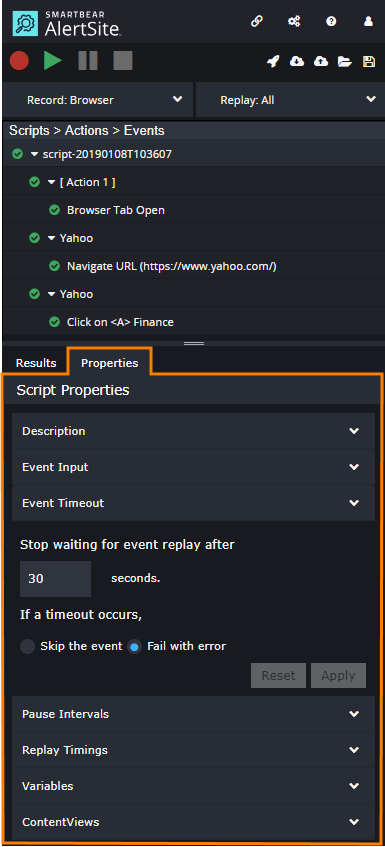
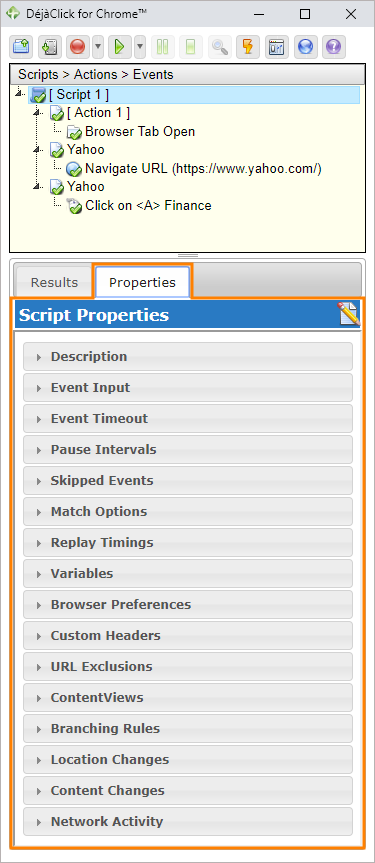
When you select a script, action, or event in your DéjàClick script structure, the Properties tab displays the playback properties for the selected item – such as input parameters, keyword validations, timeouts, and others.
Available properties depend on the display level, Basic or Advanced. You can select the desired display level in the > Display Level menu in DéjàClick 2.0 or the ![]() > Display Level menu in DéjàClick 1.x.
> Display Level menu in DéjàClick 1.x.
Notes:
-
Properties set at the script level apply to all events in the script.
-
To restore the default property values in a category, click Reset or Clear.
-
You can change the default properties for all newly recorded scripts in global DéjàClick options.
Description
Applies to: Script, Action, Event
Display level: any
A custom name for a script, action (web page), or event. It appears in the event tree at the top of the DéjàClick sidebar.
If an action does not have a name, DéjàClick uses the web page’s URL.
To restore the default name, click Clear.
Event Input
Applies to: Script, Event
Display level: any
These options specify how to replay data input.
| Note: | Not all events have these options. |
Replay using keystrokes – Select it to replay text input by sending individual key presses. This is useful for fields that track keyboard events (onkeydown, onkeypress, onkeyup), such as fields with autocomplete functionality.
Select FORM list items by – Specifies how to identify list and combo box items when replaying script. Possible values:
- position (index) in the list
- item name
- item value
At the event level, you can also set the event parameters – the text to type in input fields, the list item to select, the URL to navigate to, and so on.
Keyword Validation
Applies to: Action, Event
Display level: any
The keywords (text or regular expressions) to find on web pages. Keyword validations help you verify that the replayed actions match the recorded actions. The Advanced display level provides additional match options.
