There are many factors that contribute to the performance and user experience of your testing session. While some amount of lag is inherent when controlling a device remotely, the service should be more than adequate for testing and never feel so slow as to cause an issue. The problem behind many slow responding sessions can be divided into two categories, latency and network rate. There are solutions and explanations that apply to either or both of these, and this article aims at pinpointing the cause of any performance issues you may encounter and offer suggestions for improving or eliminating them.
Network rate vs. latency
In general terms, the Network Rate is the amount of data your connection can carry. The higher the number, the more data that can be transmitted, resulting in smoother screen updates and a “snappier” feel when testing. Latency is the delay from when the data packets are sent and when they are received. The lower the number here, the better. Even with a high Network Rate, a large Latency can drastically reduce the responsiveness of the live test as each piece of data, both going to and coming from the remote machine, is adding a delay. The resulting delays can manifest in may ways, slow rendering pages, delayed keyboard entry, choppy scrolling, just to name a few. Our data center is located in the Central US region, so the further you are from this location, the longer it takes for your input to reach us. However, we have customers all over the globe that use our service and a long distance does not necessarily dictate a slow performing test.
We typically recommend a network rate of 100KB/sec with a latency of around 100-200 ms for an optimal experience with our service.
Solutions to performance issues
Ethernet connection
The most recommended step to remedy both types of connectivity issues is to use a wired ethernet connection. Wireless connections are quite variable and, for network intensive services such as CrossBrowserTesting, avoiding such discrepancies may streamline the remote access experience.
Record video
In the case that you would like to check the accuracy of rich animation and video, you may use the “record video” button above the test window. The video is recorded directly from the remote machine and so is free of the added delay of sending updates to your local screen. Because of this, it will have a higher refresh rate and make it easier to see any motion that is occurring. This will eliminate the latency component and allow you to view the test environment exactly as it would appear on the device’s display.
iOS simulator
If you are encountering issues specifically related to physical iOS device performance, we also provide the official iOS simulators directly from Apple, which may prove more responsive. While we encourage physical device testing over simulation, the iOS simulators have proven to be a 1:1 match in page rendering thus far.
Local connection latency
Enabling the local connection feature allows you to access resources behind your firewall. As part of creating and maintaining this tunneled connection, data requests are routed through the local tester’s machine which adds an extra delay in the communications. This data is also encrypted, increasing the size of the packets and adding additional overhead. In the event that you are testing locally and are experiencing more latency than you would like, there’s the option to add CrossBrowserTesting to thellow list to access the site you’re testing on. Alternatively, you may make the site publicly accessible, but secure it behind a login page or basic authentication prompt. Either solution will significantly improve the performance of your live testing by eliminating the additional routing and security layer required for tunneling.
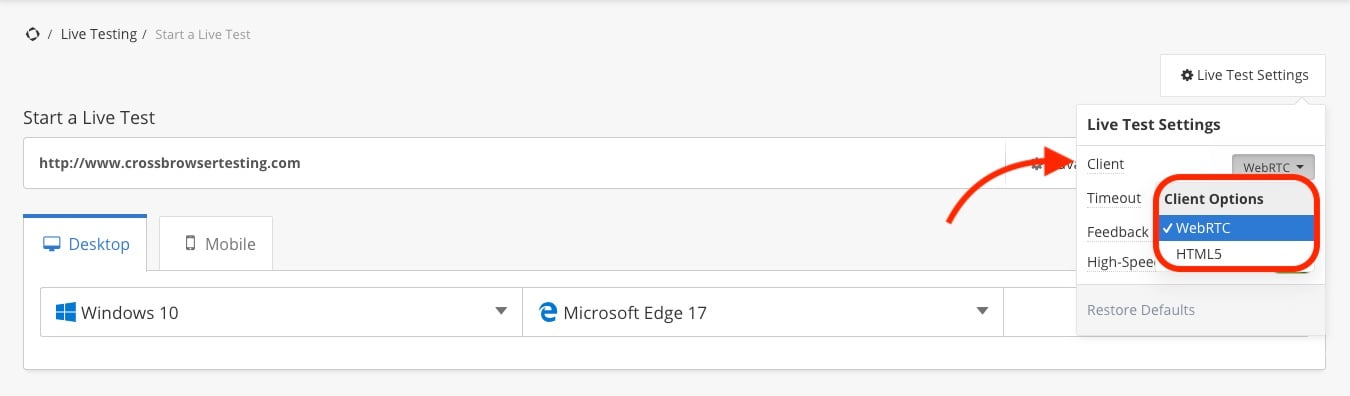
Client
Located at the top right corner of your test session is the Live Test Settings gear button. In this drop-down, there is a setting that allows you to change the client. The default client selected is the WebRTC client, which provides the best performance. Performance issues even with the default client selected? Try the HTML5 client.
