Features
-
Running Selenium scripts in Python, Ruby, Java, C#, and JavaScript on CrossBrowserTesting.
-
Running Selenium scripts using shell or batch scripts on CrossBrowserTesting.
-
Running Automated Screenshot Testing on CrossBrowserTesting.
-
Automated starting and stopping of the CrossBrowserTesting Node.js local tunnel to test local and development webpages behind your firewall.
-
Enable Test Views with links to download Screenshots for Screenshot Tests, and view videos and packet captures for Selenium scripts.
-
Use different API credentials for each build.
Installation
Via the interface
-
Go to your installation's management.
-
Click Manage Plugins.
-
Click the Available tab.
-
Find the CrossBrowserTesting Plugin and select the check box.
-
Then click either Install without restart or Download now and install after restart.
By hand (not recommended)
-
Download CrossBrowserTesting.hpi.
-
Save the downloaded .hpi file into your $JENKINS_HOME/plugins directory.
-
Restart Jenkins.
Configuration
Environment variables
The CrossBrowserTesting Jenkins Plugin passes your build step information to your Selenium scripts as environment variables. The exact syntax will vary depending on your scripting language.
| Variable | Description | ||
|---|---|---|---|
CBT_USERNAME |
The username used on CrossBrowserTesting for Selenium Testing. | ||
CBT_APIKEY |
The API key used on CrossBrowserTesting for Selenium Testing. | ||
CBT_BUILD_NAME |
The Jenkins Project's name. | ||
CBT_BUILD_NUMBER |
The Jenkins Project's current build number. | ||
CBT_OPERATING_SYSTEM |
The apiname of the selected Operating System | ||
CBT_BROWSER |
The apiname of the selected Browser. | ||
CBT_RESOLUTION |
The name of the selected Screen Resolution. | ||
CBT_BROWSERNAME |
The browser name without the version.
|
See the examples directory for a few language specific sample scripts.
Save your CrossBrowserTesting API credentials
-
Go to your installation's management screen.
-
Click Configure System.
-
Find the section labeled CrossBrowserTesting.
-
Enter your CrossBrowserTesting Username and API Key information. You can find your api key here (must be logged in).
-
Click Save.
-
Optional (for v. 1.3.0 and later): You can use different API Credentials for each build by selecting the Advanced section within the build configuration page.
Build and Configure
Enable Selenium and screenshot views
-
In the CrossBrowserTesting Build Environment, select Enable Test Results Pages.
-
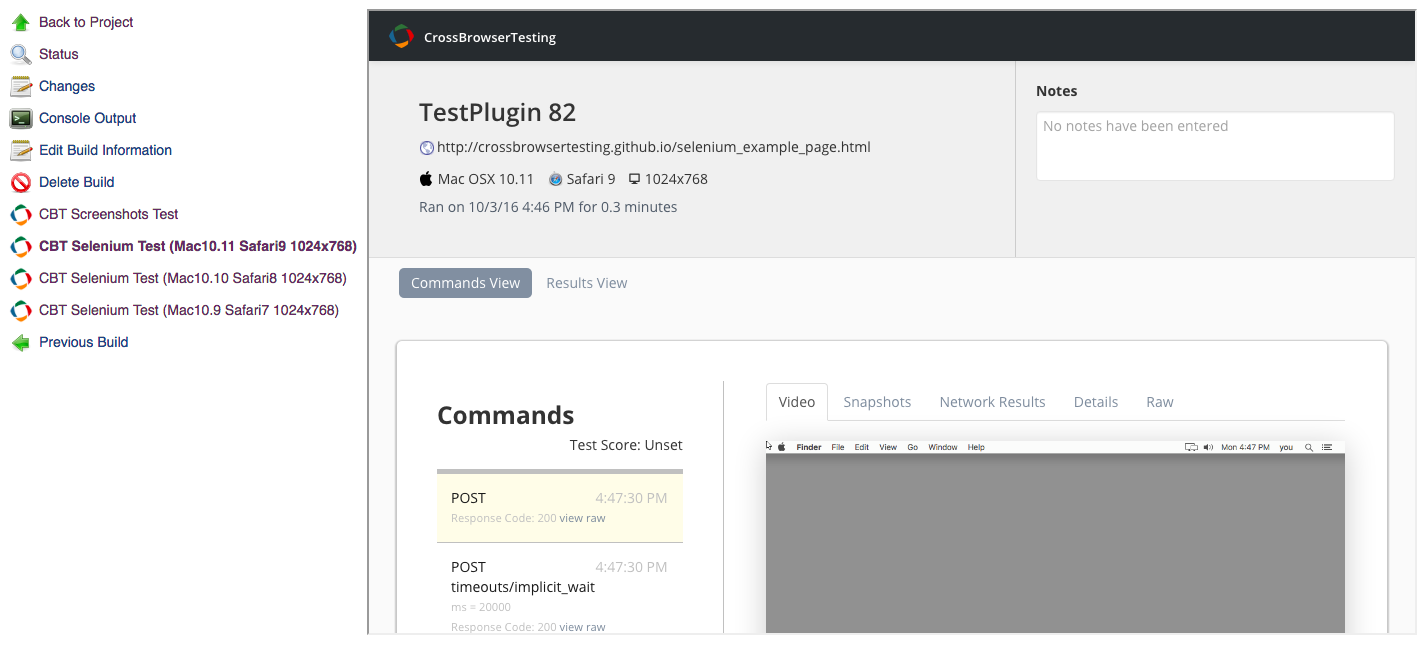
During your build, links on your sidebar will populate and allow you to interact with the test.
-
You can view and download screenshots for a Screenshots Test.
-
You can view videos, snapshots, and network packet captures for Selenium Tests.
Build environment for v. 0.11 and later
-
Configure your Jenkins Project.
-
In Build Environment, сheck the box next to CrossBrowserTesting.
-
For Screenshot Tests: pick a BrowserList and enter a URL (you must have you API credentials saved for the browserlist to populate).
-
For Selenium Tests: add the Operating System, Browser, and Screen Resolution that you want to run a Selenium Test on. You can add multiple configurations by clicking Add Selenium Tests.
-
Click Save.
-
Click Build Now to build the project. All files in the project's workspace will be ran (make sure the selenium scripts are executable). Output from the selenium script will be displayed in Console Output for the build.
-
Optional: сheck Use Local Tunnel to run tests on webpages behind your firewall. (The CrossBrowserTesting Node.js Tunnel must be installed globally).
Build step for v. 0.10 and earlier
-
Configure your Jenkins Project.
-
Click Add build step.
-
Click CrossBrowserTesting.
-
Add the Operating System, Browser, and Screen Resolution that you want to run a Selenium Test on. You can add multiple build steps to run multiple selenium tests.
-
Click Save.
-
Click Build Now to build the project. All files in the project's workspace will be ran (make sure the selenium scripts are executable). Output from the selenium script will be displayed in Console Output for the build.