For details, see Keyword Validation.
| Note: | The keywords must match the text in the page’s source code, not the text that is visible on the rendered page. |
JavaScript Validation
Applies to: Action, Event
Display level: Advanced
The JavaScript code to run after an event, for example, to verify the event results. The code can be single- or multi-line, and should evaluate to true or false.
For details, see JavaScript Validation.
Event Timeout
Applies to: Script, Event
Display level: any
You can specify the maximum time to wait for an event to complete, and what to do if the event times out: to skip the event or to stop the script.
Pause Intervals
Applies to: Script, Event
Display level: any
DéjàClick replays scripts as fast as possible. However, you can choose to replay your script with the pauses (think time) the script was recorded with.
At the script level, you can set the replay speed as a percentage of the recorded speed.
At the event level, you can set a pause in milliseconds.
Skipped Events
Applies to: Script
Display level: Advanced
You can set to stop the script replay if a specific number of events have been skipped.
Match Options
Applies to: Script, Event
Display level: Advanced
During the replay, DéjàClick finds the target objects (buttons, images, links, and so on) by comparing the recorded web page information with the actual web page. Possible matches for the target object are ranked by their match score, and the closest match is selected. This way, DéjàClick can proceed even if the page differs slightly from what was recorded. Low match scores, however, mean that the actual page content differs too much from what is expected, and the originally recorded objects, probably, do not exist on the page.
You can adjust the match score thresholds for the entire script and individual events:
- Stop replay if match score falls below ... percent (default is 20%)
- Auto-detect page content errors below ... percent (default is 60%)
Other options (Ignore named attributes, Match Type, Fingerprint Search, ElementPath Search, Breadcrumbs Search) are not supposed to be changed by the users, unless this is what AlertSite support team advises.
Replay Timings
Applies to: Script, Event
Display level: any
Here you can change the replay speed for your script or some specific events. There are three options available:
- Normal
- Faster
- Slower
At the Advanced display level, you can also set custom replay timings.
Browser Preferences
Applies to: Script
Display level: Advanced
Requires:DéjàClick for Chrome v. 1.1.0.1 or later
Here you can specify custom proxy settings for your DéjàClick script. They will override Chrome proxy settings during script playback. For details, see Proxy Settings.
Custom Headers
Applies to: Script
Display level: Advanced
You can add custom HTTP headers to every HTTP request made by script. You can use headers to send:
- custom User-Agent strings
- session cookies to simulate repeat visitors
- basic authentication credentials
For each custom header, you need to specify the header name and value. If your custom header duplicates some standard header, you can select the Merge Type:
-
Merge Values (Default) – Append a custom value after the default runtime value for this header, separated by a comma.
-
Replace Value – Use a custom value for the header and ignore the default runtime value (if any).
For example, you have the following header:
Then, you add a custom header:
If you decide to merge values, all requests will have the following header:
If you replace value, all requests will have the following header:
URL Exclusions
Applies to: Script
Display level: Advanced
The URLs to exclude from your website’s performance measurements: for example, advertisements, embedded Flash, social sharing scripts, and so on.
You can choose to ignore the URLs (that is, load them but not include in the performance timings), or block them (do not load).
For details, see URL Exclusions.
Location Changes
Applies to: Script, Event
Display level: Advanced
Some web pages redirect to other web pages (for example, using HTTP 301/302 redirects, HTML meta refreshes, or JavaScript). DéjàClick counts the changed URLs of the recorded pages and waits for the expected number of redirects during the replay before proceeding to the next event.
You may need to disable or change these settings if redirects have changed since the script was recorded.
Content Changes
Applies to: Script, Event
Display level: Advanced
Web pages may change their contents upon loading to a browser. During the replay, DéjàClick waits for possible web content changes before proceeding to the next event.
If DéjàClick waits for changes even though nothing has changed, you can turn off content change detection to avoid unnecessary pauses.
Network Activity
Applies to: Script, Event
Display level: Advanced
Some actions on web pages may trigger network activity (for example, Ajax requests to the server). Use the Network Activity properties to specify whether DéjàClick should wait for network activities to complete before initiating the next event.