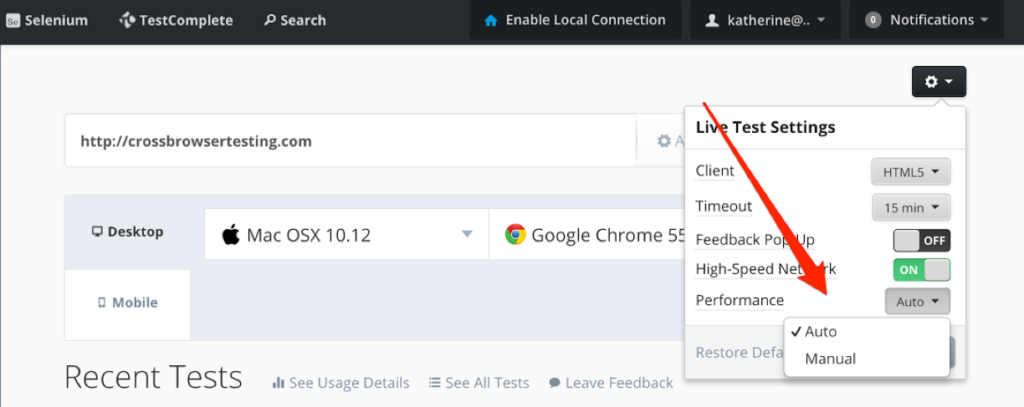
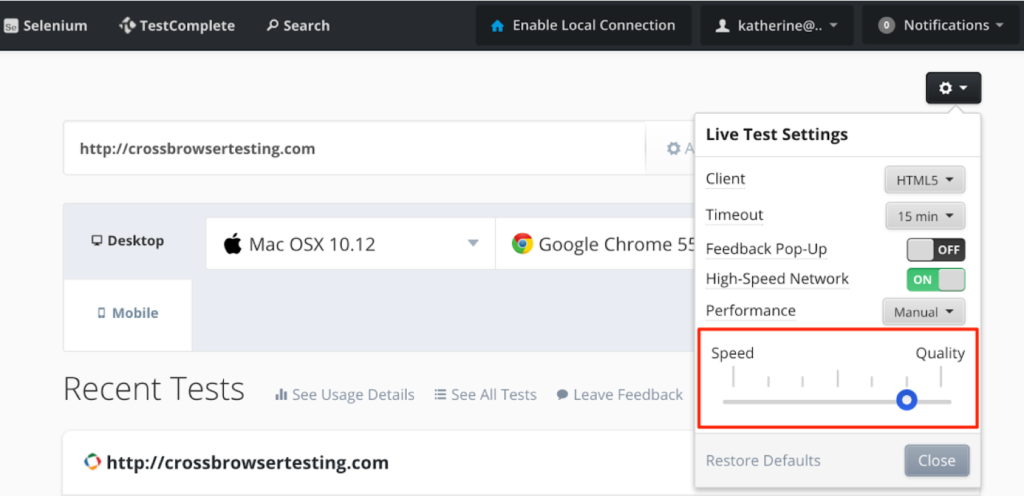
Performance slider
With the HTML5 client selected, there is a setting that allows you to manually adjust the speed of your session vs. the image quality. The Automatic performance settings shifts to provide the best image quality possible given your current network connection. Sometimes, however, manual input is preferred. If you’re willing to trade some visual fidelity for a snappier response, you may do so by adjusting this slider.