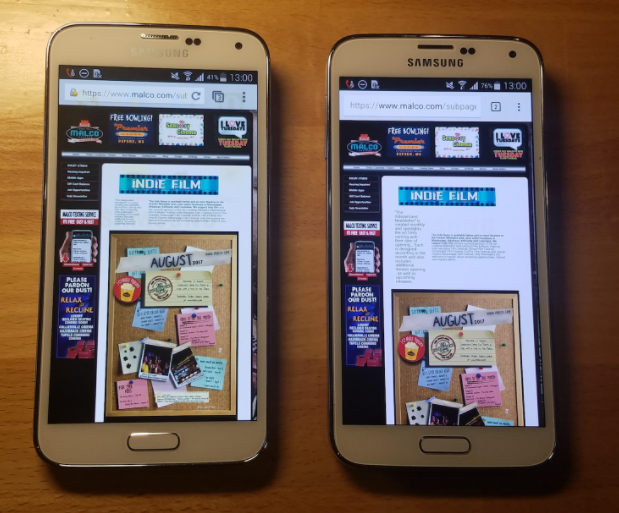
Below is an example of two identical Samsung Galaxy S5’s running Chrome. You can see an obvious rendering difference between the two devices with the main image being shoved down the page. The cause of the difference in this case is the browser version. The phone on the left is running Chrome 33.0.1750.514 and the phone on the right is running Chrome 60.0.3112.107. Yes, this is an extreme example of 2 very different browser versions, however differences can happen between even 1 browser version and sometimes even point releases. This is why it’s important to test multiple releases of the browser on CrossBrowserTesting. Not everyone updates their apps immediately and it is important to know what your customers are seeing!
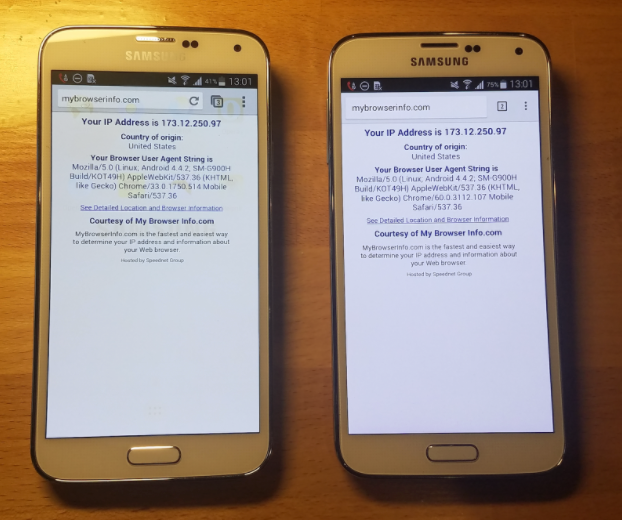
If you don’t know how to get to your browser settings to verify your version, you can visit a site like https://mybrowserinfo.com and it will give you detailed information about the browser you are using.
We offer many different versions of browser and OSs across a wide selection of desktops and mobile devices in order to provide you the tools you need to meet your customer’s demands.